1.借助 babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的
npm install babel-plugin-component -D
2.更改.babelrc文件(没有就自己建一个)
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
3.将按需引入的代码单独分割一下
在src中的plugins目录下建一个element.js文件
比如:

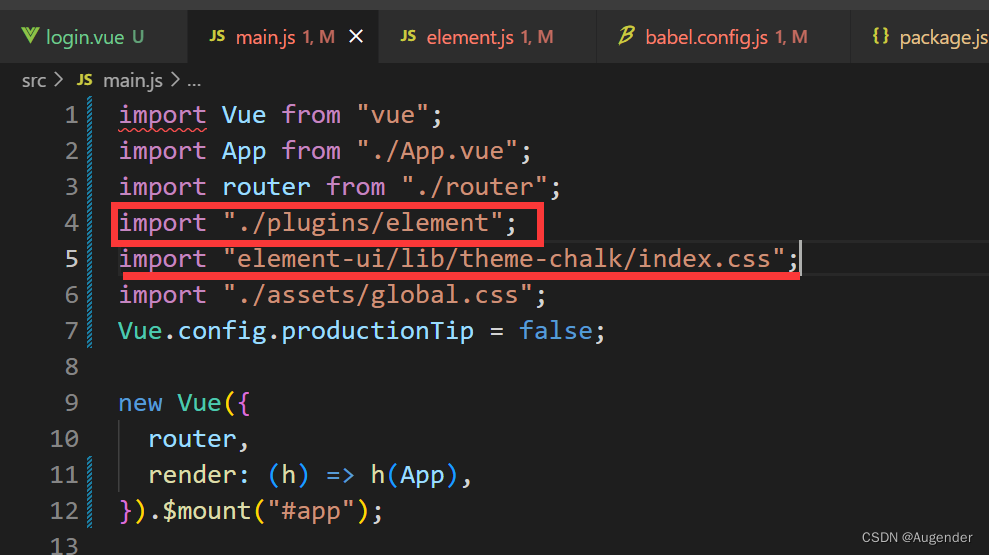
再在main.js中引入它并全局导入css样式:

为什么要单独分割呢,如果不的话都写在main.js中,当有很多的时候就很体积很大,可能造成运行出错






















 4116
4116











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








