模块化
概念:
模块化是指解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程。对于整个系统来说,模块是可组合、分解和更换的单元。
编程领域中的模块化,就是遵守固定的规则,把一个大文件拆成独立并互相依赖的多个小模块。 把代码进行模块化拆分的好处: 提高了代码的复用性 提高了代码的可维护性 可以实现按需加载
模块化规范就是对代码进行模块化的拆分与组合时,需要遵守的那些规则。
例如: 使用什么样的语法格式来引用模块 在模块中使用什么样的语法格式向外暴露成员
模块化规范的好处:大家都遵守同样的模块化规范写代码,降低了沟通的成本,极大方便了各个模块之间的相互调用,利人利己。
Node.js 中模块的分类:
内置模块(内置模块是由 Node.js 官方提供的,例如 fs、path、http 等)
自定义模块(用户创建的每个 .js 文件,都是自定义模块)
第三方模块(由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用前需要先下载)
加载模块化:
使用强大的 require() 方法,可以加载需要的内置模块、用户自定义模块、第三方模块进行使用。例如:
const fs=require('fs')
const custom=require('./custom.js')
const moment=require('moment')注意:使用 require() 方法加载其它模块时,会执行被加载模块中的代码。
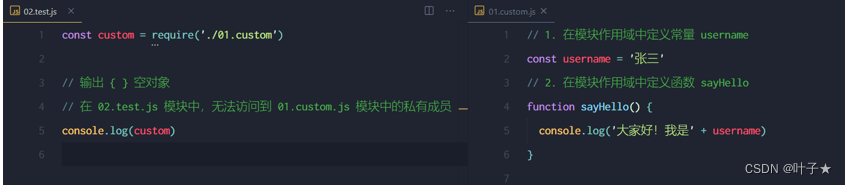
什么是模块作用域:
和函数作用域类似,在自定义模块中定义的变量、方法等成员,只能在当前模块内被访问,这种模块级别的访问限制,叫做模块作用域。

模块作用域的好处
防止了全局变量污染的问题
向外共享模块作用域中的成员 :
module 对象:在每个 .js 自定义模块中都有一个 module 对象,它里面存储了和当前模块有关的信息,打印如下:

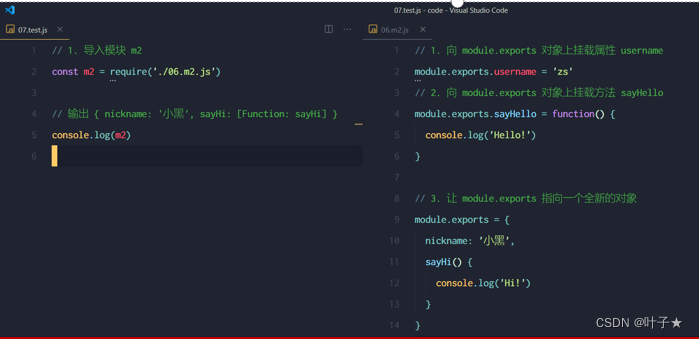
module.exports 对象:在自定义模块中,可以使用 module.exports 对象,将模块内的成员共享出去,供外界使用。 外界用 require() 方法导入自定义模块时,得到的就是 module.exports 所指向的对象。
使用 require() 方法导入模块时,导入的结果,永远以 module.exports 指向的对象为准。

exports 和 module.exports 的使用误区:时刻谨记,require() 模块时,得到的永远是 module.exports 指向的对象
注意:为了防止混乱,建议大家不要在同一个模块中同时使用 exports 和 module.exports
模块化规范:
Node.js 遵循了 CommonJS 模块化规范,CommonJS 规定了模块的特性和各模块之间如何相互依赖。
CommonJS 规定: 每个模块内部,module 变量代表当前模块。
module 变量是一个对象,它的 exports 属性(即 module.exports)是对外的接口。
加载某个模块,其实是加载该模块的 module.exports 属性。require() 方法用于加载模块。
npm与包:
包:Node.js 中的第三方模块又叫做包。
包的来源:不同于 Node.js 中的内置模块与自定义模块,包是由第三方个人或团队开发出来的,免费供所有人使用。 注意:Node.js 中的包都是免费且开源的,不需要付费即可免费下载使用。
为什么需要包:由于 Node.js 的内置模块仅提供了一些底层的 API,导致在基于内置模块进行项目开发的时,效率很低。 包是基于内置模块封装出来的,提供了更高级、更方便的 API,极大的提高了开发效率。 包和内置模块之间的关系,类似于 jQuery 和 浏览器内置 API 之间的关系。
如何下载包:npm, Inc. 公司提供了一个包管理工具,我们可以使用这个包管理工具,从 https://registry.npmjs.org/ 服务器把需要的包下载到本地使用。 这个包管理工具的名字叫做 Node Package Manager(简称 npm 包管理工具),这个包管理工具随着 Node.js 的安装包一起被安装到了用户的电脑上。 大家可以在终端中执行 npm -v 命令,来查看自己电脑上所安装的 npm 包管理工具的版本号
格式化时间的传统做法:
创建格式化时间的自定义模块
定义格式化时间的方法
创建补零函数
从自定义模块中导出格式化时间的函数
导入格式化时间的自定义模块
调用格式化时间的函数
// 1. 定义格式化时间的方法
function dateFormat(dtStr) {
const dt = new Date(dtStr)
