布局
上一篇我们已经说了伸缩盒模型,在布局设置中比较好用,现在我们来看看整体页面的布局
1 相对定位
postion:relative
相对定位会保留原有的元素的物理位置,也就是空间,身子走了,但是灵魂还在

很明显,虽然div2设置了,但是div1下面还保留着div2的物理空间
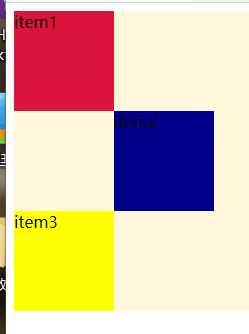
2 绝对定位
position:absoulte
会占有原来的空间

但是会发现,div3跟div2重叠了一部分,原因就是绝对定位是一种以其他元素作为参考物移动指定距离的定位方式,子类以父类作为参照物进行移动,但是有个条件-----父类有定位,不然子类就找不见参照点,会找到最外层直到有布局,不然就是body,上图就是找到body,以body为参照物,而不是div1,所以会有重叠
3 固定定位
positive:flex
就是当你的父容器足够大的时候,可以在页面发生滚动,其他定位随着滚动条而滚动,设置flex不会随着滚动条而滚动
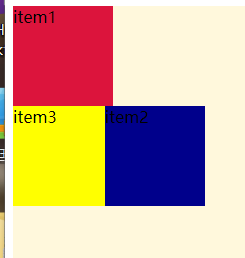
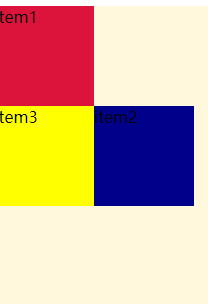
4 z-index
设置定位元素z轴的距离,其实就是设置显示顺序,需要注意的是,他只支持定位元素

这样div3就在div2上面了





















 3054
3054











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








