组件间通信

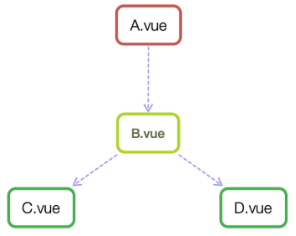
图中的A 和 B、B 和 C、B 和 D 都是父子关系,C 和 D 是兄弟关系,A 和 C 是隔代关系(可能隔多代)。
针对这几种组件间的关系,有对应的几种通信方式。
父子间通信
父—>子
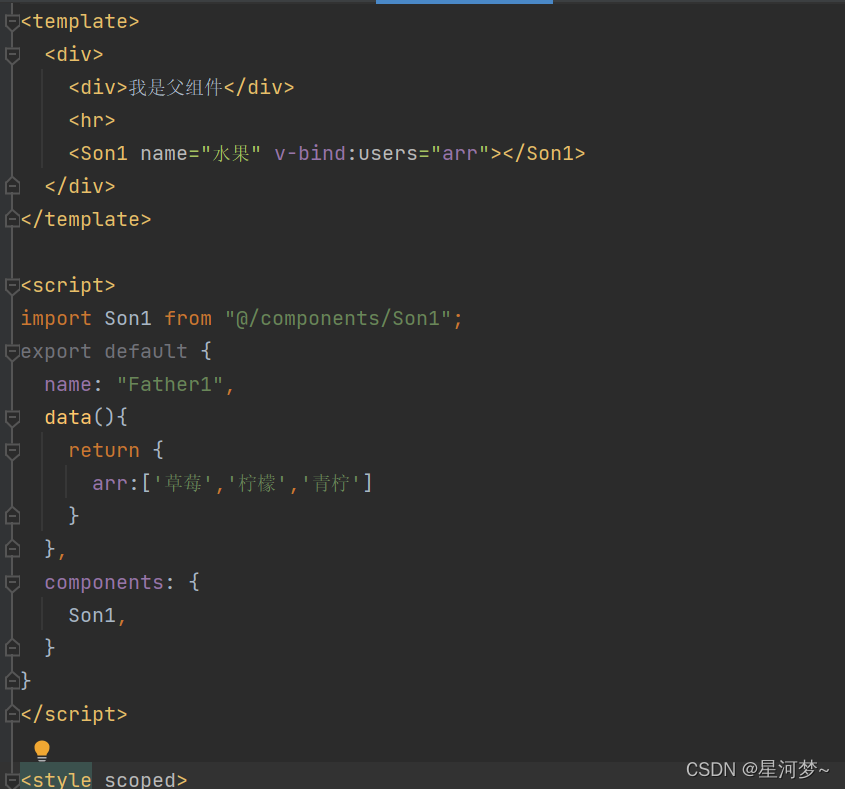
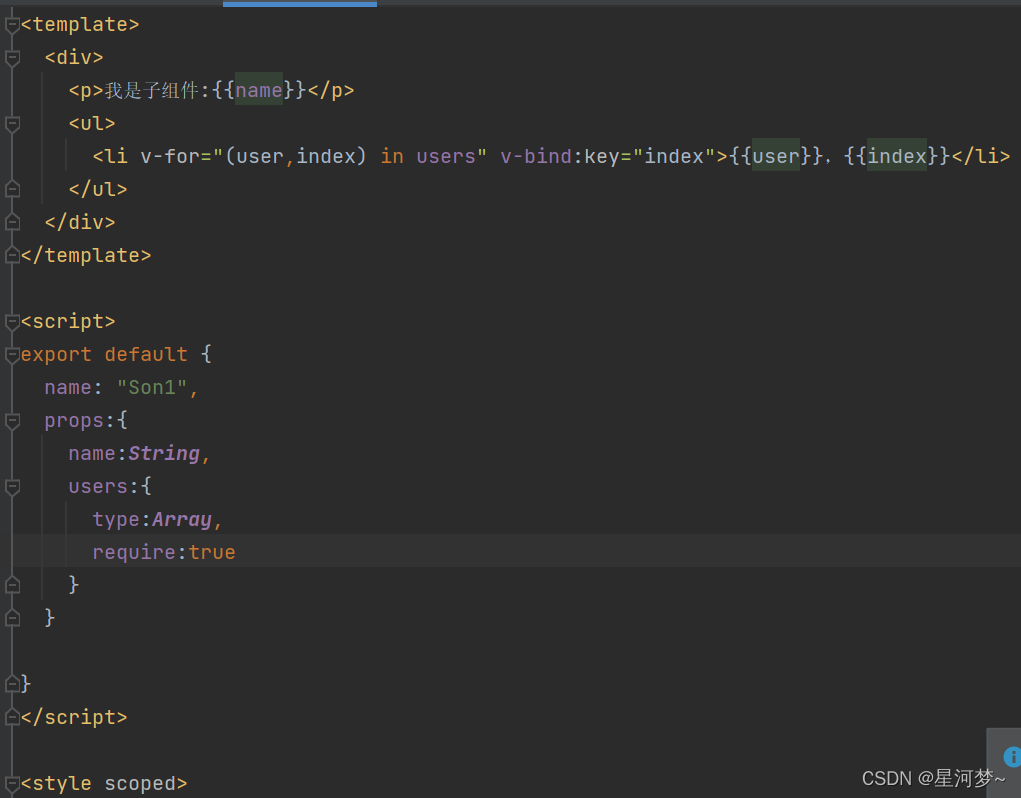
父组件A通过props的方式向子组件B传递(子组件B中使用props属性)
例子: 子组件获取父组件中的数据arr:['草莓','柠檬','青柠']
父组件:

子组件:

子—>父
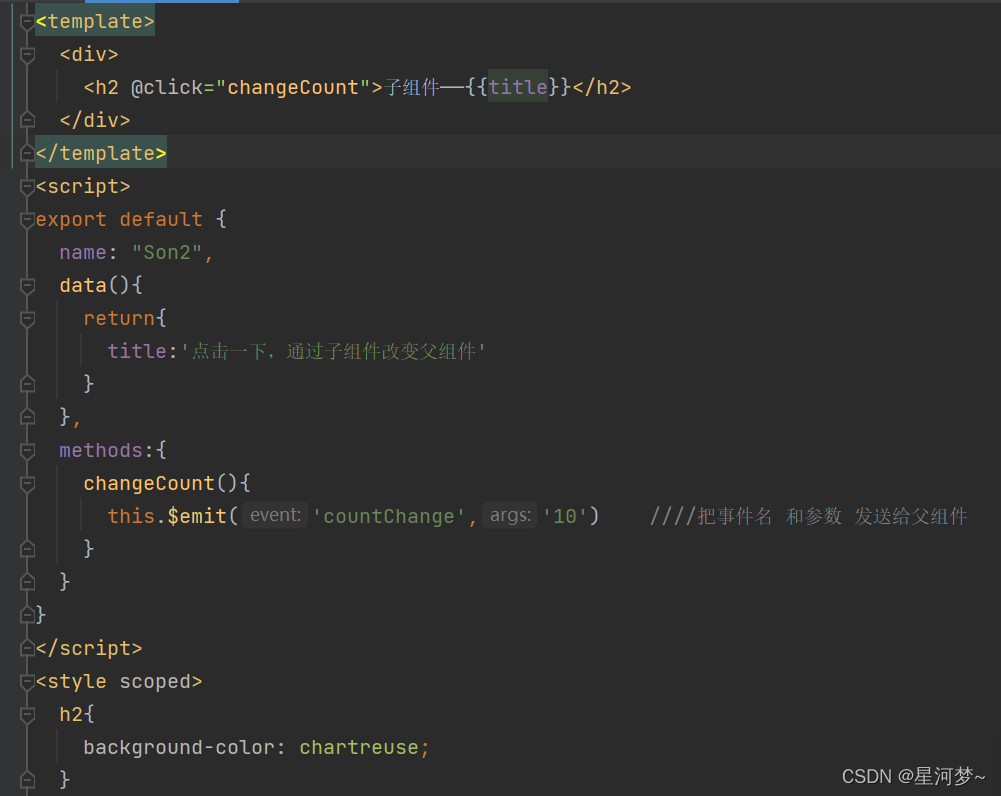
子组件B——>父组件A,通过在子组件B中使用 $emit将方法和参数传递到父组件A, A 组件中通过 v-on 绑定方法的方式实现。
例子: 当点击子组件的 “点击一下,通过子组件改变父组件” 后,子组件向父组件传递值,文字由 “父组件——计数为:1” 变为 “父组件——计数为:10” ,实现子组件向父组件传递值。
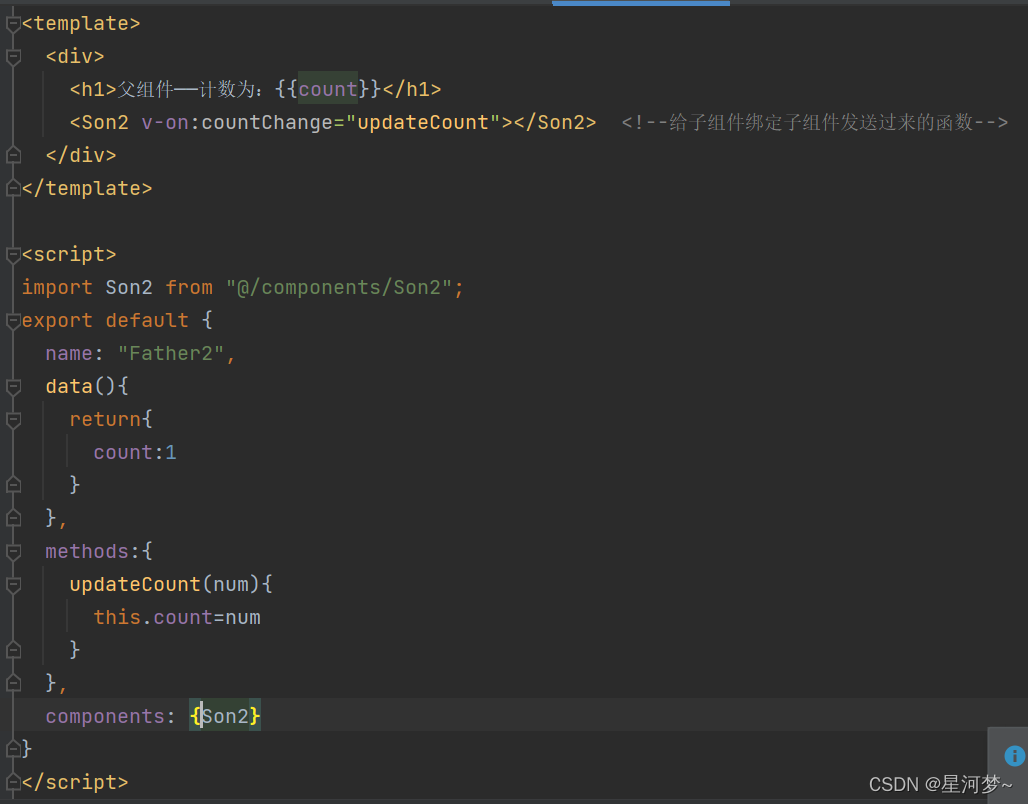
子组件:

父组件:

总结: 子组件通过events给父组件发送消息,实际上就是子组件把自己的数据发送到父组件。
中央事件总线(兄弟间通信)
通过一个空的Vue实例作为中央事件总线(事件中心),用它来触发事件和监听事件,巧妙而轻量地实现了任何组件间的通信,包括父子、兄弟、跨级。
实现方式:
var Event=new Vue();
Event.$emit(事件名,数据);
Event.$on(事件名,data=>{})
例子: 有三个兄弟组件,分别是A、B、C组件,C组件获取A或者B组件的数据。
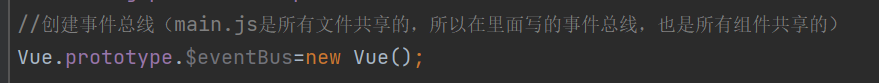
main.js文件:

