起初只是自己略闲,就去高德开发平台看了看,想学习一下怎么接入高德的API,网址在这--高德开放平台 | 高德地图API
,感兴趣的童鞋们可以自己注册一下,获取一下属于自己的key~~就可以开始啦~
如果是单HTML文件,直接把平台Demo搬过来哈~
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css" />
<title>千秋华夏,壮丽河山,落日余晖,璀璨星河</title>
<style>
html,
body,
#container {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="container"></div>
<!-- 加载地图JSAPI脚本 -->
<script src="https://webapi.amap.com/maps?v=1.4.15&key=你的key"></script>
<script>
var map = new AMap.Map('container', {
resizeEnable: true, //是否监控地图容器尺寸变化
zoom: 11, //初始化地图层级
center: [116.397428, 39.90923] //初始化地图中心点
});
</script>
</body>
</html>如果是vue2+js,那就更好了,应该不会遇到坑,我也翻阅了许多大神接入的代码很多都是vue2版本,很nice,可以参考一下,
而我踩坑就踩在了vue3且是ts中,起初我按照各路大神给的demo在自己的项目中练习,
//1、安装依赖
npm install vue-amap
npm install AMap --save。//有很多博主推荐这个依赖,我表示我安装失败,说没有此安装包...TQT
//2、main.ts 使用
import AMap from 'vue-amap'
createApp(App).use(router,AMap).mount('#app')
//3、vue.config.ts配置
module.exports = {
//额外的webpack配置使用一个回调函数来返回新的config
configureWebpack: config => {
config.externals = {'AMap': 'AMap'};
},
}然后vue-amap就有可恶的红色波浪线了,由于开了eslint所以页面也是无法正常的,报错信息是
找不到模块“vue-amap”或其相应的类型声明。ts(2307)
其实依赖已经装好了,问题我个人粗略的觉得是安装的依赖文件是js,而我们用的是ts,无法解析到,所以我们需要声明一下。我百度了各种,包括 修改安装命令~使用 npm i @type/vue-amap
也是不可的,好像都不存在哈哈哈哈,最后解决方法是在shims-vue.d.ts文件中。加入
declare module 'vue-amap'完美解决
接下来,,就是下饭操作了
const gaode = () => {
// 创建地图实例
const state = reactive({});
let map = new AMap.Map("map", {
center: [114.298572, 30.584355],
zoom: 11.2,
// showLabel: false, //不显示地图文字标记
});
map.setCity(""); //初始化显示的区域
var styleName = "amap://styles/" + "blue"; //底部颜色
map.setMapStyle(styleName); //极夜蓝
new AMap.Marker({
map: state.mapObj,
position: new AMap.LngLat("226", "335"), //此处根据页面数据可以直接传入经纬度进行描点
});
};
gaode()
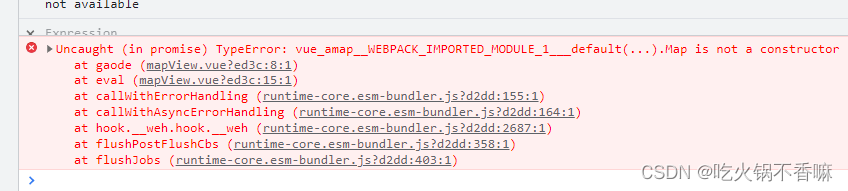
喜提报错,开心~

后续尝试了各种Demo,都报这个错,原因阔能是vue-amap是适用于vue2.0的,如果用在vue3中不太行?或者得改动某部分?这个我也不太清楚,但是看了诸多大神的代码也是用在了vue3中,不知道是什么操作~~·
所以,我最后还是乖乖的按官网来吧,引入官方给的JSAPI结合Vue使用
npm i @amap/amap-jsapi-loader --save
tips:注意安装依赖只选一种就好了,如果和我一样之前还安装了vue-amap的话,最好是删除一下相关的东西,不然后续会报错~
使用过程中,vue3和vue2的引入的组件是不一样的噢,详见官网
 JSAPI结合Vue使用-JSAPI与前端框架结合-教程-地图 JS API v2.0 | 高德地图API
JSAPI结合Vue使用-JSAPI与前端框架结合-教程-地图 JS API v2.0 | 高德地图API
结尾附上最终代码
<template>
<div class="mapView">
<h2>千秋华夏,壮丽河山,落日余晖,璀璨星河。</h2>
<div id="container"></div>
</div>
</template>
<script lang="ts">
import { defineComponent, reactive ,onMounted} from "vue";
import { shallowRef } from '@vue/reactivity'
import AMapLoader from '@amap/amap-jsapi-loader';
export default defineComponent({
methods: {
initMap() {
AMapLoader.load({
key: key, //此处填入我们注册账号后获取的Key
version: "2.0", //指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: [''], //需要使用的的插件列表,如比例尺'AMap.Scale'等
}).then((AMap) => {
this.map = new AMap.Map("container", { //设置地图容器id
viewMode: "3D", //是否为3D地图模式
zoom: 5, //初始化地图级别
center: [105.602725, 37.076636], //初始化地图中心点位置
});
}).catch(e => {
console.log(e);
})
},
},
mounted() {
this.initMap();
},
setup() {
const map = shallowRef(null);
return {
map,
}
},
});
</script>
<style scoped>
#container{
padding:0px;
margin: 0px;
width: 100%;
height: 800px;
}
</style>

最终也是成功获取到了祖国的大好河山啊,还没有加入其他小组件玩一下,以后有时间继续完善,继续....踩坑坑~
巴拉巴拉结束,,这只是自练习着接入哈,没有业务要求,太草率了些,失败原因也没有深究,有大神知道原因哈哈哈哈哈就告诉本小白一下~






















 849
849











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








