目录
Tomcat是什么?
Tomcat 是一个HTTP服务器!
我们在开发项目时,需要实现一个服务器来搭建网站的“后端部分”,这个服务器本质上就是写个 TCP socket,写起来会有很多重复的工作,比较麻烦。
所以,业界就有一些大佬,实例了一些现成的 HTTP 服务器供我们使用,我们再进行开发网站,就不必从头去写了,只需要基于这些 http 服务器,进行二次开发即可。
而这个服务器就是 Tomcat。

Tomcat下载安装
Tomca下载链接: Tomcat官网
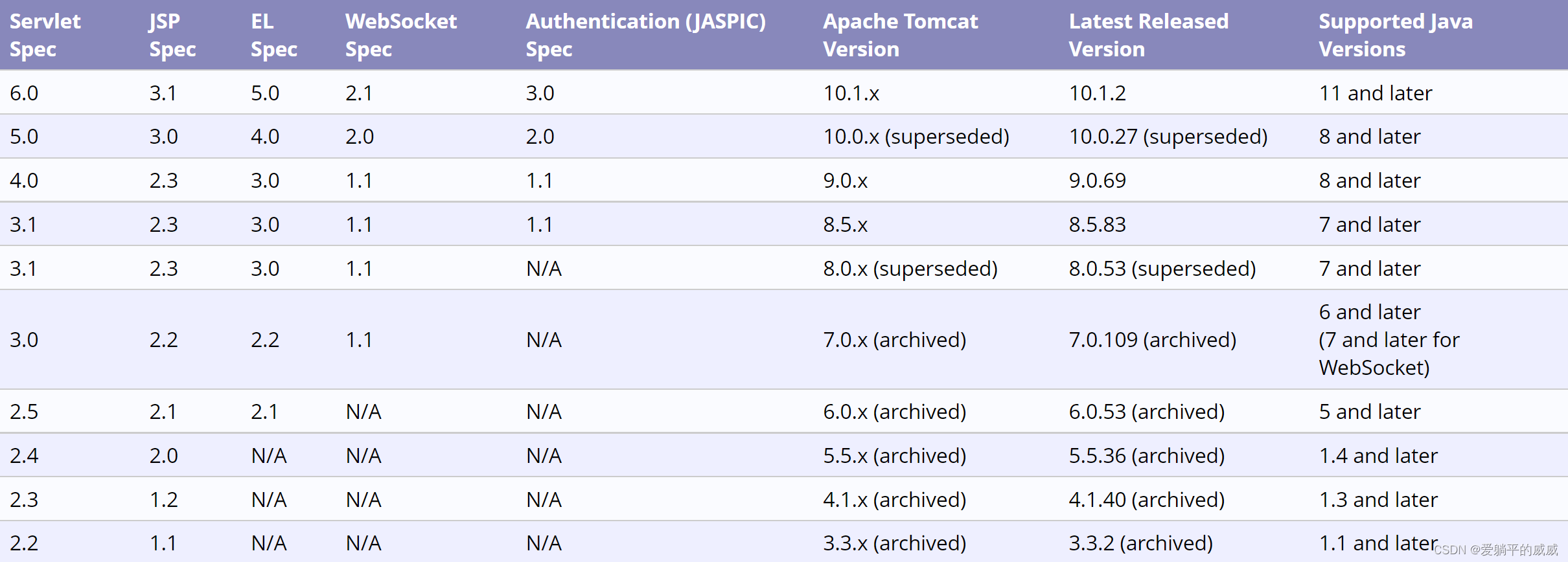
Tomcat 有很多版本,不同的版本适配的 JDK、Servlet、JSP的版本不同,我们可以根据下面的表来选择我们要下载 Tomcat 的版本。
一般情况都不必下载最新版本的,这里我选择的是 Tomcat 8。
Tomcat 8 和 JDK8、Servlet3.1 这些版本都是适配的

我们点击对应的版本号后,滑到页面最下,选择 Core: 下的zip 下载即可


Tomcat 是传说中的绿色软件,直接解压缩就可以使用。
注意解压缩路径最好不要带中文!!
Tomcat目录介绍
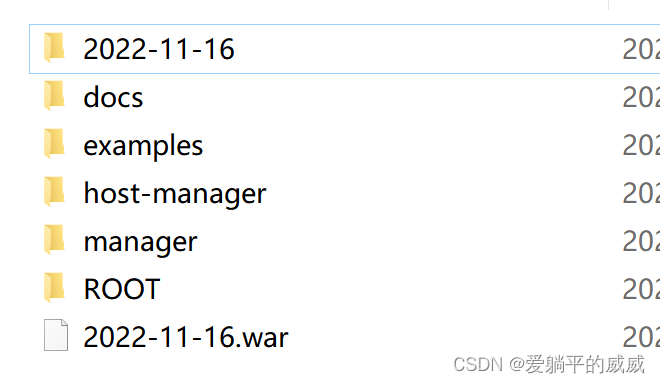
针对 Tomcat 目录解压缩之后,就可以到如下结构。下面介绍我们应该重点关注的文件夹目录