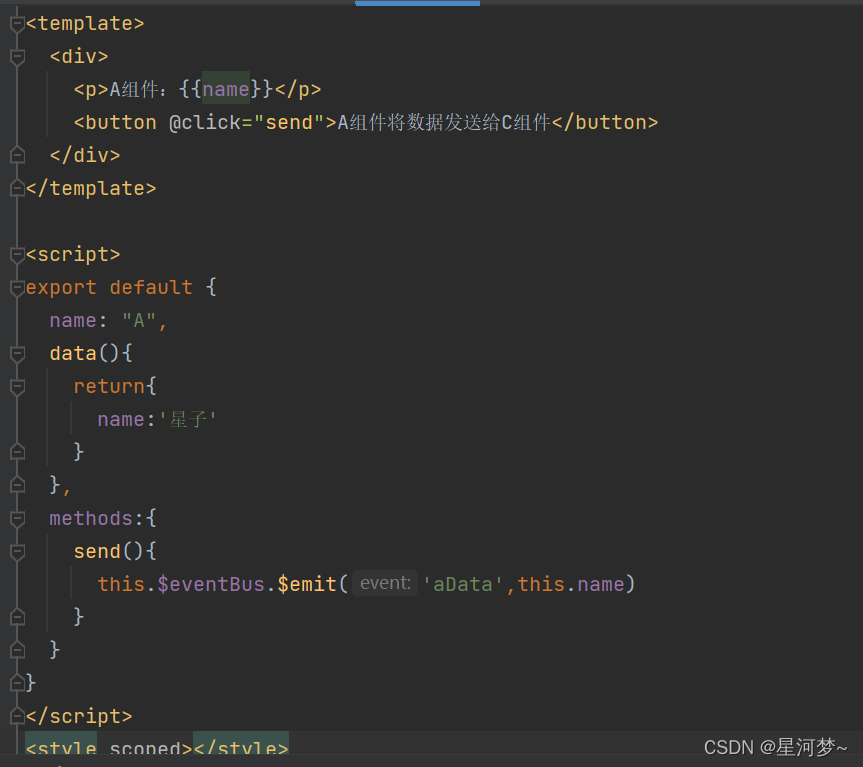
A组件:

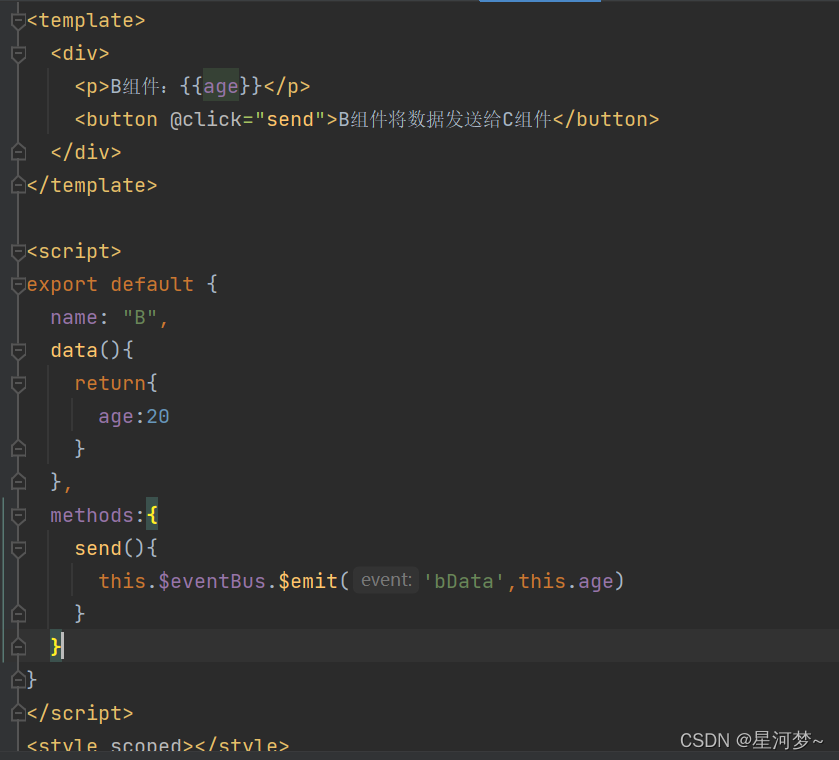
B组件:

