文章目录
jQuery
核心思想
jQuery对象是dom的数组
0.简介
jQuery 是一款跨主流浏览器的 JavaScript 库,封装了 JavaScript 相关方法调用,简化JavaScript 对 HTML DOM 操作
加入jquery库
将jquery库的文件加入到 js 目录下,然后再需要使用jquery库的页面的<head>标签中加入下面的语句
<script type="application/javascript" src="js/jquery-3.4.1.min.js"></script>
注意,不能用<script … />这样的简写
1. DOM 对象和 jQuery 对象
- DOM对象
文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展标志语言的标准编程接口。通过 DOM 对 HTML 页面的解析,可以将页面元素解析为元素节点、属性节点和文本节点,这些解析出的节点对象,即 DOM 对象。DOM 对象可以使用 JavaScript 中的方法。
DOM 对象是用 JavaScript 语法创建的对象,也看做是 js 对象 - jQuery对象
Jquery是数组,成员变量是dom对象,对Jquery的操作是对数组中每个成员进行操作,如果对某个进行操作则需要进行选择用[x]或者是get(x)
1)DOM 对象转换 jQuery 对象
使用$(DOM 对象) 方式,可以 DOM 对象转换为 jQuery 对象, 转换为 jQuery 对象才可以使用 jQuery 中的提供的方法,操作 DOM 对象。一般情况下,在命名 jQuery 对象时,为了与 DOM 对象进行区分,习惯性的以$ 开头,这不是必须的。
2)jQuery 对象转为 DOM 对象
jQuery 对象本身为数组对象,该数组中的第 0 个元素即为该 jQuery 对象对应的 DOM对象。所以有两种方式可以获取到 DOM 对象:get(0) 方式与下标[0]
2. 选择器(和CSS的一样)
1)基本选择器
a. id 选择器
在定义标签时加入id属性
语法:$(“#id”)
b. class选择器
在定义标签时加入class属性
语法:$(“.class 名称”)
c. 标签选择器
语法:$(“标签名”)
d. 所有选择器
语法:$(“*”) 选取页面中所有 DOM 对象。
e. 组合选择器
组合选择器是多个被选对象间使用逗号分隔后形成的选择器,可以组合 id,class,标签名等。
语法:$(“id,class,标签名”)

使用

2)表单选择器
表单相关元素选择器是指文本框、单选框、复选框、下拉列表等元素的选择方式。该方法无论是否存在表单<form>,均可做出相应选择。表单选择器是为了能更加容易地操作表单,表单选择器是根据元素类型来定义的
<input type="text">
<input type="password">
<input type="radio">
<input type="checkbox">
<input type="button">
<input type="file">
<input type="submit">
<input type="reset">
$(":tr"): 不能用,tr 不是 input 标签
语法: $(":type 属性值")
例如:
$(":text")选取所有的单行文本框
$(":password")选取所有的密码框
$(":radio")选取所有的单选框
$(":checkbox")选取所有的多选框
$(":file")选取所有的上传按钮
使用

3. 过滤器
过滤器就是过滤条件,对已经定位到数组中 DOM 对象进行过滤筛选,过滤条件不能独立出现在 jquery 函数,如果使用只能出现在选择器后方。
语法:$(“选择器:过滤器”)
1)基本过滤器
a. 选择第一个 first, 保留数组中第一个 DOM 对象
语法:$(“选择器:first”)
b. 选择最后个 last, 保留数组中最后 DOM 对象
语法:$("选择器:last")
c. 选择数组中指定对象
语法:$(“选择器:eq(数组索引)”)
d. 选择数组中小于指定索引的所有 DOM 对象
语法:$(“选择器:lt(数组索引)”)
e. 选择数组中大于指定索引的所有 DOM 对象
语法:$(“选择器:gt(数组索引)”)
. 使用例子

