代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>将 JSON 数据导出为 CSV 文件</title>
</head>
<body>
<button id="exportBtn">导出为 CSV</button>
<script>
document.getElementById('exportBtn').addEventListener('click', function() {
// 假设这是你的 JSON 数据
var jsonData = [
{ name: 'John', age: 30, city: 'New York' },
{ name: 'Alice', age: 25, city: 'Los Angeles' },
{ name: 'Bob', age: 35, city: 'Chicago' }
];
// 构建 CSV 数据
var csvData = '';
var header = Object.keys(jsonData[0]).join(',') + '\n';
csvData += header;
jsonData.forEach(function(item) {
var row = Object.values(item).join(',') + '\n';
csvData += row;
});
// 创建并下载 CSV 文件
var blob = new Blob([csvData], { type: 'text/csv;charset=utf-8;' });
if (navigator.msSaveBlob) { // IE 10+
navigator.msSaveBlob(blob, 'data.csv');
} else {
var link = document.createElement('a');
if (link.download !== undefined) {
var url = URL.createObjectURL(blob);
link.setAttribute('href', url);
link.setAttribute('download', 'data.csv');
link.style.visibility = 'hidden';
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
}
}
});
</script>
</body>
</html>
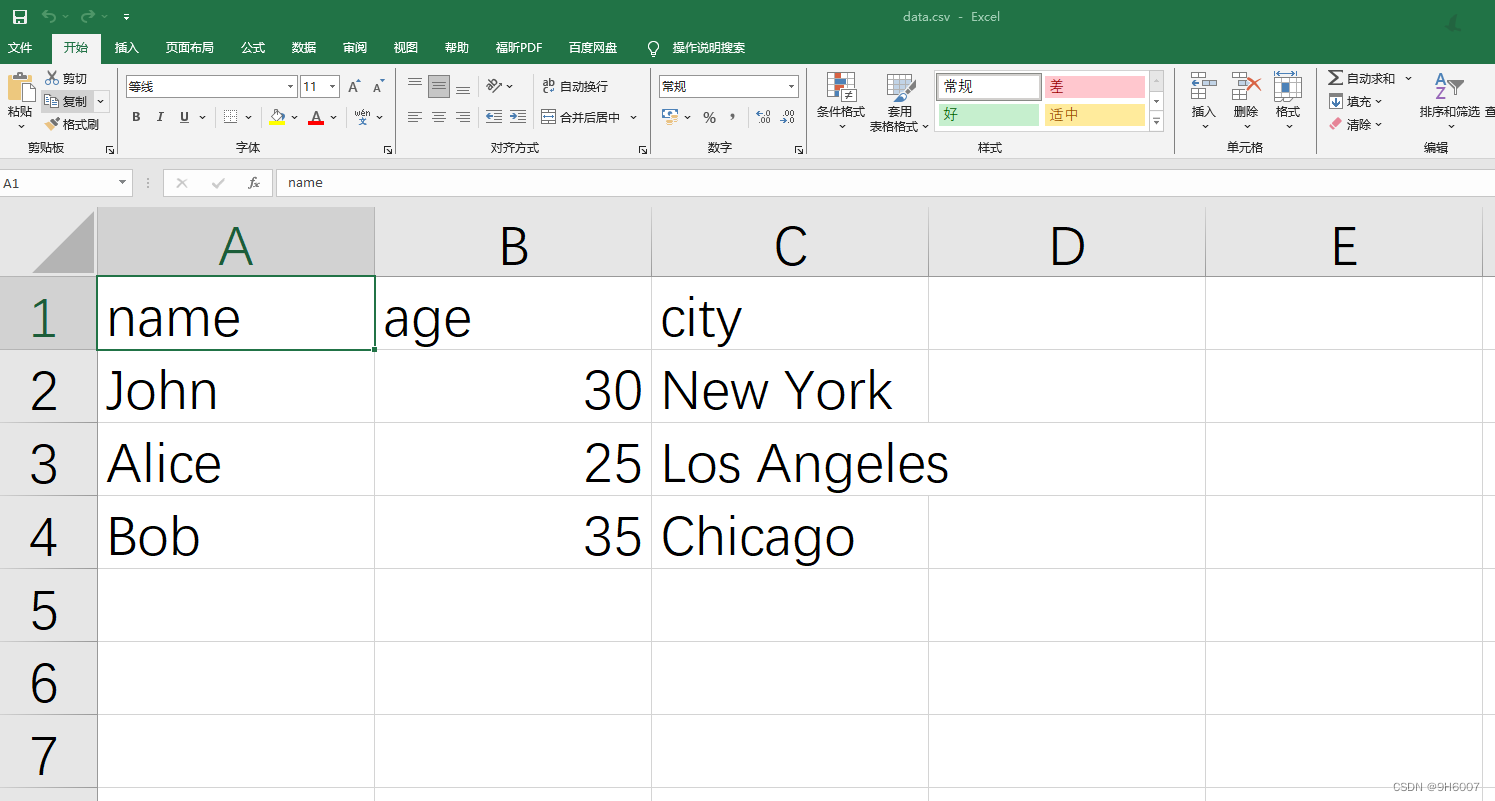
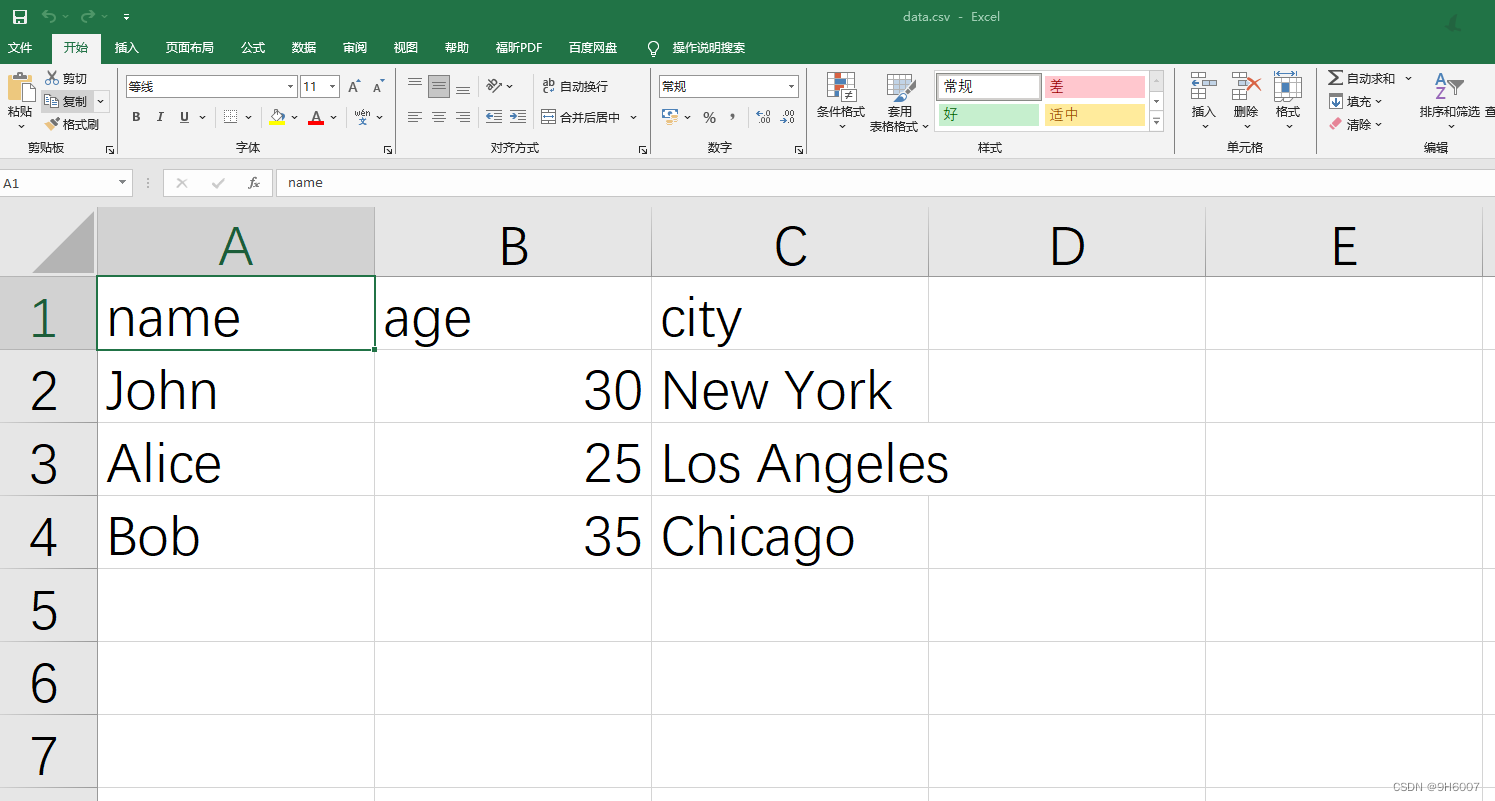
代码运行结果

拓展知识
前端如何生成二进制文件——Blob对象
填坑:前端导出csv文件
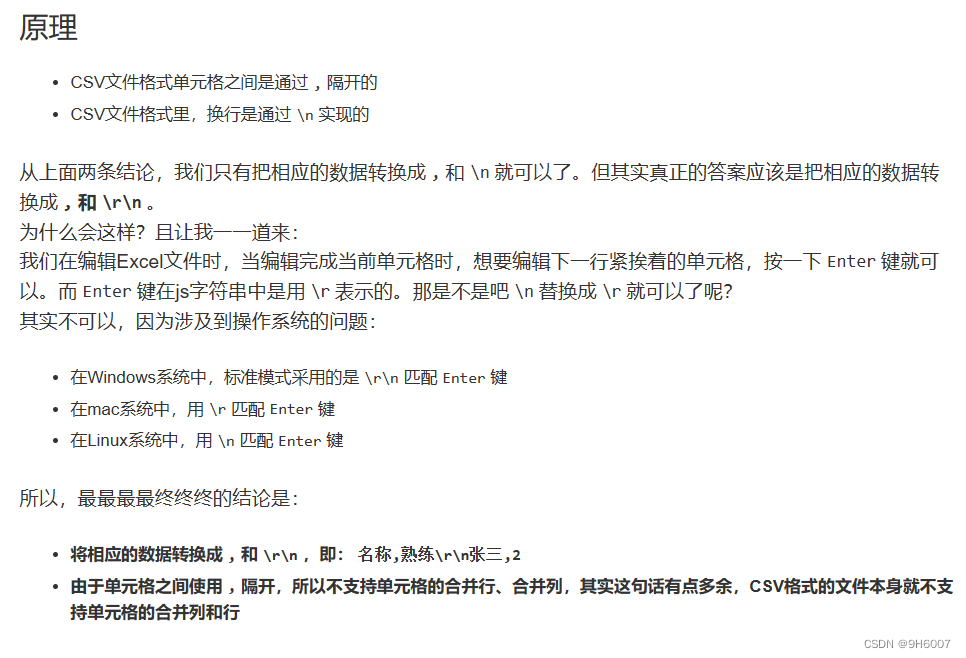
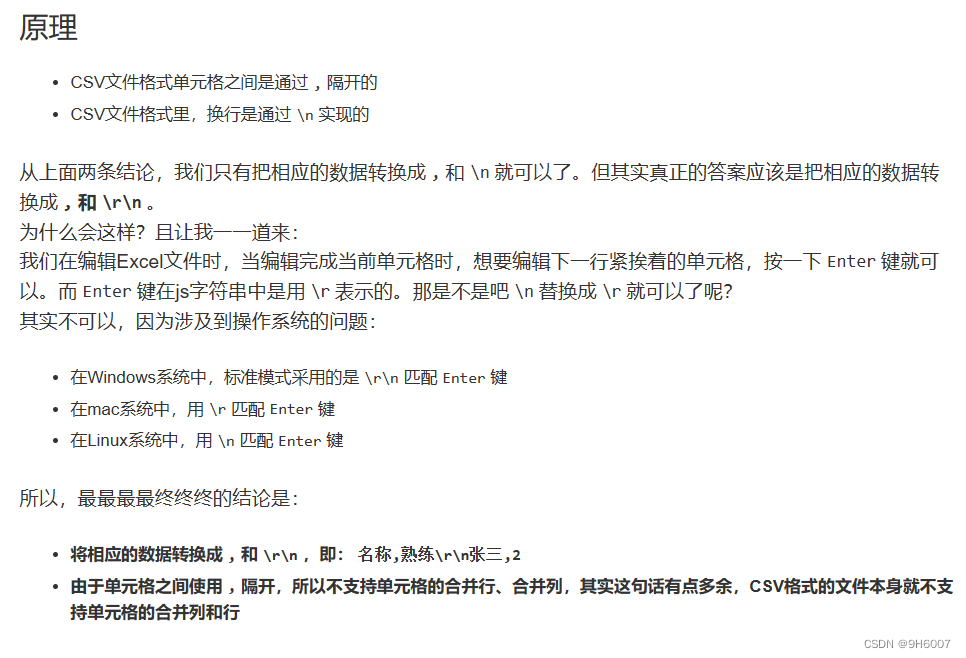
csv原理
使用JavaScript 将Json数据导出CSV文件




























 2058
2058

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








