案例github用上脚手架配置代理
1.完成静态页面构建
小技巧:先在原html页面搜索最外侧框 是否有样式存在,如果样式不存在则不需要剪切过去
-
给需求或效果分好组件,分别是 Search 和 List 、App 组件
-
class都改为 className 给图片添加上特定的 alt 和图片地址
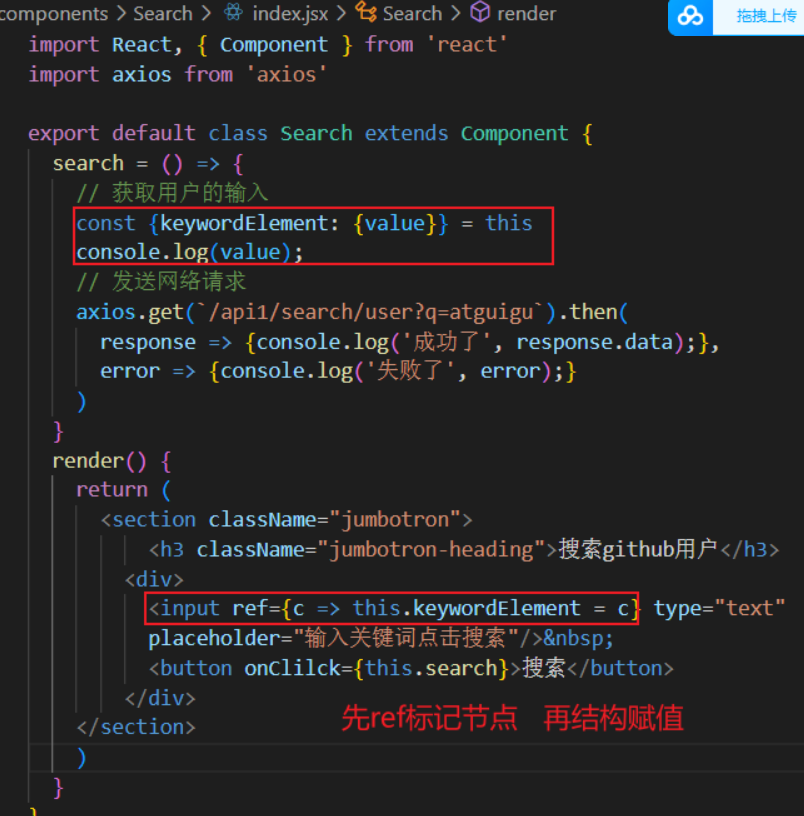
Search 框内简单的请求数据
Search组件需要用上 axios.get请求,第一步需要获取input框,有多重结构赋值可以用上,解构出value值
前提是给对象解构赋值

问题① 出现跨域限制问题怎么办?
端口号3000向端口号5000服务器请求无法回来数据,实际开发中基本不用 cors 解决跨域问题,最好用第二种方法: setupProxy 配置代理方法
在 src 文件夹下创建setupProxy 文件

在Search组件中 ,由于站在3000端口与发送请求端口号一致,可以省略成
axios.get(/api1/search/user?q=atguigu)
简单的组件通信
需求:搜索框内填关键词即可在 List 组件








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 249
249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








