vue-cli(俗称:vue 脚手架)是 vue 官方提供的、快速生成 vue 工程化项目的工具。
特点:① 开箱即用,② 基于 webpack,③ 功能丰富且易于扩展,④ 支持创建 vue2 和 vue3 的项目
1.官网
https://cli.vuejs.org/zh/guide/installation.html
2安装vue-cli
npm install -g @vue/cli@版本号(可省略,即最新版本)3创建项目
-
切换到我们需要创建项目的目录,在这个目录下打开cmd
-
vue create 项目名
-
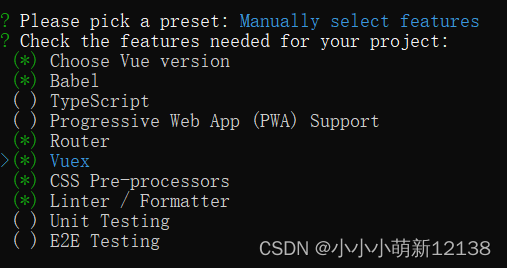
选择需要特性
选择预置的内容,最后一个代表手动配置

选择你项目所需要的特性

-
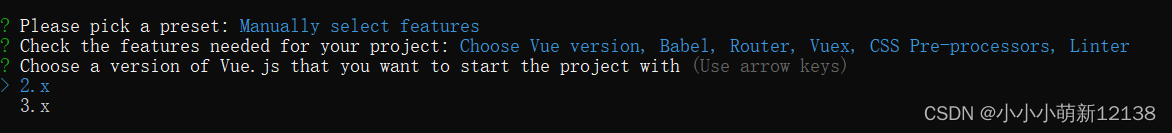
选择vue版本

-
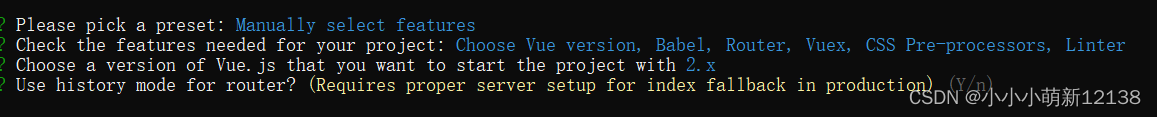
选择路由模式 (输入y和n都可以,y代表history模式没有#号, n代表hash模式有#号)