1.bin目录 内存放一些可执行的程序,其主要是tomcat 的启动脚本
想要启动Tomcat的话,需要点击内部 start 命名的文件(会有两个)
- .bat 是给 windows 启动脚本
- .sh 是给linux、mac 启动的脚本
Tomcat 是运行在 JVM 上的,是跨平台的,因此用一个程序既可以在Windows上运行,可以在linus上运行。

2.conf目录 放的是 Tomcat 的配置文件,需要我们注意的文件是 server.xml,这里可以配置 Tomcat绑定哪个端口,以及 Tomcat 是否启用 https等

3. logs 内放置的是 Tomcat 的日志(sout 打印的信息)
当我们写个程序出错了,我们可以去日志中查找出错原因

4.webapps 存放我们想要部署的网站 (非常重要)
每个文件夹都对应着一个 web 应用 , 可以在浏览器中分别访问每个 web 应用

Tomcat 启动
点击 bin 目录下,start命名的文件即可启动
windows 点击 .bat结尾 linux、mac 点击 .sh 结尾
如果我们看到 startuo in ??? ms 信息,就说明运行成功

注意: 在 Windows 上通过 cmd 方式启动 Tomcat 会出现乱码. 但是不影响 Tomcat 的使用.
乱码的原因是 Tomcat 默认按照 UTF-8 的编码方式处理中文 . 而 windows 的 cmd 默认是 GBK 编码.
此时,我们在浏览器中输入 127.0.0.1:8080 就可以看到 Tomcat 的默认欢迎页面 (注意:刚才通过cmd 或终端打开的页面不能关闭,否则就访问不了)

启动失败常见的情况
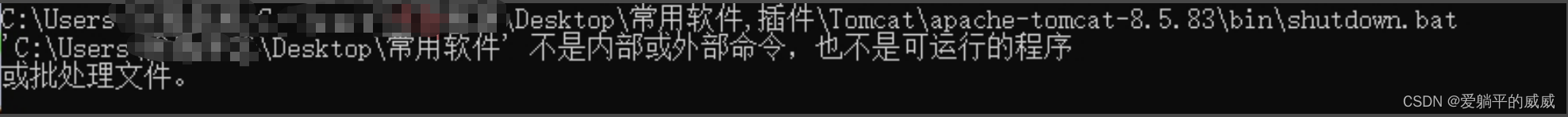
我们把 start.bat 拉到 cmd 窗口中,会显示报错信息
1. Tomcat 安装路径带中文,换个没中文路径的目录下即可

2. 下面这种情况,我们需要配置一个环境变量,叫 CATALINA_HOME

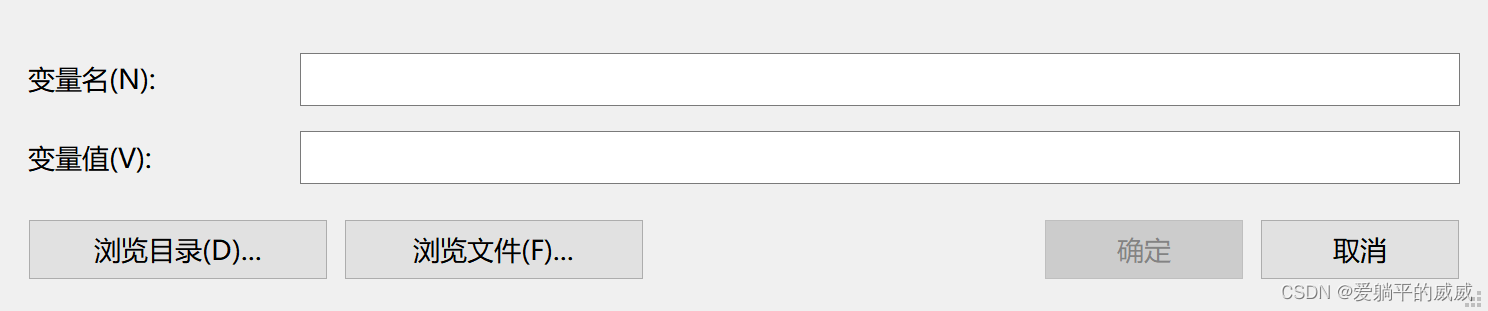
打开控制面板,搜索环境变量,然后创建环境变量
变量名:CATALINA_HOME 变量值:安装Tomcat 的路径 例如D:\Apache Tomcat\apache-tomcat-8.5.83