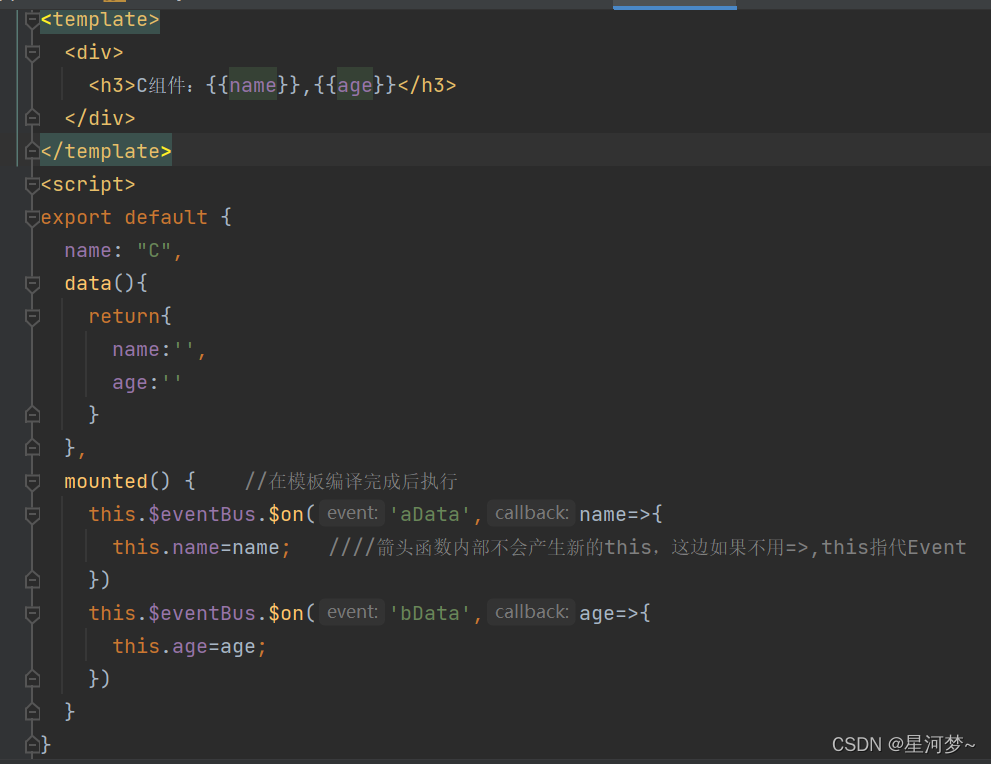
C组件:

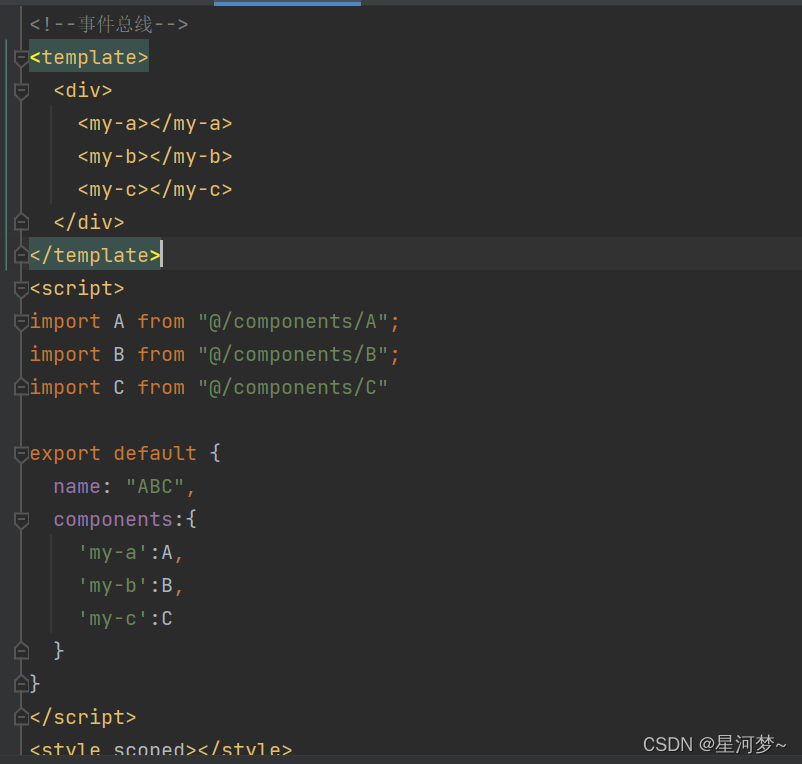
事件总线ABC组件:

$on 监听了自定义事件 aData和bData,因为有时不确定何时会触发事件,一般会在 mounted 或 created 钩子中来监听。
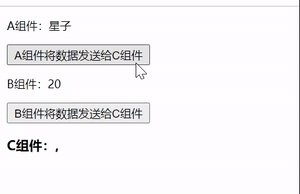
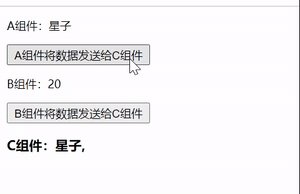
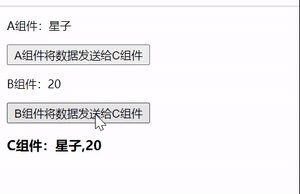
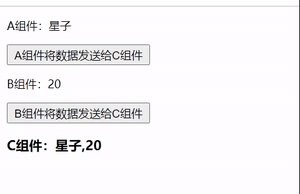
效果:

$attrs(跨级通信)
$attrs:包含了父作用域中不被prop所识别(且获取)的特性绑定(class和style除外)。当一个组件没有声明任何prop时,这里会包含所有父作用域的绑定(class和style除外),并且可以通过v-bind="$attrs"传入内部组件。通常配合interitAttrs选项一起使用。
例子: 父组件Index数据——>ChildCom1——>ChildCom2——>ChildCom3
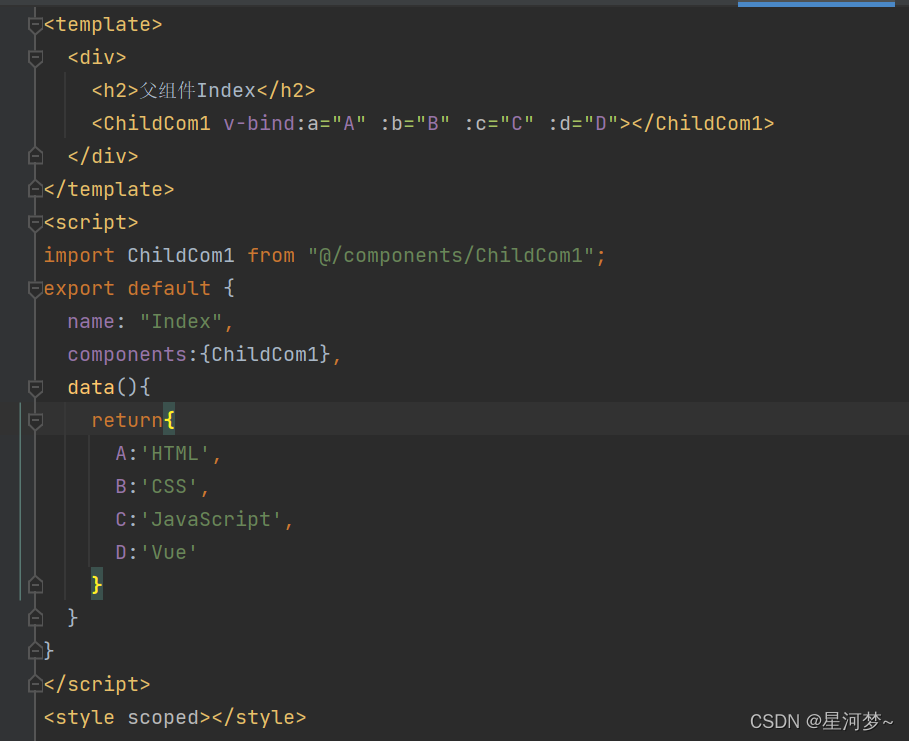
Index组件:

ChildCom1:
$attrs用来接收props里面没有传递的属性 , (没有继承数据的对象),格式为{属性名:属性值}

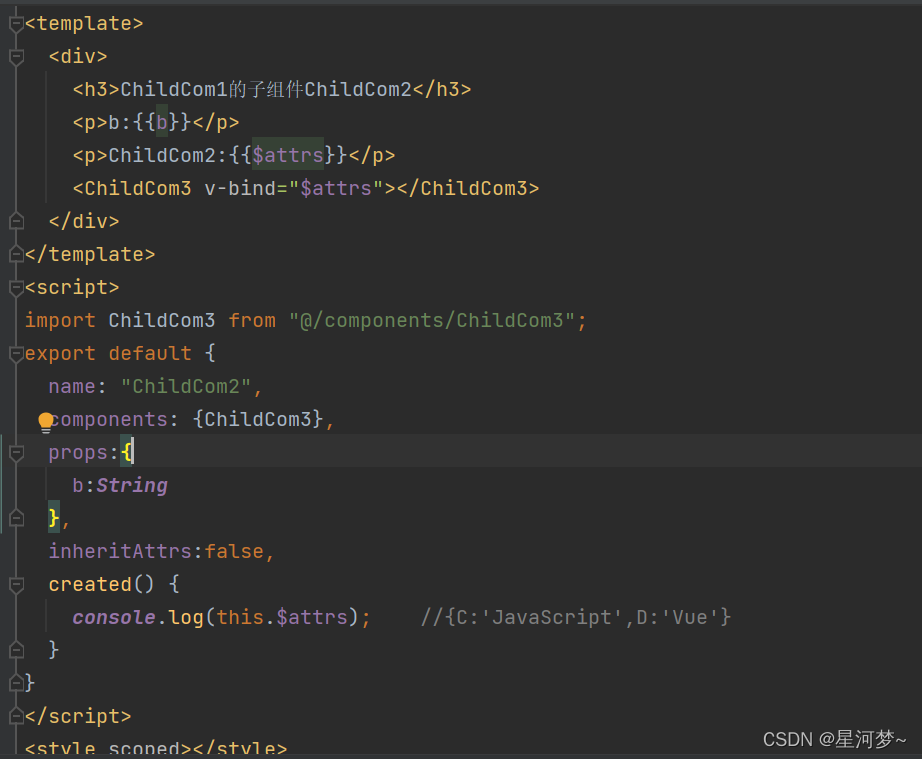
ChildCom2:

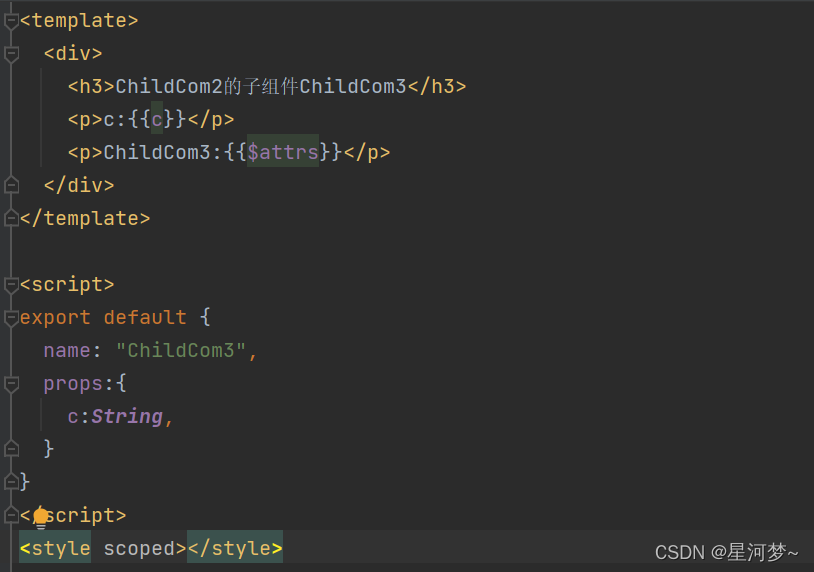
ChildCom3:

效果:






















 1130
1130











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








