前言
使用Vue框架进行开发,组件封装是一个很常规的操作。一个封装好的组件可以在项目的任意地方使用,甚至我们可以直接从npm仓库下载别人封装好的组件来进行使用,比如iview、element-ui这一类的组件库。但是每个公司的需求是不一样的,我们可以封装自己的组件库并发布到npm上去,这样可以不用碰到相似的项目就复制一大串代码了,简洁明了,要用的时候可以直接从npm安装使用。
1. 环境准备
封装的是Vue组件,所以我们直接在Vue脚手架项目里面进行封装即可
(1)初始化Vue项目
vue create my-app(2)运行项目
npm run serve 
2. 组件封装
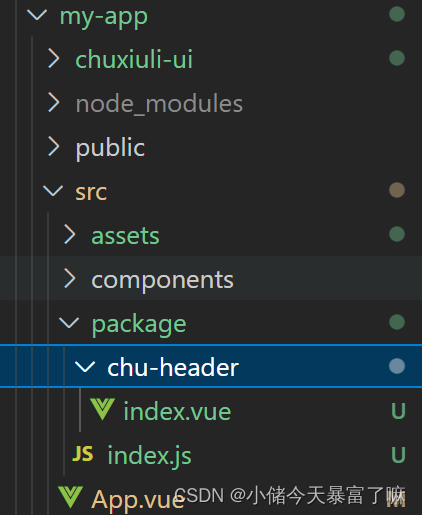
2.1 新建package文件夹
因为我们可能会封装多个组件,所以在src下面新建一个package文件夹用来存放所有需要上传的组件。

2.2 编写组件代码
以chu-header组件为例,代码如下:
<template>
<div :class="['base-card', cardType === 'sub' ? 'sub' : 'main']" :style="{ width, height }">
<div class="card-top" :style="{'background-image':'url('+bgPic+')','background-repeat':'no-repeat'}">
<slot name="top-control"><span class="title">{{ title }}</span></slot>
</div>
<div class="content">
<slot>内容</slot>
</div>
</div>
</template>
<script>
export default {
name: "chu-header",
props: {
width: {
type: String,
default: "510px",
},
bgPic:{
type: String,
},
height: {
type: String,
},
title: {
type: String,
default: "标题",
},
cardType: {
type: String,
default: "main",
validator: function (value) {
// 这个值必须匹配下列字符串中的一个
return ["main", "sub"].includes(value);
},
},
},
}
</script>
<style lang='scss' scoped>
.base-card {
&.main {
&>.card-top {
height: 48px;
line-height: 48px;
// background: var(--bgBackground) no-repeat;
background-size: 100% 100%;
text-align: center;
.title {
font-family: PangMenZhengDao;
font-size: 24px;
letter-spacing: 1px;
display: inline-block;
padding-left: 16px;
}
}
&>.content {
height: calc(100% - 48px);
background: rgba(2,16,34,0.8);
box-shadow: 0px 2px 10px 0px rgba(14,27,46,0.67);
border: 1px solid rgba(255,255,255,0.1);
margin: 0 6px;
}
}
&.sub {
&>.card-top {
height: 38px;
line-height: 38px;
// background: var(--bgBackground) no-repeat;
background-size: 100% 100%;
display: flex;
justify-content: space-between;
align-items: center;
padding-left: 16px;
.title {
font-family: PingFangSC-Semibold, PingFang SC;
font-size: 16px;
display: inline-block;
}
}
&>.content {
height: calc(100% - 38px);
padding: 10px;
}
}
}
</style>然后我们引用到App.vue组件里面验证一下,看是否组件可用,代码如下:
<template>
<div id="app">
<chu-header :bgPic="bgpic"></chu-header>
</div>
</template>
<script>
import ChuHeader from './package/chu-header'
export default {
name: 'App',
components: {
ChuHeader
},
data(){
return{
bgpic:require('@/assets/imgs/main-title-bg.png')
}
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
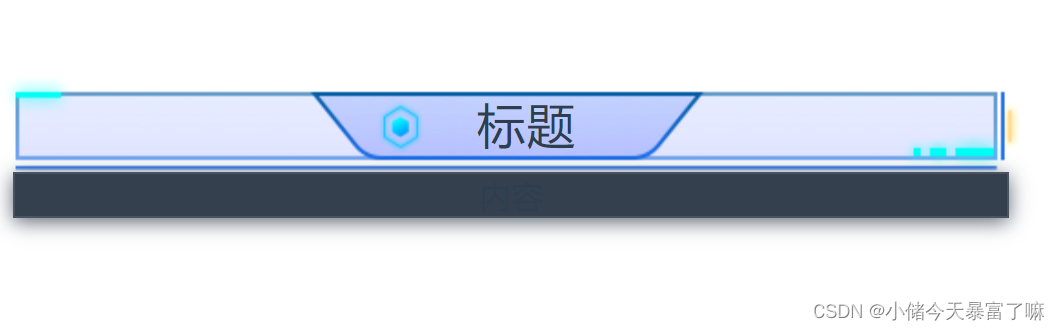
最终效果显示如下:

2.3 使用Vue插件模式
这一步是封装组件中的重点,用到了Vue提供的一个公开方法:install。这个方法会在你使用Vue.use(plugin)时被调用,这样使得我们的插件注册到了全局,在子组件的任何地方都可以使用。
在package目录下新建index.js文件,代码如下:
import ChuHeader from '../package/chu-header/index.vue'//引入封装好的组件
const coms=[ChuHeader]//将来如果有其他组件,都可以写到这个数组里去
//批量组件注册
const install =function(Vue){
coms.forEach((com)=>{
Vue.component(com.name,com)
})
}
export default install//这个方法以后再使用的时候可以被use调用
上传代码主要的的一项工作就是将我们封装好的组件注册为全局组件,用到了Vue.component()方法,当使用Vue.use()时,我们的install方法便会执行。
3. 组件打包
到这里为止,我们的组件封建基本就完成了,当然组件封装成什么样得看自己得业务需求了,接下来我们就需要将组件进行打包了。
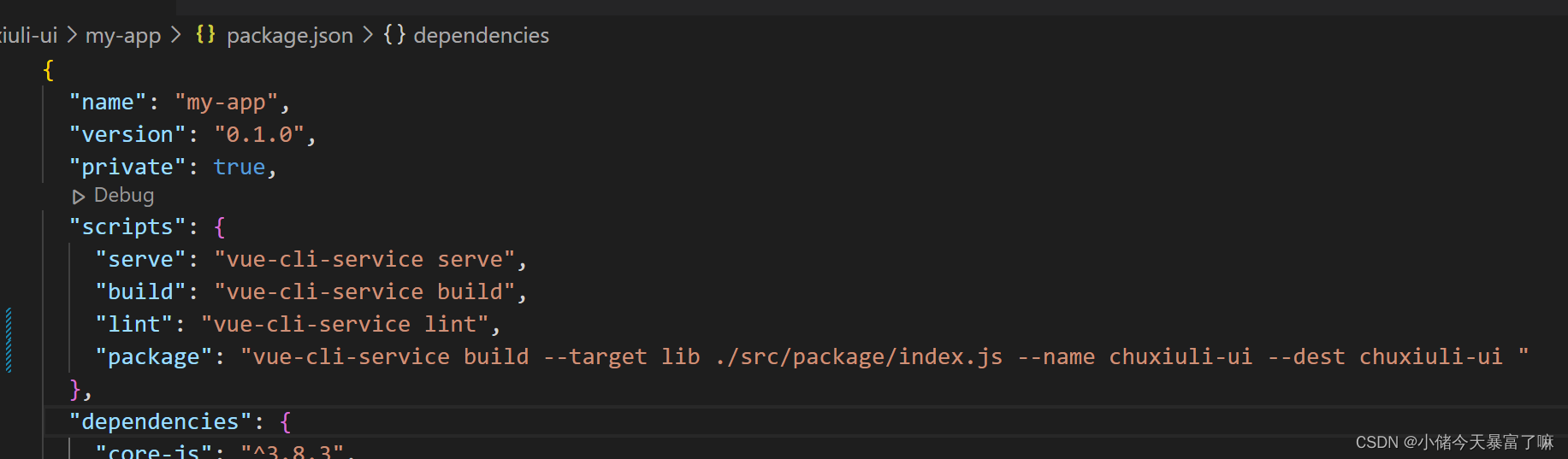
修改我们项目得package.json文件,配置打包命令:
"package": "vue-cli-service build --target lib ./src/package/index.js --name pig-ui --dest pig-ui"