3. 端口号被占:Tomcat启动是会默认绑定 8080 和 8005 端口,如果这两个端口被占就会导致Tomcat启动失败。此时,我们在命令行使用 netstat -ano | findstr 8080 确认看8080是否被其他进行绑定,把对方进程干掉,在重新启动 Tomcat 就可以解决问题。
在 Tomcat 上部署静态页面
1.部署单个 HTML
我们可以把自己写好的 HTML部署到 Tomcat 中
① 创建 HelloWorld.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
}
p {
font-weight: 600;
font-size: 100px;
}
</style>
</head>
<body>
<p>Hello World</p>
</body>
</html>② 把 HelloWorld.html 拷贝到 Tomcat 的 webapps/ROOT 目录中

③ 在浏览器中通过 URL http://127.0.0.1:8080/hello.html 来访问
先启动Tomcat(点击 start命名的文件)

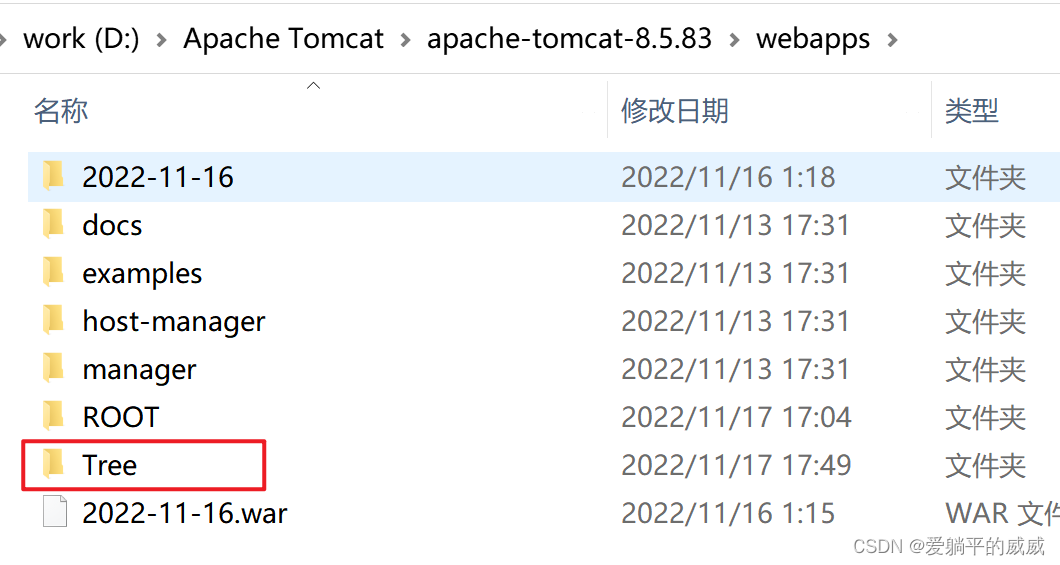
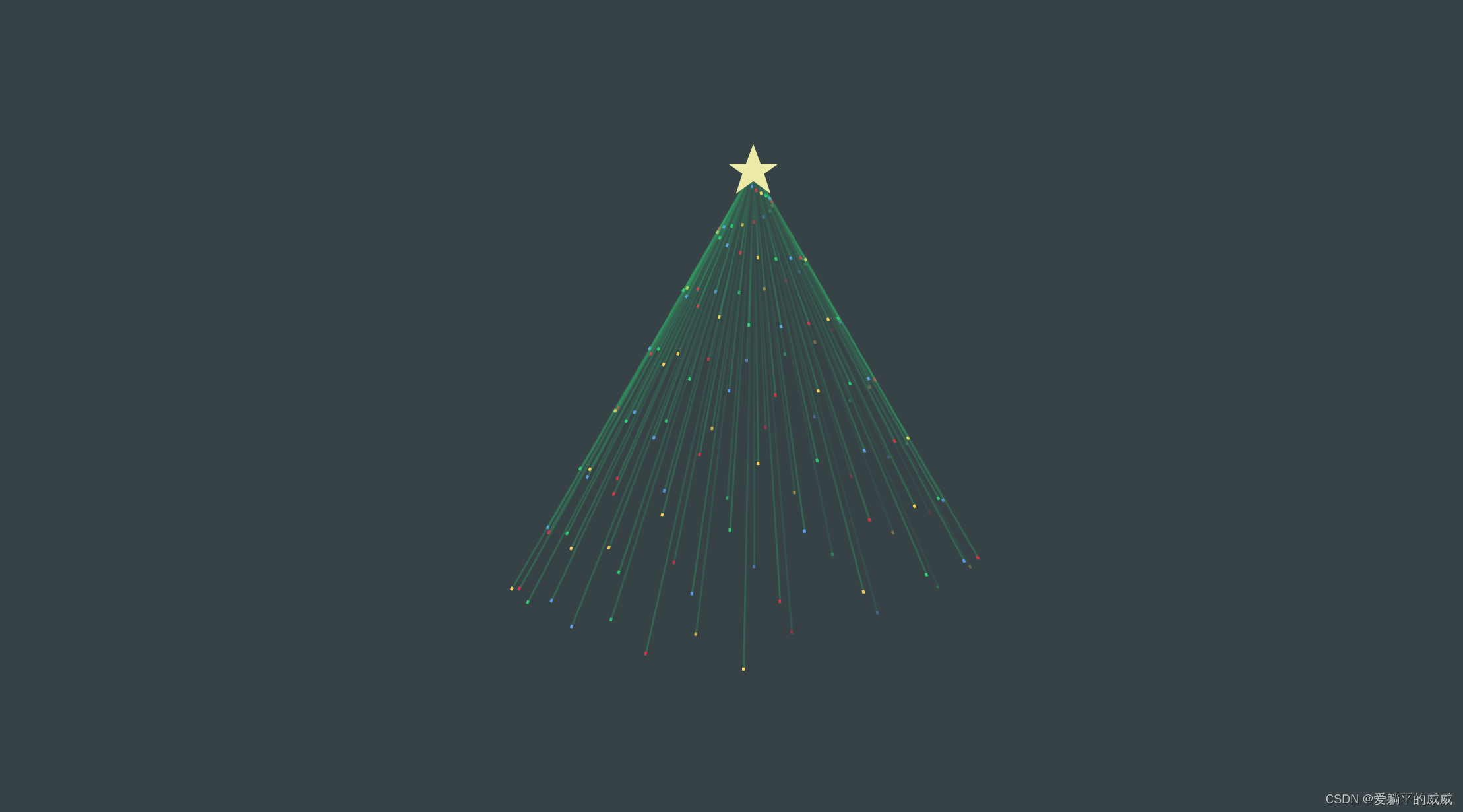
2.部署 HTML到单独的目录

