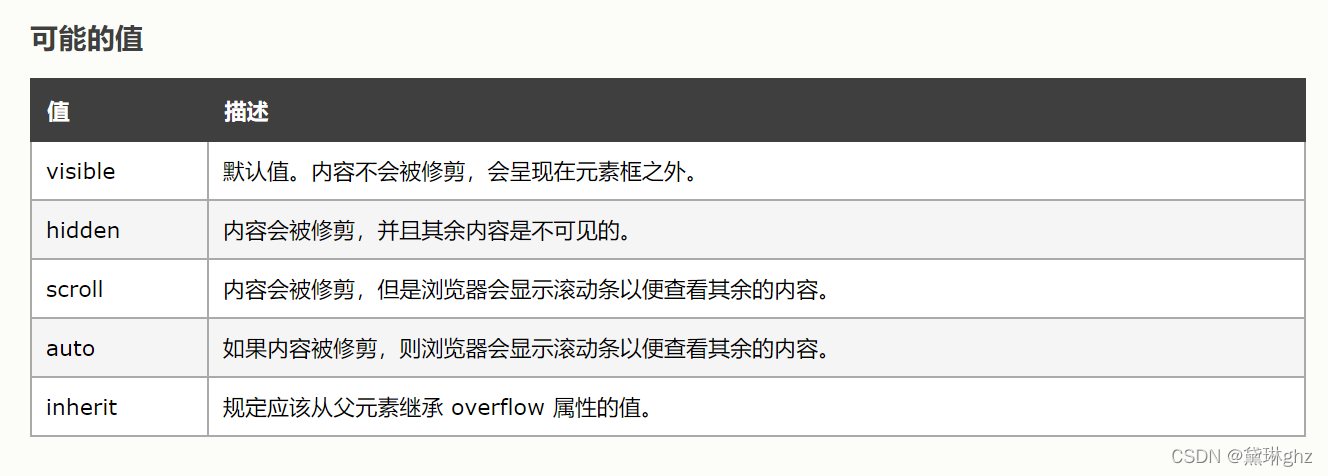
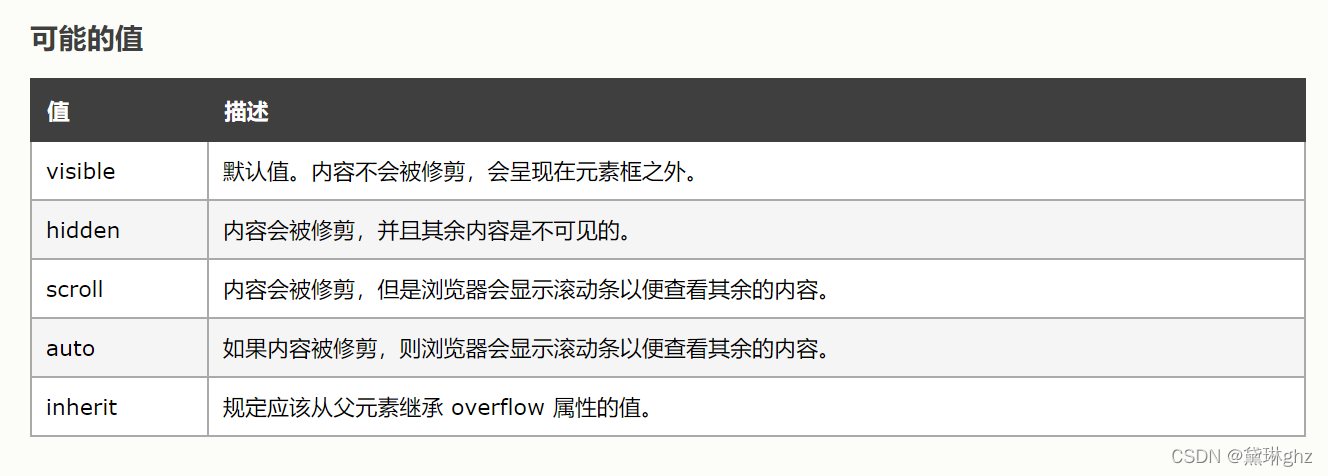
overflow定义和用法
- CSS overflow 属性可以控制内容溢出元素框时在对应的元素区间内添加滚动条。
- overflow 属性规定当内容溢出元素框时发生的事情。

