## Avue篇《论avue-curd多级动态复杂表头》 Avue笔记篇
这篇笔记主要标注了 <avue-crud多级复杂的动态表头怎么实现> 根据后端数据返回完成动态表头
先上效果图

最终效果如上图所示
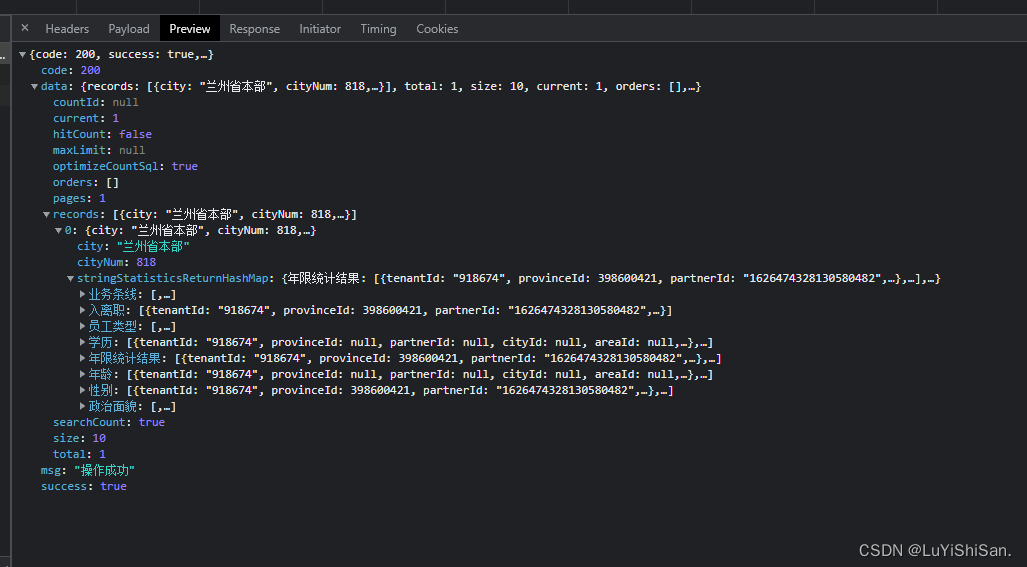
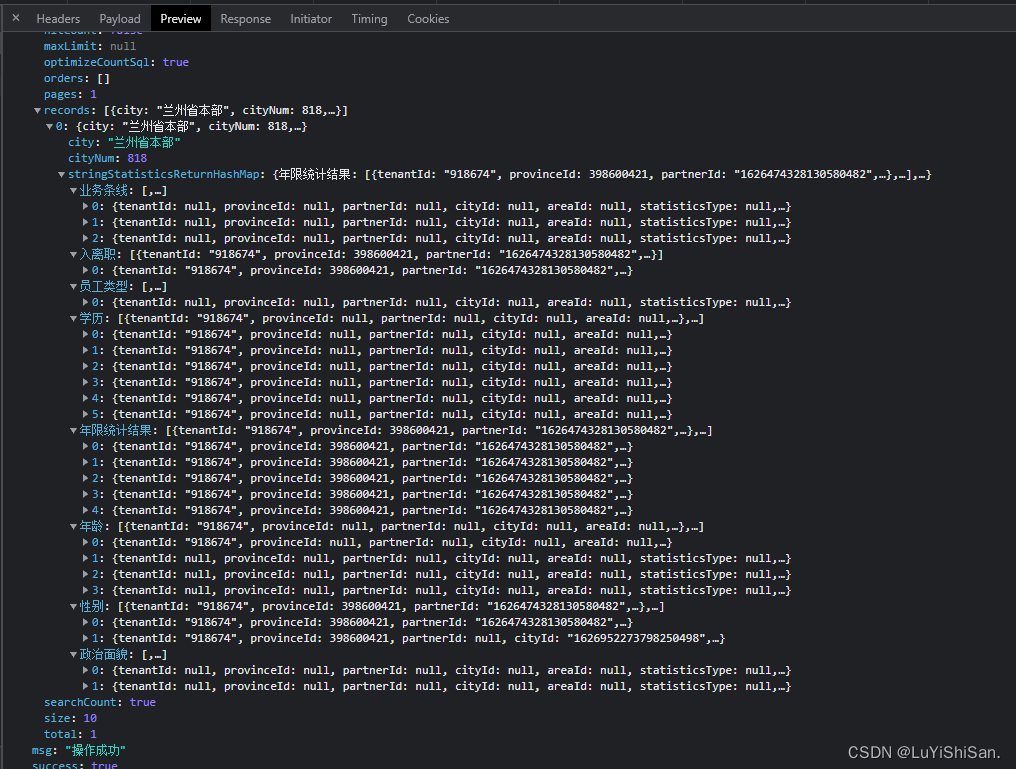
后端接口参数(如):


代码详情:
onLoad(page, params = {}) {
this.loading = true;
if (params.tenantId === "" || params.tenantId === undefined)
params.tenantId = JSON.parse(
localStorage.getItem("saber-tenantId")
).content;
monthlyanType(params) //接口封装名
.then((res) => {
this.page.total = res.data.data.total;
//处理复杂表头
Object.k







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3327
3327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