const y = dt.getFullYear()
const m = padZero(dt.getMonth() + 1)
const d = padZero(dt.getDate())
const hh = padZero(dt.getHours())
const mm = padZero(dt.getMinutes())
const ss = padZero(dt.getSeconds())
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`
}
// 定义补零的函数
function padZero(n) {
return n > 9 ? n : '0' + n
}
module.exports = {
dateFormat
}
// 导入自定义的格式化时间的模块
const TIME = require('./15.dateFormat')
// 调用方法,进行时间的格式化
const dt = new Date()
// console.log(dt)
const newDT = TIME.dateFormat(dt)
console.log(newDT)
格式化时间的高级做法:
使用 npm 包管理工具,在项目中安装格式化时间的包 moment
使用 require() 导入格式化时间的包
参考 moment 的官方 API 文档对时间进行格式化
const moment=require('moment')
const date=moment().format('YYYY-MM-DD HH:mm:ss')
console.log(date)npm 的初体验:
在项目中安装包的命令:
npm i 完整包名默认情况下,使用 npm install 命令安装包的时候,会自动安装最新版本的包。如果需要安装指定版本的包,可以在包名之后,通过 @ 符号指定具体的版本,例如:
npm i moment@2.22.2初次装包后多了哪些文件:
初次装包完成后,在项目文件夹下多一个叫做 node_modules 的文件夹和 package-lock.json 的配置文件。
其中: node_modules 文件夹用来存放所有已安装到项目中的包。require() 导入第三方包时,就是从这个目录中查找并加载包。 package-lock.json 配置文件用来记录 node_modules 目录下的每一个包的下载信息,例如包的名字、版本号、下载地址等。
注意:程序员不要手动修改 node_modules 或 package-lock.json 文件中的任何代码,npm 包管理工具会自动维护它们。
包管理配置文件package.json:
npm 规定,在项目根目录中,必须提供一个叫做 package.json 的包管理配置文件。
用来记录与项目有关的一些配置信息。例如: 项目的名称、版本号、描述等 项目中都用到了哪些包 哪些包只在开发期间会用到 那些包在开发和部署时都需要用到。
整个项目的体积是 30.4M 第三方包的体积是 28.8M 项目源代码的体积 1.6M 遇到的问题:第三方包的体积过大,不方便团队成员之间共享项目源代码。 解决方案:共享时剔除node_modules
如何记录项目安装了哪些包:在项目根目录中,创建一个叫做 package.json 的配置文件,即可用来记录项目中安装了哪些包。从而方便剔除 node_modules 目录之后,在团队成员之间共享项目的源代码。 注意:今后在项目开发中,一定要把 node_modules 文件夹,添加到 .gitignore 忽略文件中。
快速创建 package.json:
npm 包管理工具提供了一个快捷命令,可以在执行命令时所处的目录中,快速创建 package.json 这个包管理配置文件:
npm init -y注意:
上述命令只能在英文的目录下成功运行!所以,项目文件夹的名称一定要使用英文命名,不要使用中文,不能出现空格。
运行 npm install 命令安装包的时候,npm 包管理工具会自动把包的名称和版本号,记录到 package.json 中。
dependencies 节点:package.json 文件中,有一个 dependencies 节点,专门用来记录您使用 npm install 命令安装了哪些包。
一次性安装所有的包:
当我们拿到一个剔除了 node_modules 的项目之后,需要先把所有的包下载到项目中,才能将项目运行起来, 否则会错误。
一次性安装所有包:可以运行 npm install 命令(或 npm i)一次性安装所有的依赖包:
npm i 知道卸载包代码如下:
npm uninstall moment(包名)注意:npm uninstall 命令执行成功后,会把卸载的包,自动从 package.json 的 dependencies 中移除掉。
devDependencies 节点:
如果某些包只在项目开发阶段会用到,在项目上线之后不会用到,则建议把这些包记录到 devDependencies 节点中。 与之对应的,如果某些包在开发和项目上线之后都需要用到,则建议把这些包记录到 dependencies 节点中。
您可以使用如下的命令,将包记录到 devDependencies 节点中:
npm i 包名 -D解决下包速度慢的问题:
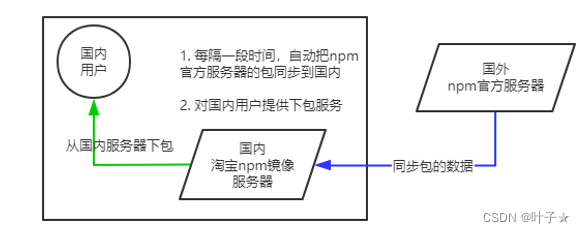
为什么下包速度慢:在使用 npm 下包的时候,默认从国外的 https://registry.npmjs.org/ 服务器进行下载,此时,网络数据的传输需要经过漫长的海底光缆,因此下包速度会很慢。
镜像(Mirroring):是一种文件存储形式,一个磁盘上的数据在另一个磁盘上存在一个完全相同的副本即为镜像。
淘宝npm镜像服务器:淘宝在国内搭建了一个服务器,专门把国外官方服务器上的包同步到国内的服务器,然后在国内提供下包的服务。从而极大的提高了下包的速度。

切换 npm 的下包镜像源:
npm config get registry //查看当前的下包镜像源
npm config set registry =https://registry.npm.taobao.org/ //把当前镜像源切换为淘宝镜像源为了更方便的切换下包的镜像源,我们可以安装 nrm 这个小工具,利用 nrm 提供的终端命令,可以快速查看和切换下包的镜像源。
npm i nrm -g //将nrm安装为全局可用变量
nrm ls //查看当前可以的镜像源
nrm use taobao //切换为taobao
包的分类 :
使用 npm 包管理工具下载的包,共分为两大类,分别是: 项目包 全局包
项目包又分为两类,分别是: 开发依赖包(被记录到 devDependencies 节点中的包,只在开发期间会用到) 核心依赖包(被记录到 dependencies 节点中的包,在开发期间和项目上线之后都会用到)
全局包:在执行 npm install 命令时,如果提供了 -g 参数,则会把包安装为全局包。
注意: 只有工具性质的包,才有全局安装的必要性。因为它们提供了好用的终端命令。 判断某个包是否需要全局安装后才能使用,可以参考官方提供的使用说明即可。
i5ting_toc:
i5ting_toc 是一个可以把 md 文档转为 html 页面的小工具,使用步骤如下:
npm i -g i5ting_toc
i5ting_toc -f md文件的地址 -o
开发属于自己的包 :
初始化包的基本结构:
新建 itheima-tools 文件夹,作为包的根目录 在 itheima-tools 文件夹中,新建如下三个文件:
1、package.json (包管理配置文件)
{
"name": "itheima-tools",
"version": "1.1.0",
"main": "index.js",
"description": "提供了格式化时间、HTMLEscape相关的功能",
"keywords": [
"itheima",
"dateFormat",
"escape"
],
"license": "ISC"
}2、index.js(包的入口文件)
将格式化时间的功能,拆分到 src -> dateFormat.js 中
将处理 HTML 字符串的功能,拆分到 src -> htmlEscape.js 中 在 index.js 中
导入两个模块,得到需要向外共享的方法 在 index.js 中,使用 module.exports 把对应的方法共享出去
dateFormat.js:内容如以上一样
htmlEscape.js:
// 定义转义 HTML 字符的函数
function htmlEscape(htmlstr) {
return htmlstr.replace(/<|>|"|&/g, match => {
switch (match) {
case '<':
return '<'
case '>':
return '>'
case '"':
return '"'
case '&':
return '&'
}
})
}
// 定义还原 HTML 字符串的函数
function htmlUnEscape(str) {
return str.replace(/<|>|"|&/g, match => {
switch (match) {
case '<':
return '<'
case '>':
return '>'
case '"':
return '"'
case '&':
return '&'
}
})
}
module.exports = {
htmlEscape,
htmlUnEscape
}
向外暴露对象:index.js
// 这是包的入口文件
const date = require('./src/dateFormat')