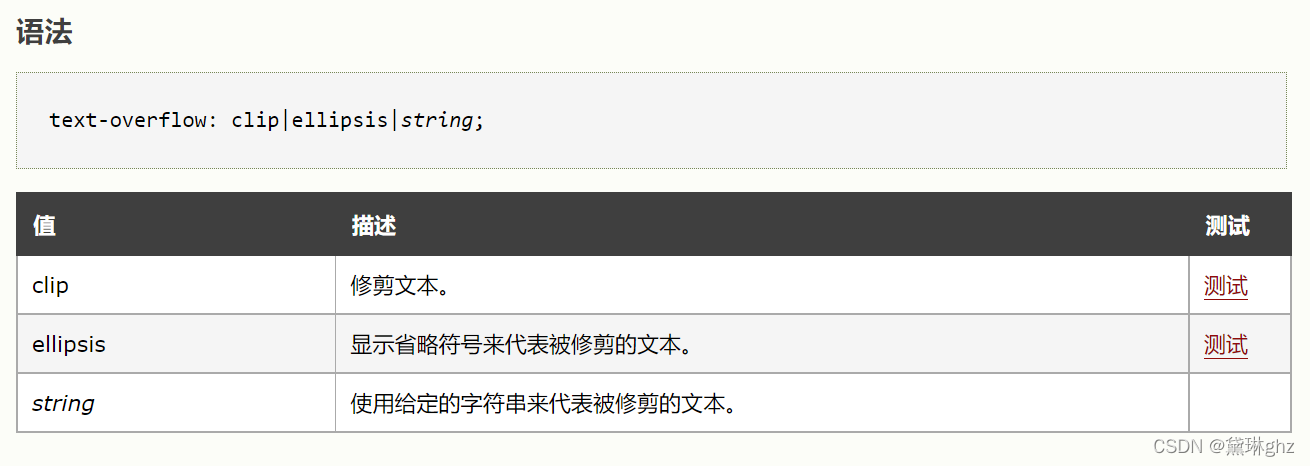
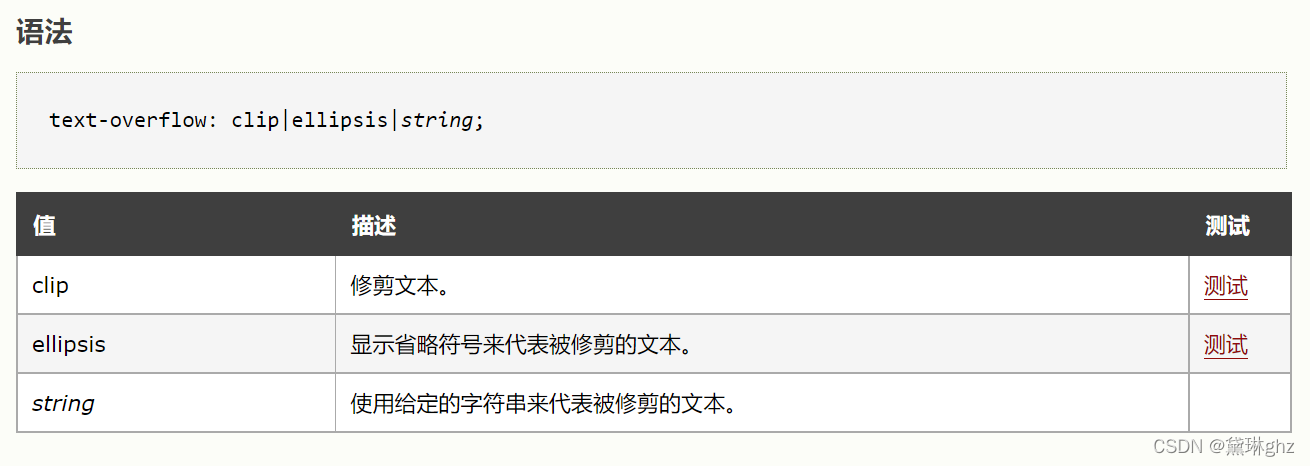
text-overflow 定义和用法
- text-overflow 属性指定当文本溢出包含它的元素时,应该如何显示。可以设置溢出后,文本被剪切、显示省略号 (...) 或显示自定义字符串(不是所有浏览器都支持)。
- text-overflow 属性规定当文本溢出包含元素时发生的事情。
text-overflow 需要配合以下两个属性使用:
- white-space: nowrap;
- overflow: hidden;

