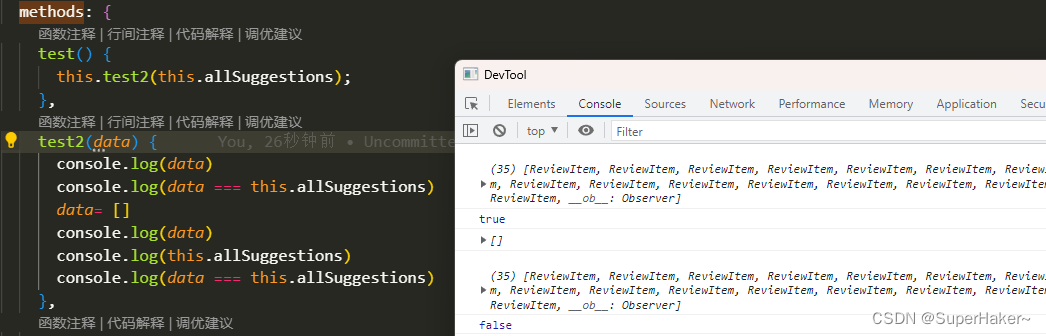
今天遇到一个问题吧算是,项目用的vue2,期望把数据的某个数组清空,在组件内部调用this.xxarray = [] 没问题,但是把数组引用传递到另外一个函数,执行赋值清空,会失效;大概的复原如下图

分析:vue2 采用defineproperty给内部的data等属性增加拦截器,对于数组对象等复杂数据类型,例如数组,只对其中的某些函数进行了重写
也就是说 xxarray = [] 理论上是不被监听的,这样操作不会触发视图的更新。但是在组件内通过this.xxarray = []却可以,原因是this指向组件实例,也对其属性进行了监听,包括data中的数据,通过this来修改数组的值,是会被监听到的。但是如果把该数组的引用当作参数传递到另外一个函数进行操作,由于并没有经过this访问,且该赋值操作并不是vue重写数组的几个方法之一,自然不会被监听到,也就无法更新视图。
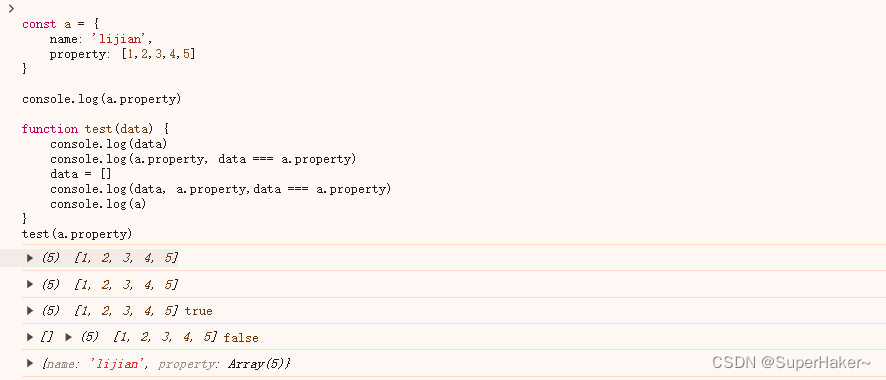
上面的现象都解释通了,还有一个问题就是上面第一个图的结果,为什么传递了数组的引用到另外一个函数,一开始两个引用是相同的,后面进行赋值操作后,两个引用不相等了。很好理解,纯js理解,看下图

一个数组作为参数传递到一个函数内部,是会新开一个函数空间,比如该函数里面的data变量,就是在这个空间的,数组作为参数传递的确实是引用,但是这个引用是赋值给data这个变量的,通过data去改变其中属性的值,可以,因为改的是数组内存地址的内容;但是如果直接改data,将其赋值为 [] 或者null,那就是把原来传入的引用抛弃,重新赋值给data,data指向变了,自然和原来的传入数组没啥关系了。






















 623
623











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










