小结一下~
前言
offsetHeight、scrollHeight、clientHeight这三个属性我们经常在开发中遇到,如果小伙伴们没有经常使用的话,很容易把这些属性搞混,今天就来理一理这三个属性分别代表什么?
1.盒子模型
介绍这三个属性之前先来了解一下CSS盒子模型,因为面试中如果遇到这道题,面试官通常也是想要考察你盒子模型的相关知识。
盒子模型顾名思义就是盒子的意思,盒子里面可以装很多东西。比如我们的div就可以比作一个盒子,那么组成一个完整的盒子主要包括下面几个部分:
- width
- height
- padding
- border
- margin
- box-sizing(用来区别正常盒模型和怪异盒子模型)
一个盒子大概由上面一些属性组成,盒子模型又分为了正常和模型和怪异和模型。
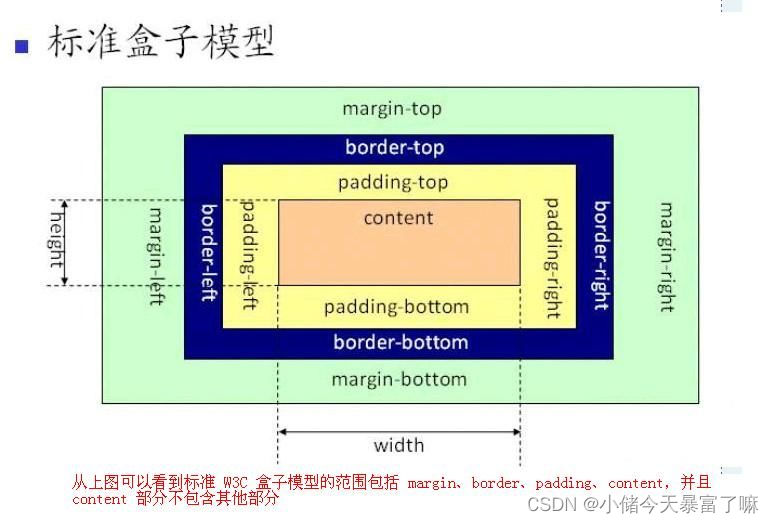
1.1 正常盒模型
我们借用一张图就可以很清楚的知道什么是正常盒模型:

通过上图可以看出:宽度就是内容的宽度。当我们修改padding或者border属性时,盒子的总宽度会改变。
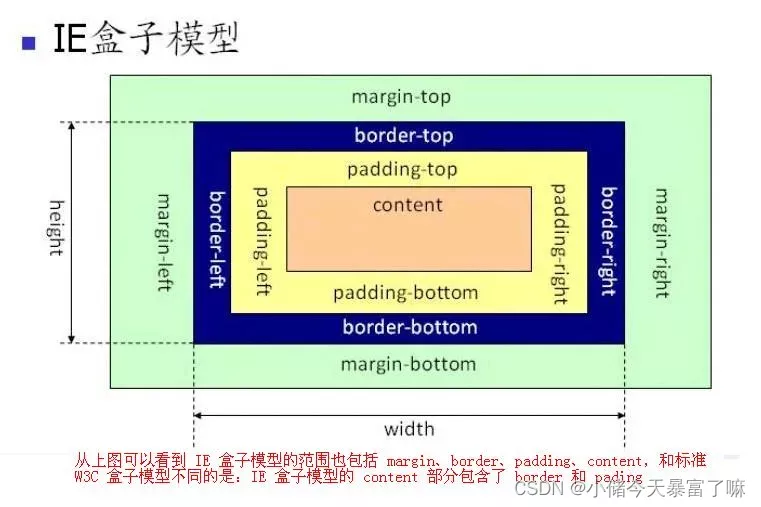
1.2 怪异盒子模型
同样,我们借助一张图来理解怪异盒子模型:

2.offsetHeight
简单总结为一句话:获取元素的高度,包含padding和border。
需要注意的是,如果我们的盒子是正常盒子,那么高度只有内容高度,所以通常我们需要将盒子模型改为怪异盒子模型,使用box-sizing属性。
<head>
<style>
.box1 {
width: 100px;
height: 100px;
padding: 20px;
margin: 30px;
border: 5px solid yellow;
background-color: #ccc;
}
</style>
</head>
<body>
<div class="box1">盒子1</div>
</body>
<script>
const box1 = document.getElementsByClassName("box1")[0];
console.info("盒子1的offsetHeight",box1.offsetHeight)
</script>结果解释:
最终offsetHeight = 150px,我们说过offsetHeight是获取元素的高度,上面代码中我们元素的高度设置为100px,但是offsetHeight却是150px,这就是因为正常盒子模型的宽度等于内容宽度的原因,实际上box1占据的宽度要更宽。
实际上offsetHeight = 100 + 20(padding) + 20(padding) + 5(border) + 5(border)。
在实际项目中,为了获得更准确,或者最真实的元素宽度,我们需要把正常盒子模型转为怪异盒子模型,添加属性box-sizing:border-box.。这时候打印出来offsetHeight=100
3.clientHeight
简单总结为一句话:获取元素的高度,包含padding。
这个属性和offsetHeight类似,唯一的区别就是它不包含border,
总结:clientHeight = content + padding
4.scrollHeight
简单总结为一句话:获取元素的高度,也不包含padding。
这个属性和clientHeight类似,都不包含border,但是scrollHeight的高度需要更具内容的实际尺寸决定
.box3 {
width: 100px;
height: 100px;
padding: 20px;
margin: 30px;
border: 5px solid yellow;
box-sizing: border-box;
background-color: #ccc;
overflow: auto;
}
<div class="box3">
<div style="height: 300px;">盒子3</div>
</div>上段代码中我们在box3中添加了一个div,并且设置高度300px,此时的scrollHeight输出340px,也就代表我们的scrollHeight是需要根据实际的内容尺寸计算的。
总结:scrollHeight = 实际内容尺寸+ padding
总结
这三个属性虽然都很类似,但是每一个又有一些不一样的地方,总结起来就下面三点:
- offsetHeight = 内容高度 + padding + border
- clientheight = 内容高度 + padding
- scrollHeight = 内容实际尺寸 + padding






















 1409
1409











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