2)表单过滤器
a. 选择可用的文本框
$(“:text:enabled”)
b. 选择不可用的文本框
$(“:text:disabled”)
c.复选框选中的元素
$(“:checkbox:checked”)
d. 选择指定下拉列表的被选中元素
选择器>option:selected
4. jQuery对象的方法
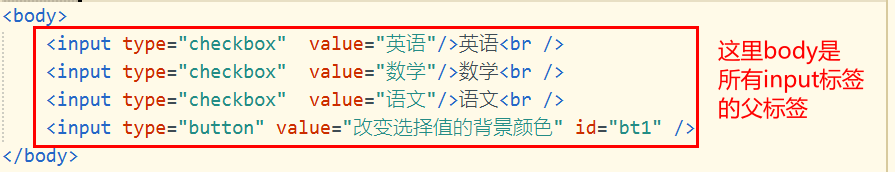
什么是父标签和子标签

被某个标签嵌套的所有标签都是这个标签的子标签
jquery方法
a. val ★
操作数组中 DOM 对象的 value 属性.
- $(选择器).val() :无参数调用形式, 读取数组中第一个 DOM 对象的 value 属性值
- $(选择器).val(值):有参形式调用;对数组中所有 DOM 对象的 value 属性值进行统一赋值
b. text ★
操作数组中所有 DOM 对象的【文字显示内容属性】
- $(选择器).text():无参数调用,读取数组中所有 DOM 对象的文字显示内容,将得到内容拼接
为一个字符串返回 - $(选择器).text(值):有参数方式,对数组中所有 DOM 对象的文字显示内容进行统一赋值
c. attr ★
对 val, text 之外的其他属性操作
- $(选择器).attr(“属性名”): 获取 DOM 数组第一个对象的属性值
- $(选择器).attr(“属性名”,“值”): 对数组中所有 DOM 对象的属性设为新值
d. hide
$(选择器).hide() :将数组中所有 DOM 对象隐藏起来
e. show
$(选择器).show():将数组中所有 DOM 对象在浏览器中显示起来
f. remove ★
$(选择器).remove() : 将数组中所有 DOM 对象及其子对象一并删除
g. empty ★
$(选择器).empty():将数组中所有 DOM 对象的子对象删除
h. append ★
为数组中所有 DOM 对象添加子对象
$(选择器).append(“
i. html
设置或返回被选元素的内容(innerHTML)。
$(选择器).html():无参数调用方法,获取 DOM 数组第一个匹元素的内容。
$(选择器).html(值):有参数调用,用于设置 DOM 数组中所有元素的内容。
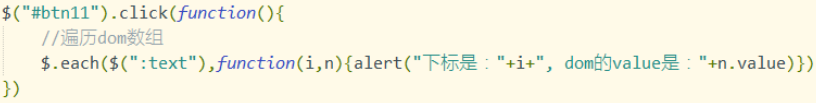
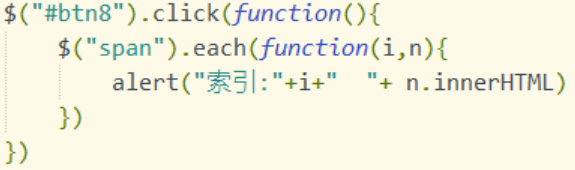
j. each ★
each 是对数组,json 和 dom 数组等的遍历,对每个元素调用一次函数。
- 语法 1:$.each( 要遍历的对象, function(index,element) { 处理程序 } )
- 语法 2:jQuery 对象.each( function( index, element ) { 处理程序 } )
index: 数组的下标
element: 数组的对象


5. 绑定事件
为页面元素绑定事件,即对于指定页面元素,当某个事件发生后,执行指定动作
★ jquery中加载页面完成执行的函数
在页面加载完成后可以指定页面加载完成后的处理函数.
可以用这个函数绑定事件,加载必要的资源数据
$(document).ready(function(){
//需要绑定的事件
//需要加载的资源
})
</script>
简写(更常用)
$(function(){
//需要绑定的事件
//需要加载的资源
})
1) 属性绑定
语法:$(选择器).监听事件名称(处理函数);
说明:监听事件名称是 js 事件中去掉 on 后的内容, js 中的 onclick 的监听事件名称是 click
例如:
为页面中所有的 button 绑定 onclick,并关联处理函数 fun1
$("button").click(fun1)
为页面中所有的 tr 标签绑定 onmouseover,并关联处理函数 fun2
$("tr").mouseover(fun2)
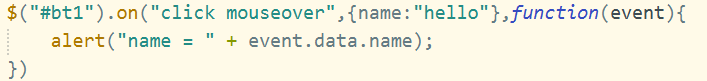
2)on(事件,处理函数)绑定事件
on() 方法在被选元素上添加事件处理程序。该方法给 API 带来很多便利,推荐使用该方法
语法:$(选择器).on(event,data,function)
event:事件一个或者多个,多个之间空格分开
data:可选。规定传递到函数的额外数据,json 格式
function: 可选。规定当事件发生时运行的函数。

