CSS学习总结
一、什么是CSS
CSS是级联样式表(Cascading Style Sheets)的缩写。HTML 用于撰写页面的内容,而 CSS 将决定这些内容该如何在屏幕上呈现。
二、CSS选择器
1、id选择器
id选择器可以为标有特定id的HTML元素指定特定的样式。
id选择器以#来定义。同一个body中的id选择器不能同名。
例:
/* 注意:id选择器前有 # 号。 */
#sky{
color: blue;
}
找到页面上id为sky的那个元素让它呈现蓝色。
2、class选择器
class选择器以一个点号.显示,同一个body中的类选择器可以同名。
例:
/* 注意:class选择器前有 . 号。 */
.center{
text-align: center;
}
.large{
font-size: 30px;
}
.red{
color: red;
}
以上代码定义了三条规则,分别应用于页面上对应的元素,如只要页面上某元素的class为red,那么就让它呈现红色。
三、文字颜色
color : 文字颜色
采用颜色名称也可以使用颜色RGB16进制值,来设定前景或背景的颜色。
四、尺寸
用 height 和 width 设定元素内容占据的尺寸。常见的尺寸单位有:像数 px,百分比 %等。
五、对齐
对于元素中的文本,我们可以简单的设置
text-align属性为left, center, right即可(显然缺省的是左对齐)。
六、边框
border-top:上框;border-bottom :下框;border-left:左框;border-right:右框。border: 1px solid #6699cc是同时设置四边框
通过值得不同,设定不同区块的所占位置。
七、盒子模型
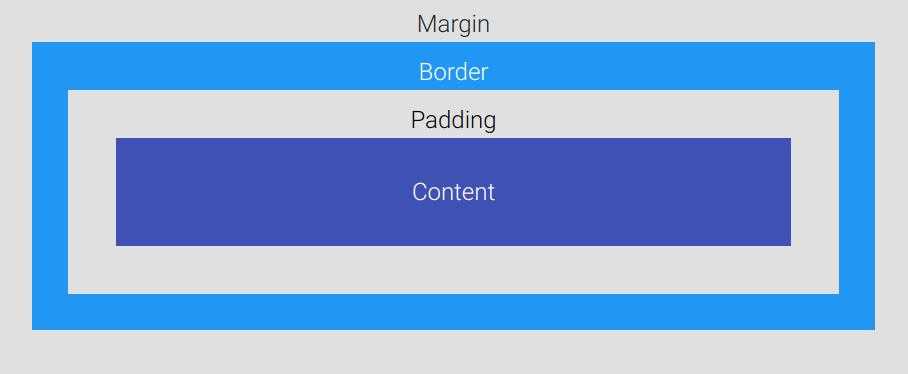
盒子模型指的是一个 HTML 元素可以看作一个盒子。从内到外,这个盒子是由内容 content, 内边距 padding, 边框 border, 外边距 margin构成的。
例:

Content:盒子的内容,如文本、图片等。
Padding:填充,也叫内边距,即内容和边框之间的区域。
Border: 边框,默认不显示。
Margin:外边距,边框以外与其它元素的区域。
八、定位
1、static 静态
设置为静态定位position: static;,这是元素的默认定位方式,也即你设置与否,元素都将按正常的页面布局进行。
2、relative 相对
设置为相对定位position: relative;,这将把元素相对于他的静态(正常)位置进行偏移。
3、fixed 固定
设置为固定定位position: fixed;,这将使得元素固定不动(即使你上下左右拖动浏览器的滚动条)。
此时元素固定的位置仍由top, bottom, left, right属性确定,但相对的是视口(viewport,就是浏览器的屏幕可见区域)
4、absolute 绝对
设置为绝对定位position: absolute;,将使元素相对于其最近设置了定位属性(非static)的父元素进行偏移。
如果该元素的所有父元素都没有设置定位属性,那么就相对于<body>这个父元素。
九、溢出
overflow:
visible: 默认值,溢出部分不被裁剪,在区域外面显示。
hidden: 裁剪溢出部分且不可见。
scroll: 裁剪溢出部分,但提供上下和左右滚动条供显示。
auto: 裁剪溢出部分,视情况提供滚动条。
十、浮动
1、浮动布局
浮动是css实现布局的一种方式,包括div在内的任何元素都可以以浮动的方式进行显示。
基本语法:
float:left|right|none
left 表示浮动元素在左边,是居左对齐的。
right 表示浮动元素在右边,是居右对齐的。
none 表示不浮动,是默认值。
2、清除浮动
当元素有浮动属性时,会对其父元素或后面的元素产生影响,会出现一个布局错乱现象,可以通过消除浮动的方法来解决,浮动元素的影响。
清除:clear
基本语法
clear:left|right|both|noneleft 表示不允许在某元素的左边有浮动元素。
right 表示不允许在某元素的右边有浮动元素。
both 表示在某元素左右两边都不允许有浮动元素。
none 表示在某元素左右两边都允许有浮动元素。
clear:left|right|both|noneleft 表示不允许在某元素的左边有浮动元素。
right 表示不允许在某元素的右边有浮动元素。
both 表示在某元素左右两边都不允许有浮动元素。
none 表示在某元素左右两边都允许有浮动元素。





















 527
527











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