const escape = require('./src/htmlEscape')
// 向外暴露需要的成员
module.exports = {
...date,
...escape
}
3、README.md (包的说明文档)
## 安装
```
npm install itheima-tools
```
## 导入
```js
const itheima = require('itheima-tools')
```
## 格式化时间
```js
// 调用 dateFormat 对时间进行格式化
const dtStr = itheima.dateFormat(new Date())
// 结果 2020-04-03 17:20:58
console.log(dtStr)
```
## 转义 HTML 中的特殊字符
```js
// 带转换的 HTML 字符串
const htmlStr = '<h1 title="abc">这是h1标签<span>123 </span></h1>'
// 调用 htmlEscape 方法进行转换
const str = itheima.htmlEscape(htmlStr)
// 转换的结果 <h1 title="abc">这是h1标签<span>123&nbsp;</span></h1>
console.log(str)
```
## 还原 HTML 中的特殊字符
```js
// 待还原的 HTML 字符串
const str2 = itheima.htmlUnEscape(str)
// 输出的结果 <h1 title="abc">这是h1标签<span>123 </span></h1>
console.log(str2)
```
## 开源协议
ISC把包上传到npm:
1、注册
2、登录:
npm login注意:在运行 npm login 命令之前,必须先把下包的服务器地址切换为 npm 的官方服务器。否则会导致发布包失败!
3、把包发布到 npm 上
将终端切换到包的根目录之后,运行 npm publish 命令,即可将包发布到 npm 上(注意:包名不能雷同)。
删除已发布的包:运行 npm unpublish 包名 --force 命令,即可从 npm 删除已发布的包。
注意: npm unpublish 命令只能删除 72 小时以内发布的包 npm unpublish 删除的包,在 24 小时内不允许重复发布 发布包的时候要慎重,尽量不要往 npm 上发布没有意义的包!
模块的加载机制
优先从缓存中加载:
模块在第一次加载后会被缓存。 这也意味着多次调用 require() 不会导致模块的代码被执行多次。 注意:不论是内置模块、用户自定义模块、还是第三方模块,它们都会优先从缓存中加载,从而提高模块的加载效率。
内置模块加载:
内置模块是由 Node.js 官方提供的模块,内置模块的加载优先级最高。 例如,require('fs') 始终返回内置的 fs 模块,即使在 node_modules 目录下有名字相同的包也叫做 fs。
自定义模块加载:
使用 require() 加载自定义模块时,必须指定以 ./ 或 ../ 开头的路径标识符。在加载自定义模块时,如果没有指定 ./ 或 ../ 这样的路径标识符,则 node 会把它当作内置模块或第三方模块进行加载。 同时,在使用 require() 导入自定义模块时,如果省略了文件的扩展名,则 Node.js 会按顺序分别尝试加载以下的文件: 按照确切的文件名进行加载 补全 .js 扩展名进行加载 补全 .json 扩展名进行加载 补全 .node 扩展名进行加载 加载失败,终端报错
第三方模块的加载机制:
如果传递给 require() 的模块标识符不是一个内置模块,也没有以 ‘./’ 或 ‘../’ 开头,则 Node.js 会从当前模块的父目录开始,尝试从 /node_modules 文件夹中加载第三方模块。 如果没有找到对应的第三方模块,则移动到再上一层父目录中,进行加载,直到文件系统的根目录。
目录作为模块:
当把目录作为模块标识符,传递给 require() 进行加载的时候,有三种加载方式:
在被加载的目录下查找一个叫做 package.json 的文件,并寻找 main 属性,作为 require() 加载的入口 如果目录里没有 package.json 文件,或者 main 入口不存在或无法解析,
则 Node.js 将会试图加载目录下的 index.js 文件。
如果以上两步都失败了,则 Node.js 会在终端打印错误消息,报告模块的缺失:Error: Cannot find module 'xxx'





















 583
583











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