3)常用事件

ajax响应★
jQuery 提供多个与 AJAX 有关的方法。通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON 同时能够把接收的数据更新
到 DOM 对象。
$.ajax()
$.ajax() 是 jQuery 中 AJAX 请求的核心方法,所有的其他方法都是在内部使用此方法。
语法:
$.ajax( { name:value, name:value, ... } )
说明:参数是 json 的数据,包含请求方式,数据,回调方法等
- async : 布尔值,表示请求是否异步处理。默认是 true
- contentType :发送数据到服务器时所使用的内容类型。默认是:
“application/x-www-form-urlencoded”。 - data:规定要发送到服务器的数据,可以是:string, 数组,多数是 json
- dataType:期望从服务器响应的数据类型。jQuery 从 xml, json, text, html 这些中测试最可能
的类型“xml” - 一个 XML 文档
“html” - HTML 作为纯文本
“text” - 纯文本字符串
“json” - 以 JSON 运行响应,并以对象返回 - error(xhr,status,error):如果请求失败要运行的函数, 其中 xhr, status, error 是自定义的形参名
- success(result,status,xhr):当请求成功时运行的函数,其中 result, status, xhr 是自定义的形参
名 - type:规定请求的类型(GET 或 POST 等),默认是 GET, get,post 不用区分大小写
- url:规定发送请求的 URL。
以上是常用的参数。
error() , success()中的 xhr 是 XMLHttpRequest 对象。

$.get()
$.get() 方法使用 HTTP GET 请求从服务器加载数据。
语法:$.get(url,data,function(data,status,xhr),dataType)
- url 必需。规定您需要请求的 URL。
- data 可选。规定连同请求发送到服务器的数据。
- function(data,status,xhr)可选。当请求成功时运行的函数。 data,status,xhr 是自定义形参名。
参数说明:data - 包含来自请求的结果数据
status - 包含请求的状态(“success”、“notmodified”、“error”、“timeout”、“parsererror”)
xhr - 包含 XMLHttpRequest 对象
dataType 可选。规定预期的服务器响应的数据类型。默认地,jQuery 会智能判断。可能的
类型:
“xml” - 一个 XML 文档
“html” - HTML 作为纯文本
“text” - 纯文本字符串
“json” - 以 JSON 运行响应,并以对象返回
$.post()
$.post() 方法使用 HTTP POST 请求从服务器加载数据。
语法:$.post(URL,data,function(data,status,xhr),dataType)
参数同$get()

使用jQuery例子(级联查询)
级联查询: 当选择的省份改变的时候,城市对应的下拉框数据也跟着改变

数据库表:
province表

city表

级联分析
- 在页面初始化的时候需要从数据中取出province表中的信息,显示在第一个下拉框中,供用户选择省份
- 用户选择省,根据省的名字从province表中查询出省的id,有了id之后就可以在city表中选择出对应省份的城市,将数据返回到前端显示
需要2次访问后台:
- 初始化数据,将省份信息展示给用户
- 根据用户选择的省份更新城市信息
1. 创建maven工程




