解决React组件读取参数属性为空的问题
在学习React时,要求写出Course组件,完成对course属性的格式化输出。
最初重写结果如下
const App = () => {
const Course = (props) =>{
const Header = props
const part = course.parts
console.log(props)
console.log(props.name)
return (
<div>
{props.name}
</div>
)
}
const course = {
id: 1,
name: 'Half Stack application development',
parts: [
{
name: 'Fundamentals of React',
exercises: 10,
id: 1
},
{
name: 'Using props to pass data',
exercises: 7,
id: 2
},
{
name: 'State of a component',
exercises: 14,
id: 3
}
]
}
return <Course course={course} />
}
export default App
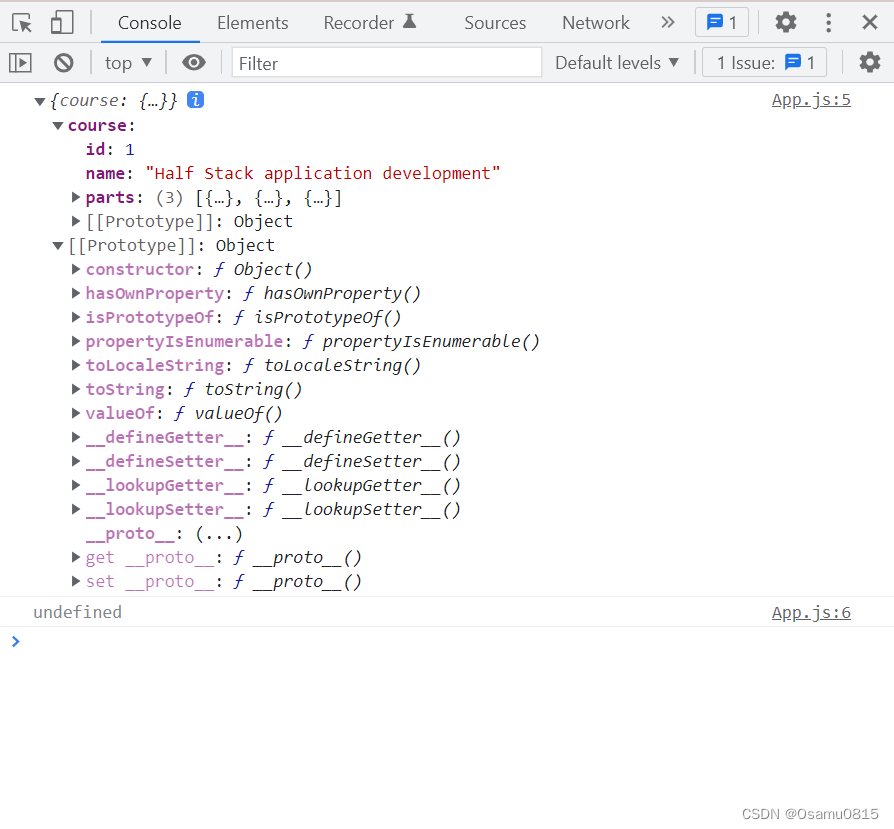
经过测试,发现无法显示{props.name}属性,控制台输出后发现,{props}属性读取正常,输出{props.name}显示为未定义

而在组件外测试console.log(course.name),输出正常。

问题解决
直接获取参数的变量props是一个更大的组件,而所需要的course只是props组件的其中一个属性,若需要在命令行输出course.name,则应当使用console.log(props.course.name),
修改后的代码:
const App = () => {
const Course = (props) =>{
const parts = props.course.parts
return (
<div>
<h2>{props.course.name}</h2>
{parts.map(part =>
<p >{part.name}{part.exercises}</p>)}
</div>
)
}
const course = {
id: 1,
name: 'Half Stack application development',
parts: [
{
name: 'Fundamentals of React',
exercises: 10,
id: 1
},
{
name: 'Using props to pass data',
exercises: 7,
id: 2
},
{
name: 'State of a component',
exercises: 14,
id: 3
}
]
}
console.log(course.name);
return <Course course={course} />
}
export default App
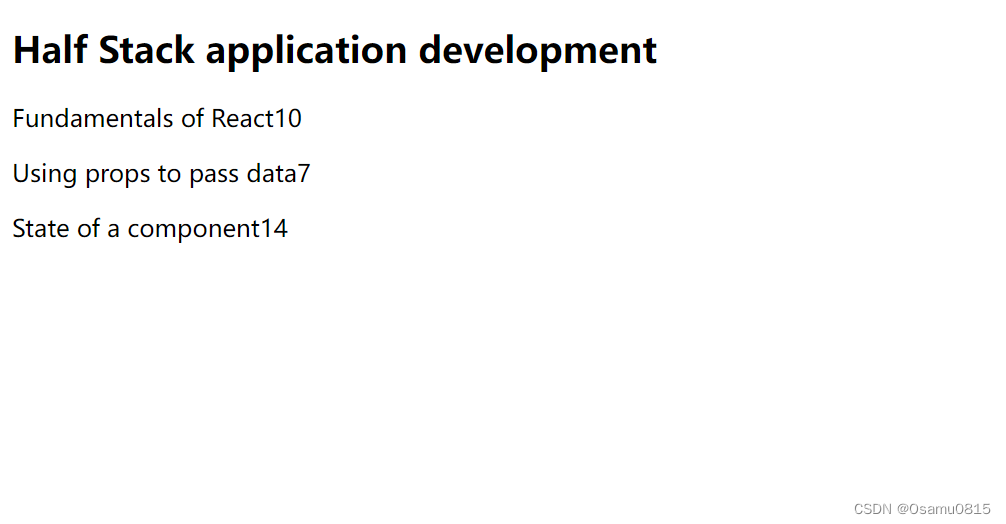
输出结果























 2986
2986











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








