记录工作中遇到的问题,选择右边数组一项进行删除,forEach和map的区别就出来了

1.刚开始是foreach写的,效果没出来
this.rightTree:表示右边的数组
this.oriFatherId.id:选中一个的id
this.rightTree.forEach((i)=>{
console.log(i.id);
console.log(this.oriFatherId.id);
if(i.id == this.oriFatherId.id){
this.rightTree.splice(i.id,1)
}
// 然而发现每次删的都是第一个 就换了map
2.这个是用map
this.rightTree.splice(
this.rightTree.map((a) => a.id).indexOf(this.oriFatherId.id),
1
);
// 没问题了
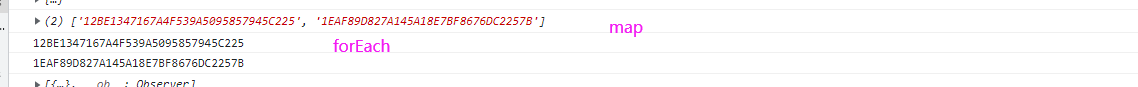
3.然后我就打印了这forEach和map
// console.log(this.rightTree.map((a) => a.id));
// this.rightTree.forEach((a) => {
// console.log(a.id);
// });
// 总结了下

























 5059
5059











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