默认的web版本太低,需要更换版本
更新web配置文件的版本
将web.xml的内容更换成如下内容
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
</web-app>
2. 加入maven依赖
pom.xml文件修改为一下内容
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.changsha</groupId>
<artifactId>level-ajax</artifactId>
<version>1.0-SNAPSHOT</version>
<packaging>war</packaging>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<maven.compiler.source>1.8</maven.compiler.source>
<maven.compiler.target>1.8</maven.compiler.target>
</properties>
<dependencies>
<!--单元测试依赖-->
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.11</version>
<scope>test</scope>
</dependency>
<!--servlet-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<!-- jsp 依赖 -->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.2.1-b03</version>
<scope>provided</scope>
</dependency>
<!--jackson-->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
<version>2.9.0</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.0</version>
</dependency>
<!--mysql驱动-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.24</version>
</dependency>
<!--jquery依赖-->
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.5.1</version>
</dependency>
</dependencies>
<build>
<resources>
<resource>
<directory>src/main/java</directory><!--所在的目录-->
<includes><!--包括目录下的.properties,.xml 文件都会扫描到-->
<include>**/*.properties</include>
<include>**/*.xml</include>
</includes>
<filtering>false</filtering>
</resource>
</resources>
<plugins>
<plugin>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.1</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
</configuration>
</plugin>
</plugins>
</build>
</project>
3. 创建实体类
保存数据包一行的数据
province实体类
package com.changsha.entity;
public class Province {
private Integer id;
private String name;
private String shenghui;
private String jiancheng;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getShenghui() {
return shenghui;
}
public void setShenghui(String shenghui) {
this.shenghui = shenghui;
}
public String getJiancheng() {
return jiancheng;
}
public void setJiancheng(String jiancheng) {
this.jiancheng = jiancheng;
}
}
city实体类
package com.changsha.entity;
public class City {
private Integer id;
private String name;
private Integer provinceid;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Integer getProvinceid() {
return provinceid;
}
public void setProvinceid(Integer provinceid) {
this.provinceid = provinceid;
}
}
4. 创建操作数据库的dao类
1)操作province表的dao,获取省份名字和id
package com.changsha.dao;
import com.changsha.entity.Province;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.util.ArrayList;
import java.util.List;
public class ProvinceDao {
private Connection connection = null;
private PreparedStatement preparedStatement = null;
private ResultSet resultSet = null;
private String url = "jdbc:mysql://localhost:3306/study";
private String username = "root";
private String driver = "com.mysql.cj.jdbc.Driver";
private String password = "123456";
public List<Province> selectProvinces(){
List<Province> provinces = new ArrayList<>();
Province province = null;
try {
//连接数据库
Class.forName(driver);
connection = DriverManager.getConnection(url,username,password);
//执行查询
String sql = "select id,name from province";
preparedStatement = connection.prepareStatement(sql);
resultSet = preparedStatement.executeQuery();
while (resultSet.next()){
province = new Province();
province.setId(resultSet.getInt("id"));
province.setName(resultSet.getString("name"));
provinces.add(province);
}
} catch (Exception e) {
e.printStackTrace();
} finally {
try{
if(connection != null){
connection.close();
}
if(preparedStatement != null){
preparedStatement.close();
}
if (resultSet != null){
resultSet.close();
}
}catch (Exception e){
e.printStackTrace();
}
}
return provinces;
}
}
2)操作city表的dao,根据省份id获取城市名字
package com.changsha.dao;
import com.changsha.entity.City;
import com.changsha.entity.Province;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.util.ArrayList;
import java.util.List;
public class CityDao {
private Connection connection = null;
private PreparedStatement preparedStatement = null;
private ResultSet resultSet = null;
private String url = "jdbc:mysql://localhost:3306/study";
private String username = "root";
private String driver = "com.mysql.cj.jdbc.Driver";
private String password = "123456";
public List<City> selectCityByProvinceid(Integer id){
