本文仅供学习与复习使用,权当记录。 本文内容来自于 Java 课程设计的题目,若有不正之处,还望指正。
Java 课程设计题目 5
选自教材《Java 程序设计教程》P258 的 PP8.16 题目。
1.实验题目
编写一个 JavaFX 程序,显示 20 个圆,半径和位置都为随机值。如果某个圆没有与其他任何圆重叠,则用黑色填充它。对重叠的圆,填充成透明蓝色(alpha 值为 0.3)。提示:使用数组保存 Circle 对象,检查每一个新创建的圆,看它是否与前面的圆重叠。如果两个圆的圆心距小于它们的半径之和,则认为它们是重叠的。
2.目录结构

3.算法思想与基本思路
本题的需求只由一个类完成实现,主体语句都在 start 方法中。主要是由循环判断嵌套语句来实现绘出 20 个随机的圆和判断是否重叠,需要注意的是在运用 Random 类计算随机的圆心坐标与半径时要注意不能越界,因此需要将后面要建的 scene 的宽度和高度并入计算中。
4.实验代码
package CourseDesign.src.Topic5;
import java.util.Random;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
public class OverlayCircles extends Application {
public void start(Stage primaryStage) {
Random rand = new Random();
Circle[] circleList = new Circle[20];
for (int count = 0; count < circleList.length; count++) {
// 声明定义圆的圆心坐标与半径,这里的数字意义是限制所画的圆不超过scene的边界//
float x = 360 * rand.nextFloat() + 20;// 取值区间为[20, 380)//
float y = 160 * rand.nextFloat() + 20;// 取值区间为[20, 180)//
float Radius = 10 * rand.nextFloat() + 10;// 取值区间为[10, 20)//
Circle circle = new Circle(x, y, Radius);
circleList[count] = circle;
// 将每个圆的颜色初始化为黑色//
circleList[count].setFill(Color.BLACK);
if (count != 0) {
for (int i = 0; i < count; i++) {
// 遍历计算圆心距//
double distance = Math.sqrt(Math.pow(circleList[count].getCenterX() - circleList[i].getCenterX(), 2)
+ Math.pow(circleList[count].getCenterY() - circleList[i].getCenterY(), 2));
// 计算半径之和//
double RadiusSum = circleList[count].getRadius() + circleList[i].getRadius();
// 比较并填充颜色//
if (distance <= RadiusSum) {
// 0.3为题目所要求的alpha值透明度//
circleList[count].setFill(Color.rgb(0, 0, 255, 0.3));
circleList[i].setFill(Color.rgb(0, 0, 255, 0.3));
}
}
}
}
Group root = new Group(circleList);
Scene scene = new Scene(root, 400, 200);
primaryStage.setTitle("Twenty Circles");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
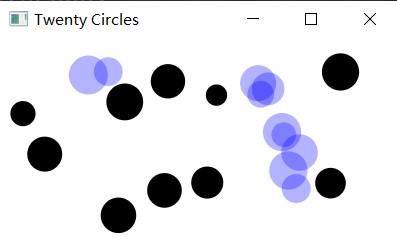
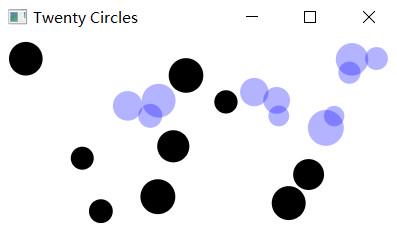
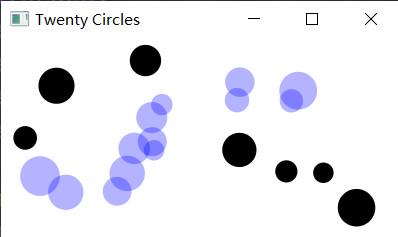
}5.实验运行结果
多张运行结果截图以表示其随机性
























 1212
1212











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