white-space定义和用法
- white-space 属性设置如何处理元素内的空白。
- 这个属性声明建立布局过程中如何处理元素中的空白符。

代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div.test
{
white-space:nowrap;
width: 24rem;
overflow:hidden;
border:1px solid #000000;
}
</style>
</head>
<body>
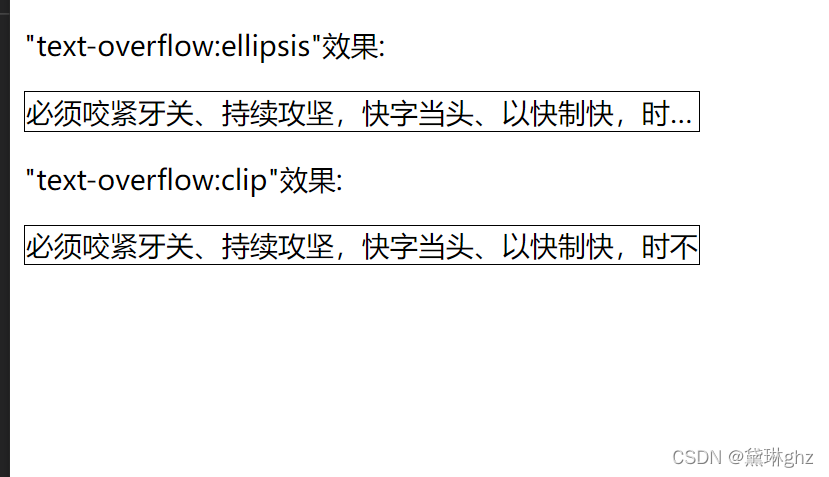
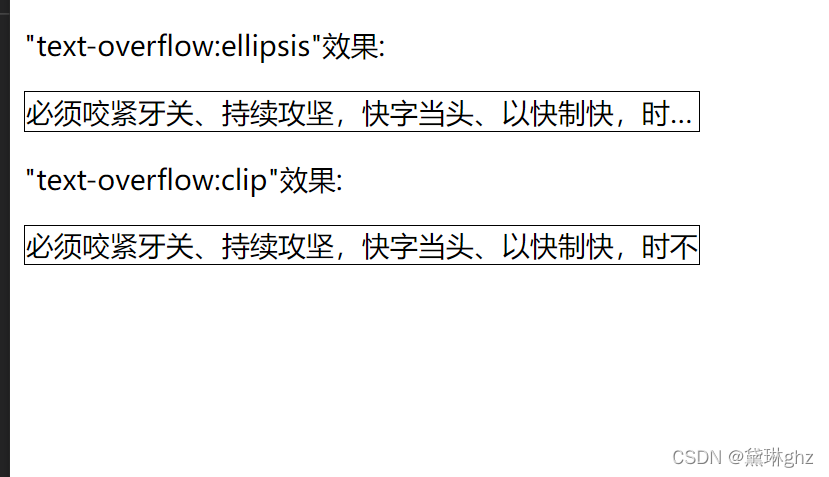
<p>"text-overflow:ellipsis"效果:</p>
<div class="test" style="text-overflow:ellipsis;">必须咬紧牙关、持续攻坚,快字当头、以快制快,时不我待持续奋战攻难点、破堵点,事不过夜抢时间、抢进度,用最短的时间遏制疫情扩散,以强有力的措施确保居民生活物资供应,保质保量、送到家门。</div>
<p>"text-overflow:clip"效果:</p>
<div class="test" style="text-overflow:clip;">必须咬紧牙关、持续攻坚,快字当头、以快制快,时不我待持续奋战攻难点、破堵点,事不过夜抢时间、抢进度,用最短的时间遏制疫情扩散,以强有力的措施确保居民生活物资供应,保质保量、送到家门。</div>
</body>
</html>
效果图





























 528
528











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