List<City> cities = new ArrayList<>();
City city = null;
try {
//连接数据库
Class.forName(driver);
connection = DriverManager.getConnection(url,username,password);
//执行查询
String sql = "select name from city where provinceid = ?";
preparedStatement = connection.prepareStatement(sql);
preparedStatement.setInt(1,id);
resultSet = preparedStatement.executeQuery();
while (resultSet.next()){
city = new City();
city.setName(resultSet.getString("name"));
city.setId(resultSet.getInt("id"));
cities.add(city);
}
} catch (Exception e) {
e.printStackTrace();
} finally {
try{
if(connection != null){
connection.close();
}
if(preparedStatement != null){
preparedStatement.close();
}
if (resultSet != null){
resultSet.close();
}
}catch (Exception e){
e.printStackTrace();
}
}
return cities;
}
}
5. 创建处理后台请求的servlet对象
1)创建servlet对象(处理前端的请求,将数据放回前端)
获取省份信息用的GET请求,用doGET方法处理请求
获取城市信息用POST请求,用doPOST方法处理请求
package com.changsha.servlet;
import com.changsha.dao.CityDao;
import com.changsha.dao.ProvinceDao;
import com.changsha.entity.City;
import com.changsha.entity.Province;
import com.fasterxml.jackson.databind.ObjectMapper;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.List;
public class ServletService extends HttpServlet {
private ProvinceDao provinceDao = null;
private CityDao cityDao = null;
//用get请求方法获取省份信息
@Override
protected void doGet(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
System.out.println("获取省份信息");
//查询省份
provinceDao = new ProvinceDao();
List<Province> provinces = provinceDao.selectProvinces();
//转为json数据
ObjectMapper objectMapper = new ObjectMapper();
String json = objectMapper.writeValueAsString(provinces);
//传回浏览器
response.setContentType("application/json;charset=utf-8");
PrintWriter printWriter = response.getWriter();
printWriter.write(json);
printWriter.flush();
printWriter.close();
}
// 用post请求方法获取城市
@Override
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
System.out.println("更具id获取城市信息");
//获取参数和城市信息
cityDao = new CityDao();
String id = request.getParameter("provinceID");
System.out.println(id);
List<City> cities = cityDao.selectCityByProvinceid(Integer.valueOf(id));
//转换为json数据
String json = "{}";
if (cities != null){
ObjectMapper objectMapper = new ObjectMapper();
json = objectMapper.writeValueAsString(cities);
}
//将数据传回浏览器
response.setContentType("application/json;charset=utf-8");
PrintWriter printWriter = response.getWriter();
printWriter.write(json);
printWriter.flush();
printWriter.close();
}
}
2)在web.xml中注册servlet
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<servlet>
<servlet-name>queryPC</servlet-name>
<servlet-class>com.changsha.servlet.ServletService</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>queryPC</servlet-name>
<url-pattern>/query</url-pattern>
</servlet-mapping>
</web-app>
6. 创建操作页面,发生ajax请求获取数据
<%--
Created by IntelliJ IDEA.
User: HP
Date: 2022/3/19
Time: 19:07
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>ajax级联查询</title>
<script type="text/javascript" src="webjars/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
queryProvinces();
$("#province").change(function () {
//获取下拉列表当前值的value
let id = $("select>option:selected").val();
//发送ajax请求到后台获取城市信息
$.post("query",{provinceID:id},updataCities,"json")
})
})
// 用于更新省份信息
function queryProvinces() {
$.ajax({
url:"query",
type:"GET",
data:{},
dataType:"json",
//成功就更新城市列表
success:function (resp) {
//先清空当前下拉列表的内容
let $province = $("#province");
$province.empty();
$province.append("<option value=\"0\">请选择...</option>");
$.each(resp,function (i,pro) {
$province.append("<option value='"+pro.id+"'>"+
pro.name+"</option>");
})
},
error:function () {
alert("加载失败,请刷新重试");
}
})
}
//更新城市信息
function updataCities(resp) {
let $city = $("#city");
//清空原来的城市信息
$city.empty();
//加入新的城市信息
$city.append("<option value=\"0\">请选择...</option>");
$.each(resp,function (i,city) {
$city.append("<option value='"+city.id+"'>"+
city.name+"</option>");
})
}
</script>
</head>
<body>
<div>
<table border="1">
<thead>城市查询表</thead>
<tr>
<td>省份列表:</td>
<td>
<select id="province">
<option value="0">请选择...</option>
</select>
</td>
</tr>
<tr>
<td>城市列表:</td>
<td>
<select id="city">
<option value="0">请选择...</option>
</select>
</td>
</tr>
</table>
</div>
</body>
</html>
ajax使用

post函数使用

updataCities是请求成功后的处理函数
效果
























 366
366











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










