使用pinia工具,页面刷新数据就会丢失
1.安装pinia
npm i pinia --save
或
pnpm i pinia --save
2.解决方法:使用 pinia-plugin-persistedstate 持久化
安装插件
npm i pinia-plugin-persistedstate
或
pnpm i pinia-plugin-persistedstate
3.在store/index.js文件中引入插件
// store/index.js
import { createPinia } from "pinia";
//引入插件
import piniaPlugin from 'pinia-plugin-persistedstate'
const pinia = createPinia();
//使用
pinia.use(piniaPlugin)
export default pinia;
4.在main.js中导入
import pinia from './store/index'
const app=createApp(App)
app.use(pinia)
5.在仓库中开启持久化存储,例:
// store/user.js
import { defineStore } from "pinia";
export const userInfoP=defineStore('userinfo',{
state:()=>({
userInfo:''
}),
actions:{
async getUserInfo(str){
this.userInfo=str
}
},
//开启
persist: true
})
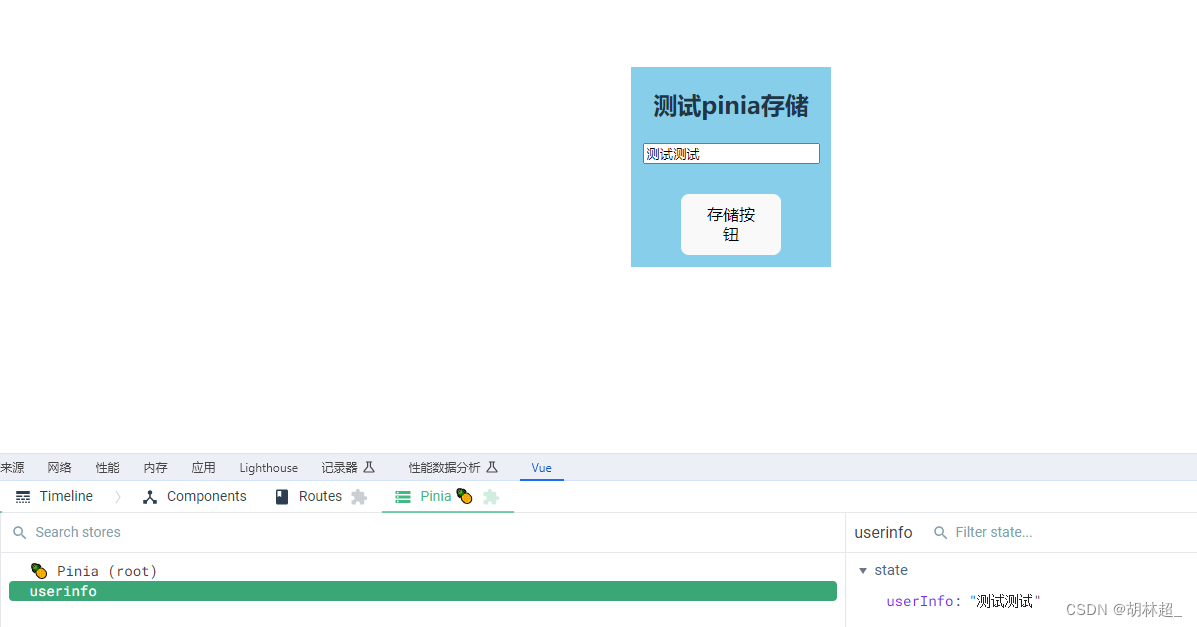
效果图

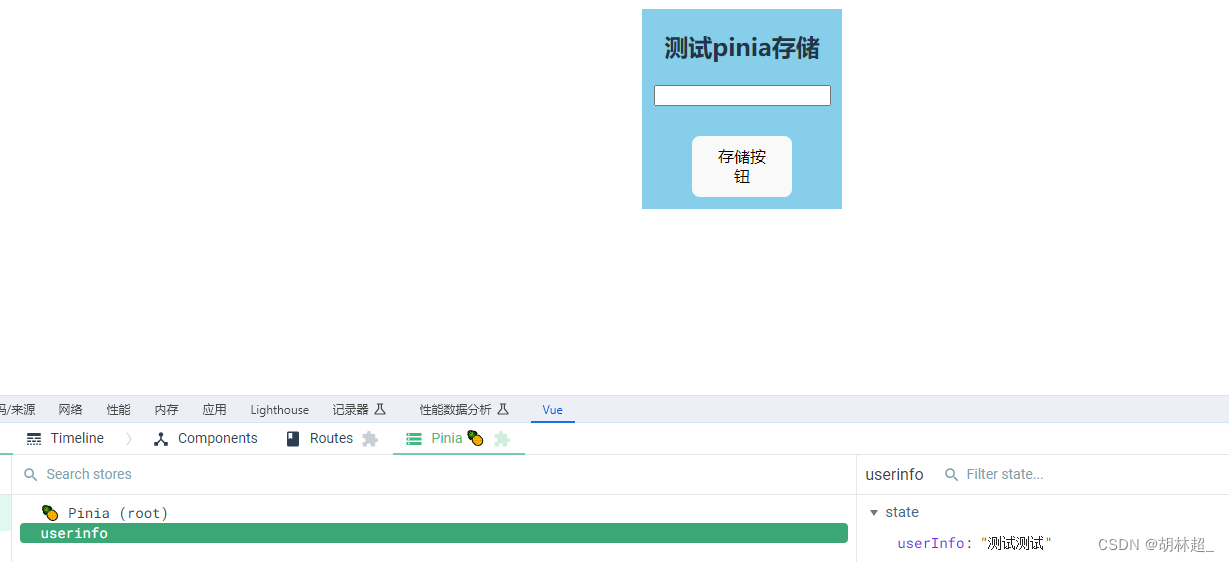
刷新

完成!!







 本文介绍了如何在Vue应用中使用Pinia状态管理库时防止数据在页面刷新后丢失,通过安装并配置pinia-plugin-persistedstate插件来实现数据持久化存储。
本文介绍了如何在Vue应用中使用Pinia状态管理库时防止数据在页面刷新后丢失,通过安装并配置pinia-plugin-persistedstate插件来实现数据持久化存储。














 331
331

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








