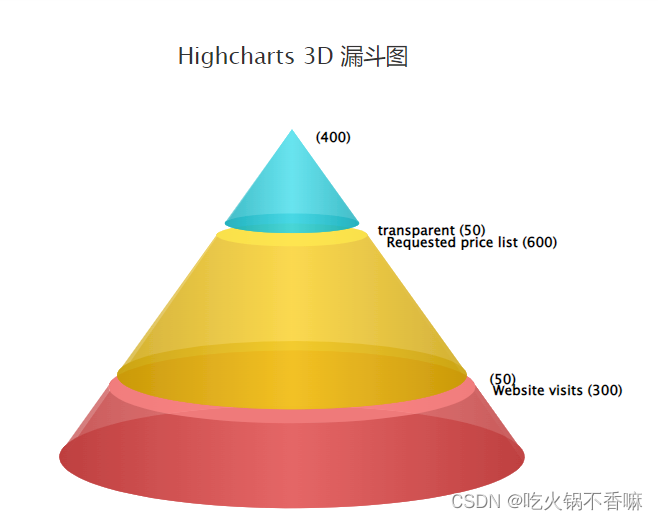
如下图所示,实现一个有间隔的金字塔,用到的插件是Highcharts,(echarts没看着3D版本的)兼容 IE6+、完美支持移动端、图表类型丰富的 HTML5 交互图表 | Highcharts

// Set up the chart
Highcharts.chart('container', {
chart: {
type: 'pyramid3d',
options3d: {
enabled: true,
alpha: 10,
depth: 50,
viewDistance: 50
}
},
title: {
text: 'Highcharts 3D 漏斗图'
},
plotOptions: {
series: {
dataLabels: {
enabled: true,
format: '<b>{point.name}</b> ({point.y:,.0f})',
color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black',
allowOverlap: true,
x: 10,
y: -5
},
width: '60%',
height: '80%',
center: ['50%', '45%']
}
},
colors: ['rgba(235,97,97,0.8)','rgba(0,0,0,0)','rgba(250,207,34,0.8)','rgba(0,0,0,0)','rgba(65,221,235,0.8)' , 'rgba(109,105,250,0.8)'] ,//配置圈的颜色
series: [{
name: 'Unique users',
data: [
['Website visits', 300],
['', 50], //透明层。高度为数值
['Requested price list', 600],
['transparent', 50],//透明层。高度为数值
['', 400]
]
}][内心tips]我一直觉得设置间隔,官方应该是提供了属性的,所以去官网的技术文档中找了,但是
各种尝试,都没找到对的,可能是全英文我有点晕,文件附给大家,有找到的告诉我一下哈哈哈,
因为没有找到对应api,所以是很取巧的在数据里面添加了透明层,对应设置颜色为透明色,所以就ok了。可以对应需求去作更多的修改,对数据去做处理,更改右侧说明的位置等,,
如果是3D环形图可以看这位大佬的highchart实现,有间隔3D环形图_highcharts 3d 漏斗图设置上下间距_橴阳的博客-CSDN博客
附:
--------------我是可爱的分割线-----------------------------------
仅自己尝试了一下,如果有更好的方法感谢分享给我






















 1164
1164











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