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ChirstmasTrees</title>
<style>
*{
padding: 0;
margin: 0;
list-style:none;
}
body{
display: flex;
height: 100vh;
justify-content: center;
align-items: center;
background-color: rgb(54,66,70);
}
.tree{
position: relative;
width: 500px;
height: 700px;
display: flex;
justify-content: center;
}
.start{
width: 50px;
height: 50px;
position: absolute;
background-color: rgb(236,234,167);
z-index: 999;
margin-bottom: 40px;
clip-path: polygon(50% 0,65% 40%,100% 40%,72% 60%,
85% 100%,50% 75%,15% 100%,28% 60%,0 40%,35% 40%);
}
.tree li{
position: absolute;
top:25px;
width: 2px;
background: linear-gradient(rgba(46,204,113,0),rgba(46,204,113,.25));
transform-origin: 50% 0;
animation:swing 4s ease-in-out infinite;
height: calc(var(--i)*4px);
animation-delay: calc(var(--i)*-0.23s);
}
@keyframes swing{
0%,
100%{
transform: rotate(-30deg);
}
5%,45%{
opacity: 0.25;
}
0%,45%,100%{
opacity: 1;
}
50%{
transform: rotate(30deg);
}
}
.tree li::before{
content: '';
position: absolute;
left:-1px;
bottom: 1px;
width: 3px;
height: 3px;
}
.tree li:nth-child(4n)::before{
background-color: #d8334a;
}
.tree li:nth-child(4n+1)::before{
background-color: #ffce54;
}
.tree li:nth-child(4n+2)::before{
background-color: #2ecc71;
}
.tree li:nth-child(4n+3)::before{
background-color: #5d9cec;
}
</style>
</head>
<body>
<ul class="tree">
<dis class="start"></dis>
</ul>
</body>
<script>
let tree = document.querySelector('.tree');
for(let i = 0;i<128;i++){
let li = document.createElement('li');
li.style="--i:"+i;
tree.appendChild(li);
}
</script>
</html> 























 141
141











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