打包命令解释:
- --target lib 关键字 指定打包的目录
- --name 打包后的文件名字
- --dest 打包后的文件夹的名称
然后执行打包命令:
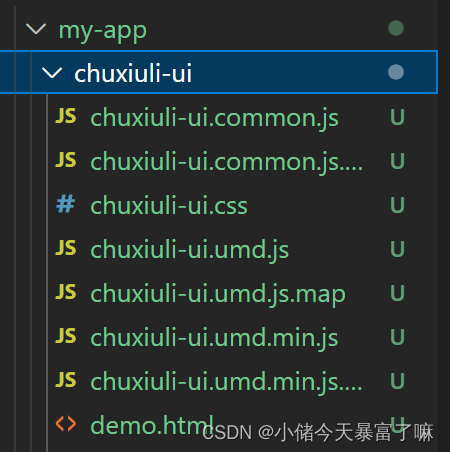
npm run package打包执行完成后我们项目目录下就会多出一个chuxiuli-ui文件夹,存放的是打包后的文件。

4. 发布到npm
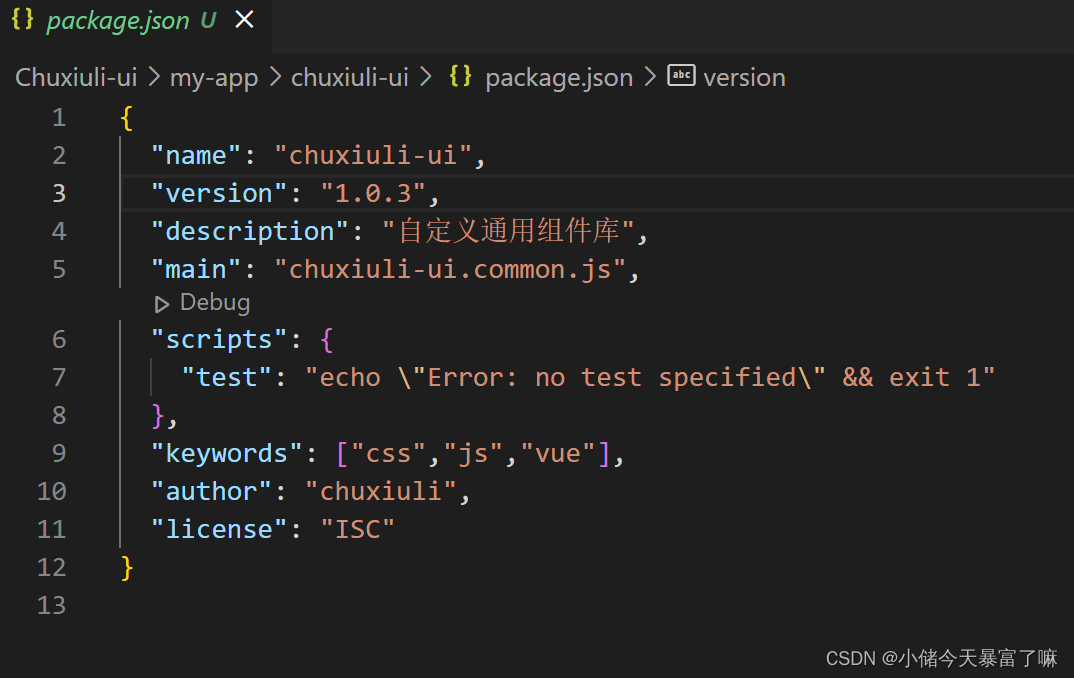
4.1 初始化package.json
想要发布到npm仓库,我们还得在chuxiuli-ui文件夹下初始化一个package.json文件。进入pig-ui目录,执行命令:
npm init -y 
4.2 发布到npm仓库
(1)注册账号
想要发布到npm仓库,就必须要有一个账号,先去npm官网注册一个账号,注意记住用户名、密码和邮箱,发布的时候可能会用到。
(2)设置npm源
有些小伙伴可能本地的npm镜像源采用的是淘宝镜像源或者其它的,如果想要发布npm包,我们得吧我们得npm源切换为官方得源,命令如下:
npm config set registry=https://registry.npmjs.org(3)添加npm用户
