前言
-
数据表格的导出,是实际开发的常见功能,前后端都可以实现表格导出,讲解自己在用的一种。
-
获取数据源,可以通过后端接口实现,也可以利用分页查询的表格接口来实现。
-
处理数据,对excel表格的表头(最上面一行)表格数据是一个二维数组对应起来的,表格文件名字。
-
利用第三方包构建Excel,vue-element-admin 是提供了文档的,可以根据实际情况更改。
实现
1.下包,在工具文件引入第三方工具包(构建Excel表格),体积大使用的时候使用懒加载
由于 Export2Excel不仅依赖js-xlsx还依赖file-saver和script-loader。
npm install xlsx file-saver -S
npm install script-loader -S -D新建文件在src/vendor/Export2Excel.js 代码如下
/* eslint-disable */
import { saveAs } from 'file-saver'
import * as XLSX from 'xlsx'
function generateArray (table) {
var out = []
var rows = table.querySelectorAll('tr')
var ranges = []
for (var R = 0; R < rows.length; ++R) {
var outRow = []
var row = rows[R]
var columns = row.querySelectorAll('td')
for (var C = 0; C < columns.length; ++C) {
var cell = columns[C]
var colspan = cell.getAttribute('colspan')
var rowspan = cell.getAttribute('rowspan')
var cellValue = cell.innerText
if (cellValue !== '' && cellValue == +cellValue) cellValue = +cellValue
//Skip ranges
ranges.forEach(function (range) {
if (
R >= range.s.r &&
R <= range.e.r &&
outRow.length >= range.s.c &&
outRow.length <= range.e.c
) {
for (var i = 0; i <= range.e.c - range.s.c; ++i) outRow.push(null)
}
})
//Handle Row Span
if (rowspan || colspan) {
rowspan = rowspan || 1
colspan = colspan || 1
ranges.push({
s: {
r: R,
c: outRow.length
},
e: {
r: R + rowspan - 1,
c: outRow.length + colspan - 1
}
})
}
//Handle Value
outRow.push(cellValue !== '' ? cellValue : null)
//Handle Colspan
if (colspan) for (var k = 0; k < colspan - 1; ++k) outRow.push(null)
}
out.push(outRow)
}
return [out, ranges]
}
function datenum (v, date1904) {
if (date1904) v += 1462
var epoch = Date.parse(v)
return (epoch - new Date(Date.UTC(1899, 11, 30))) / (24 * 60 * 60 * 1000)
}
function sheet_from_array_of_arrays (data, opts) {
var ws = {}
var range = {
s: {
c: 10000000,
r: 10000000
},
e: {
c: 0,
r: 0
}
}
for (var R = 0; R != data.length; ++R) {
for (var C = 0; C != data[R].length; ++C) {
if (range.s.r > R) range.s.r = R
if (range.s.c > C) range.s.c = C
if (range.e.r < R) range.e.r = R
if (range.e.c < C) range.e.c = C
var cell = {
v: data[R][C]
}
if (cell.v == null) continue
var cell_ref = XLSX.utils.encode_cell({
c: C,
r: R
})
if (typeof cell.v === 'number') cell.t = 'n'
else if (typeof cell.v === 'boolean') cell.t = 'b'
else if (cell.v instanceof Date) {
cell.t = 'n'
cell.z = XLSX.SSF._table[14]
cell.v = datenum(cell.v)
} else cell.t = 's'
ws[cell_ref] = cell
}
}
if (range.s.c < 10000000) ws['!ref'] = XLSX.utils.encode_range(range)
return ws
}
function Workbook () {
if (!(this instanceof Workbook)) return new Workbook()
this.SheetNames = []
this.Sheets = {}
}
function s2ab (s) {
var buf = new ArrayBuffer(s.length)
var view = new Uint8Array(buf)
for (var i = 0; i != s.length; ++i) view[i] = s.charCodeAt(i) & 0xff
return buf
}
export function export_table_to_excel (id) {
var theTable = document.getElementById(id)
var oo = generateArray(theTable)
var ranges = oo[1]
/* original data */
var data = oo[0]
var ws_name = 'SheetJS'
var wb = new Workbook(),
ws = sheet_from_array_of_arrays(data)
/* add ranges to worksheet */
// ws['!cols'] = ['apple', 'banan'];
ws['!merges'] = ranges
/* add worksheet to workbook */
wb.SheetNames.push(ws_name)
wb.Sheets[ws_name] = ws
var wbout = XLSX.write(wb, {
bookType: 'xlsx',
bookSST: false,
type: 'binary'
})
saveAs(
new Blob([s2ab(wbout)], {
type: 'application/octet-stream'
}),
'test.xlsx'
)
}
export function export_json_to_excel ({
multiHeader = [],
header,
data,
filename,
merges = [],
autoWidth = true,
bookType = 'xlsx'
} = {}) {
/* original data */
filename = filename || 'excel-list'
data = [...data]
data.unshift(header)
for (let i = multiHeader.length - 1; i > -1; i--) {
data.unshift(multiHeader[i])
}
var ws_name = 'SheetJS'
var wb = new Workbook(),
ws = sheet_from_array_of_arrays(data)
if (merges.length > 0) {
if (!ws['!merges']) ws['!merges'] = []
merges.forEach(item => {
ws['!merges'].push(XLSX.utils.decode_range(item))
})
}
if (autoWidth) {
/*设置worksheet每列的最大宽度*/
const colWidth = data.map(row =>
row.map(val => {
/*先判断是否为null/undefined*/
if (val == null) {
return {
wch: 10
}
} else if (val.toString().charCodeAt(0) > 255) {
/*再判断是否为中文*/
return {
wch: val.toString().length * 2
}
} else {
return {
wch: val.toString().length
}
}
})
)
/*以第一行为初始值*/
let result = colWidth[0]
for (let i = 1; i < colWidth.length; i++) {
for (let j = 0; j < colWidth[i].length; j++) {
if (result[j]['wch'] < colWidth[i][j]['wch']) {
result[j]['wch'] = colWidth[i][j]['wch']
}
}
}
ws['!cols'] = result
}
/* add worksheet to workbook */
wb.SheetNames.push(ws_name)
wb.Sheets[ws_name] = ws
var wbout = XLSX.write(wb, {
bookType: bookType,
bookSST: false,
type: 'binary'
})
saveAs(
new Blob([s2ab(wbout)], {
type: 'application/octet-stream'
}),
`${filename}.${bookType}`
)
}
2.来到需要导出的页面。加一个导出按钮
<el-button
type="warning"
plain
icon="el-icon-download"
size="mini"
style="float: right; margin-right: 15px"
@click="exportExcel"
>导出设备</el-button
>3.来到methods中处理数据,构建Excel表格

