1.
#1.遇到个问题就是其中有个 <el-table-column></el-table-column>要展示的数据来自接口返回的两个字段
2.
<el-table :data="tableData(表格数据来源)" stripe style="width: 100%">
<el-table-column prop="date(表格数据来源的某个字段)" label="日期(表格头部)" width="180">
</el-table-column>
原以为prop=" "中只能放一个字段的数据,想放两个字段数据的话,要把 <el-table-column></<el-table-column>标签再用
3.
<el-table :data="projNameOrCodeMenuList" class="parentNode" @row-click="chooseParentNode">
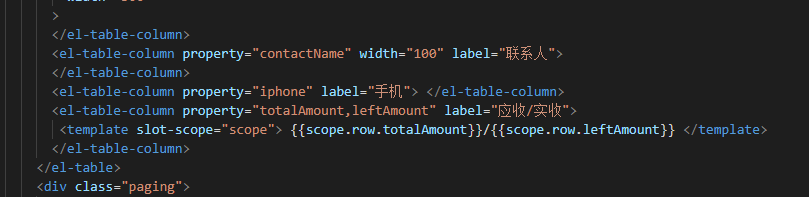
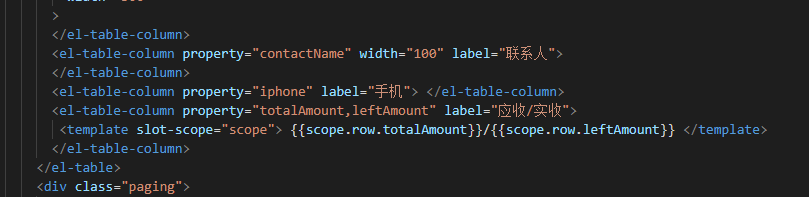
<el-table-column class="parentNodeColumn" prop="projectName,projectCode" label="项目名称(代码)" width="300">
<template slot-scope="scope"> {{scope.row.projectName}}({{scope.row.projectCode}}) </template>
</el-table-column>
</el-table>
4.
记得原来<el-table-column></el-table-column>标签中的prop=" "中放两个
<template slot-scope="scope"></template>中的slot-scope="scope" 最后通过{{scope.row.字段名}}

5.el-table 分页情况下index一直累加 ------亲测有效
<el-table-column label="序号" type="index" :index="indexMethod"></el-table-column>
methods:{
indexMethod(index){
index = (index + 1) + (页数 - 1) * 每页条数
return index
}
}























 957
957











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