进入chuxiuli-ui目录,添加npm用户,执行命令:
npm adduser这里会让你填写用户名等等,如果之前设置过即可跳过此步。
(4)发布npm
在chuxiuli-ui目录下执行命令:
npm publish
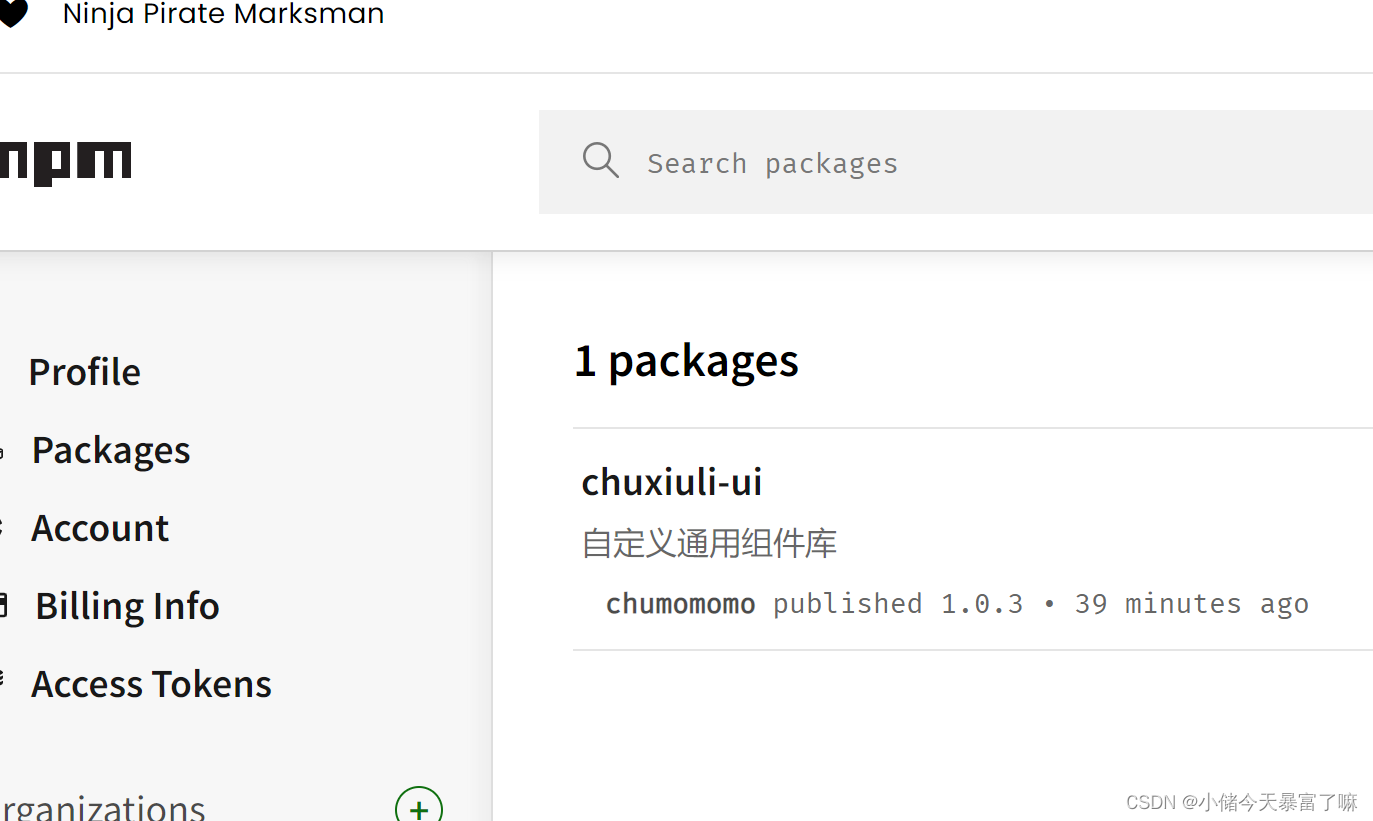
如果发布失败可能是名字重复了,改了名字即可,发布成功后,我们即可到npm光网上查看自己发布得npm包:

5. 从npm安装使用
直接执行安装命令:
npm i chuxiuli-ui然后在main.js引用注册,代码如下:
import ChuXiuLiUi from 'chuxiuli-ui'
import '../node_modules/chuxiuli-ui/chuxiuli-ui.css'
Vue.use(ChuXiuLiUi)这里单独引用了css,就和element-ui一样需要单独引入样式文件。
直接使用组件chu-header,代码如下:

到这里我们的组件就封装好了,并且可以直接从npm仓库下载使用。


























 242
242











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