// 导出的点击事件
exportExcel() {
import('@/vendor/Export2Excel').then(async (excel) => {
// 一次性查出所有数据
const res = await eqfirinquire(this.pageInfo)
console.log('导出数据', res.data.list)
// 用一个数组接收
const list = res.data.list
// 准备中英文转换的数组
const userRelations = {
设备名称: 'deviceName',
设备类型: 'equipmentType',
序列号: 'deviceSerial',
所属单位: 'company',
在线状态: 'netStatus',
设备状态: 'deviceStatus',
设备id: 'deviceId'
}
// 要弄出一个表头,也就是弄到上面对应的中文
const header = Object.keys(userRelations)
// 弄出一个对应的内容(必须是二维数组)
// 内容有多少个就要产生多少个一样的数组,所以用map
const data = list.map((v) => {
// 准备数组
const arr = []
// 遍历header(因为要保证表头有多少个才取出多少个属性)
for (const key in userRelations) {
// 得到英文key
const enKey = userRelations[key]
// 每一条数据构建都会通过这里 不需要替换就把这个注释掉,用下面的
// 使用全部过滤器,枚举
if (key === '在线状态') {
arr.push(StateukeeperType(v[enKey]))
} else {
// 取出对应的值,加到数组里
arr.push(v[enKey])
}
// 这个是你的表格里面没有像状态 0 1 (这是后端返回来的数据)不用替换成中文就直接用下面的
// arr.push(v[enKey])
}
return arr
})
// 表头
excel.export_json_to_excel({
header, // 表头 必填
data, // 具体数据 必填
filename: '设备表', // Excel文件名字非必填
autoWidth: true, // 是否自适应列宽非必填
bookType: 'xlsx' // 格式非必填
})
})
}细节
我这里的数据来源是表格分页查询接口,第一次进到页面时会调用一次,会把总数给total,第二次就可以查出全部数据了,
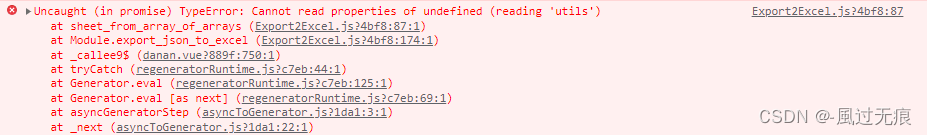
如果在打包的过程中报一个为空的报错,追踪报错是在本地代码中的xlsx构建这一行,可能是vue3 和引入xlsx的问题,改一下引入方式就可以了。import * as XLSX from 'xlsx',报错如下图。
处理数据时有一个全局过滤器枚举的造作可以不用管,后期主页博客有,不需要状态转成中文就直接把上面注释掉,用下面的。直接复制要看一下
// 原来的引入方式可能会报错
// import XLSX from 'xlsx'
// 新的引入方式
import * as XLSX from 'xlsx'

总结:
经过这一趟流程下来相信你也对 vue 实现Excel 导出 有了初步的深刻印象,但在实际开发中我们遇到的情况肯定是不一样的,所以我们要理解它的原理,万变不离其宗。加油,打工人!
什么不足的地方请大家指出谢谢 -- 風过无痕






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










