具体警告:Can't get DOM width or height. Please check dom.clientWidth and dom.clientHeight. They should not be 0.For example, you may need to call this in the callback of window.onload

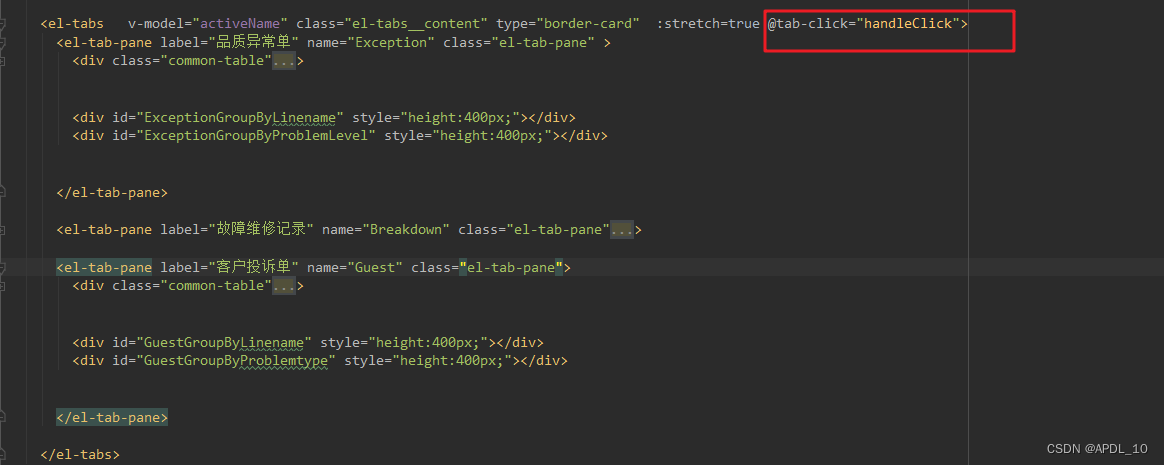
出现问题:切换tabs初始化不同的echarts,显示不出来

报错的大致意思就是:不能找到dom节点的宽高,宽高获取不了导致绘制不出图
问题原因:在dom节点还没加载出来的时候就进行了图形的绘制
问题找到就好办了,竟然是因为图形提前绘制,那让图形在dom节点加载完再绘制不就好了
具体操作:切换tabs页面触发事件时加个延时器加载echarts就好了

handleClick(tab,event){
if(tab.name=='Exception'){
setTimeout(()=>{
this.ExceptionGroupBy(); //初始化品质异常单饼图
},100)
}
if(tab.name=='Guest'){
setTimeout(()=>{
this.GuestGroupBy(); //初始化客户投诉单饼图
},100)
}
}可能也有其他原因导致这个问题的出现,我这只是我遇到的情况





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








