vue中事件循环
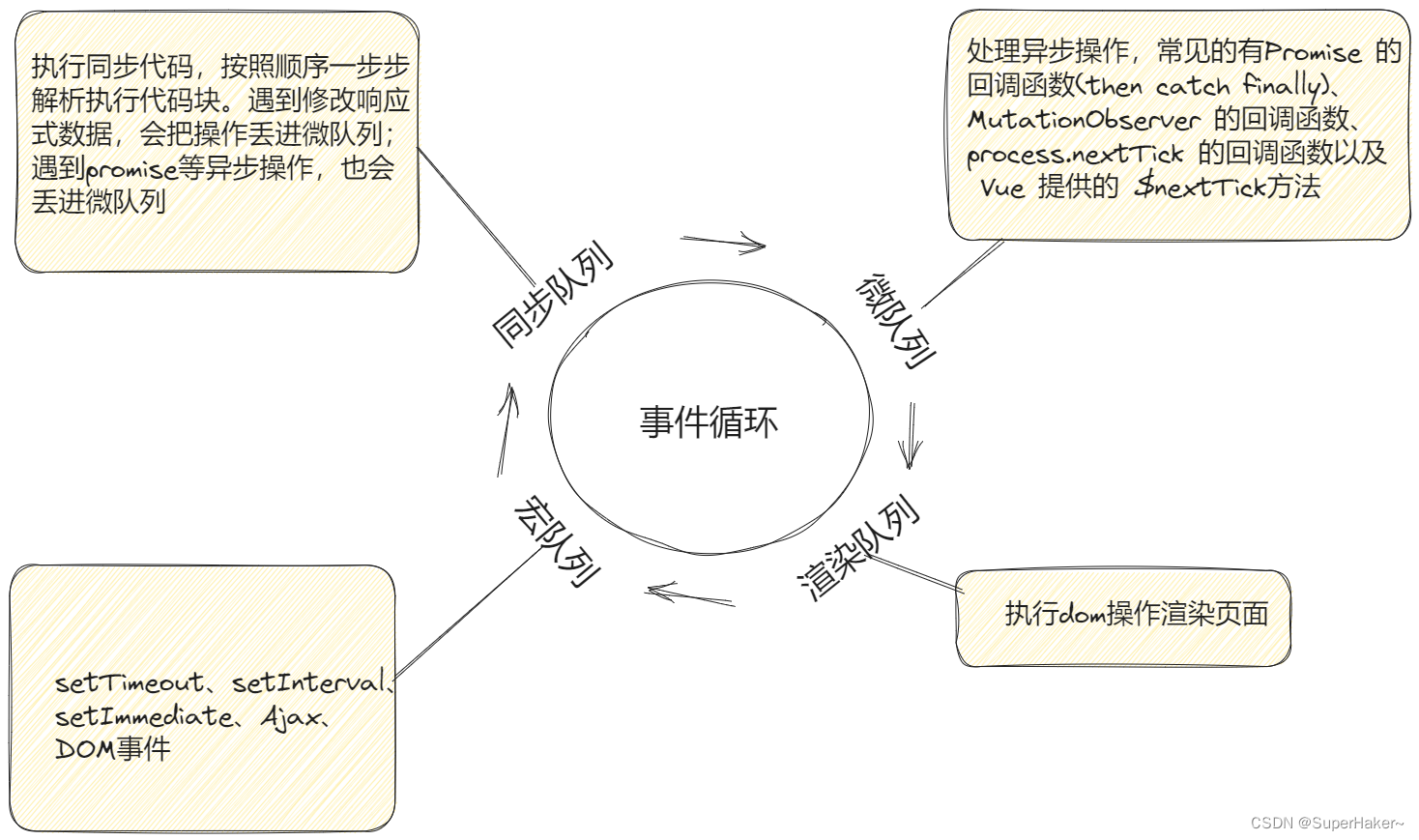
一个事件循环可以想象成游戏里面的一个时间片或者帧,在一个事件循环中会执行一系列的任务和渲染画面。可以用一个图生动的描述这个循环

执行同步代码块,遇到异步操作,就把异步操作丢到对应的队列中等待;其中Promise 的回调函数、MutationObserver 的回调函数、process.nextTick 的回调函数以及 Vue 提供的 $nextTick 方法的回调函数放到微队列
同步中更改数据,调用set,执行dep.notify,触发watcher执行updateComponent,但是并不是马上
执行,而是调用queueWatcher把这个watcher放进异步更新队列
当这个更新队列的waiting标志挂下,则调用next-tick将flushSchedulerQueue(run watcher)
这个next-tick就是利用微任务,把更新的操作进微任务队列,这样数据更新操作会进行缓存,比如多次更新统一数据,并不会造成多次渲染而是把多次更新合成一次(根据watcher的id进行筛选或者多次操作一次执行),提高性能。放进微任务的好处:既实现了缓存操作(异步队列),
又能够在渲染队列之前更新dom,不会把更新操作推迟到太晚
用户调用next-tick,实际上是和上面重合的,回调被放进微队列,只是用户的next-tick必然是在
更新操作之后的,这也是为什么next-tick能拿到最新的dom的原因
























 1264
1264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