-
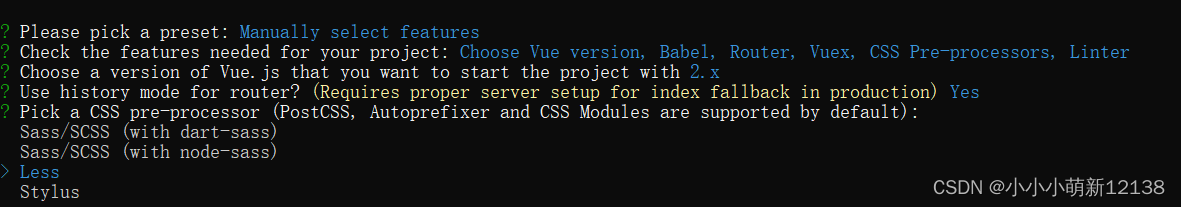
选择css预处理器,根据需求自行选择。

-
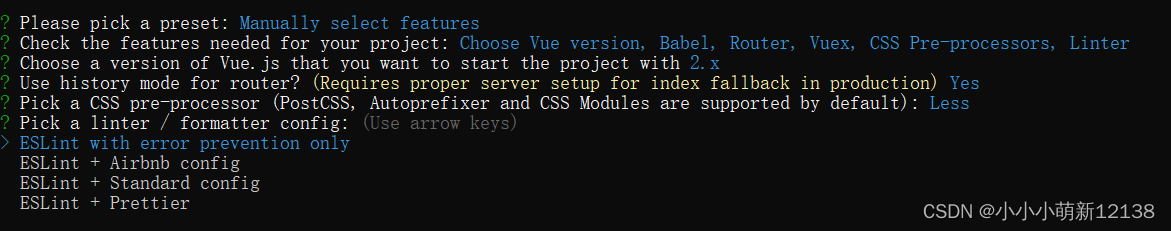
格式化和代码检测的配置,默认的就行

-
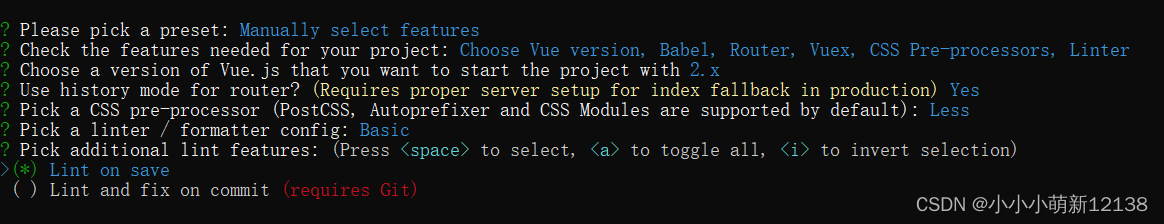
代码格式检测时机,默认就行

-
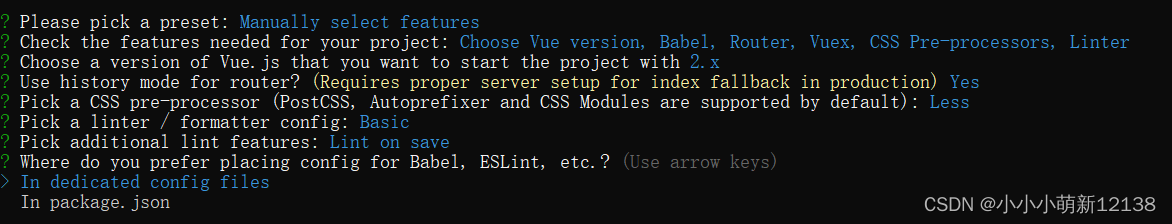
你希望配置放在哪

-
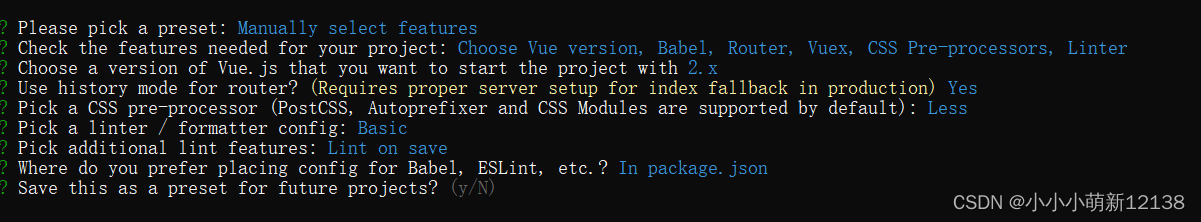
是否保存特性,根据你的需求来

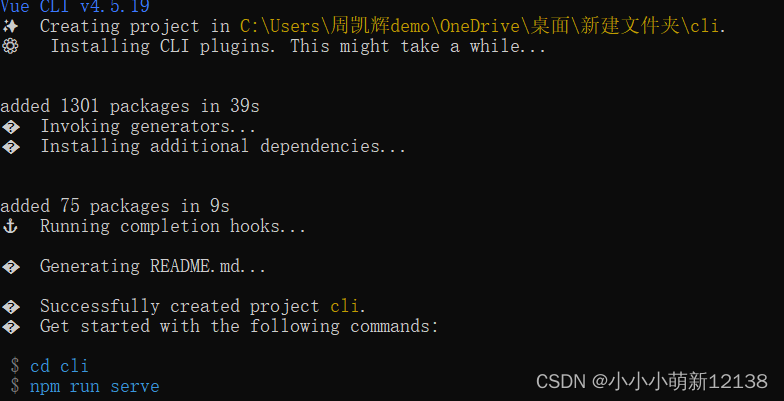
最后点击回车,脚手架搭建完成

运行服务即可使用






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








