刚学了表单,接下来就给自己写一个真的简单的相亲网站注册吧
疑问:这个 type=“image”要怎么用
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>滋滋相亲网</title>
<!-- <style type="text/css">-->
<!-- #文本{float:left}-->
<!-- #图片{float:left}-->
<!-- </style>-->
</head>
<body>
<h1 style="background-color:black;color:white">滋滋相亲网注册</h1>
<h4>祝天下有情人终成眷属</h4>
<div id="文本" style="width:500px">
<form action="message">
<fieldset>
<legend>CONTACT DETAILS</legend>
用户名:<input type="text" name="username"><br>
电话号码:<input type="tel" name="tele"><br>
邮箱地址:<input type="email" name="mail_address"><br>
</fieldset>
<fieldset>
<legend>PERSONAL INFORMATION</legend>
性别:<select name="sex">
<option value="0">男</option>
<option value="1">女</option>
</select><br>
年龄:<input type="number" name="age"><br>
工作:<input type="text" name="job"><br>
出生日期:<input type="date" name="ymd"><br>
</fieldset>
<fieldset>
<legend>REGISTER</legend>
自定义用户名:<input type="text" name="register_name"><br>
密码:<input type="password" name="password"><br>
个人介绍:<br>
<textarea cols="50" rows="10" placeholder="请输入不少于50字的个人介绍"></textarea><br>
请选择你感兴趣的类型:
<input type="checkbox" name="cc" value="甜妹">甜妹
<input type="checkbox" name="cc" value="超模">超模
<input type="checkbox" name="cc" value="精英">精英
<input type="checkbox" name="cc" value="老大">老大
<input type="checkbox" name="cc" value="cos">cos
<input type="checkbox" name="cc" value="宝宝">宝宝
<input type="checkbox" name="cc" value="咩咩">咩咩
</fieldset>
<br>
<input type="submit" value="注册">
</form>
</div>
<!--<div id="图片" style="width:500px">-->
<!-- <fieldset>-->
<!-- <legend>PHOTO</legend>-->
<!-- 照片:<input type="image" name="pc">-->
<!-- </fieldset>-->
</div>
</body>
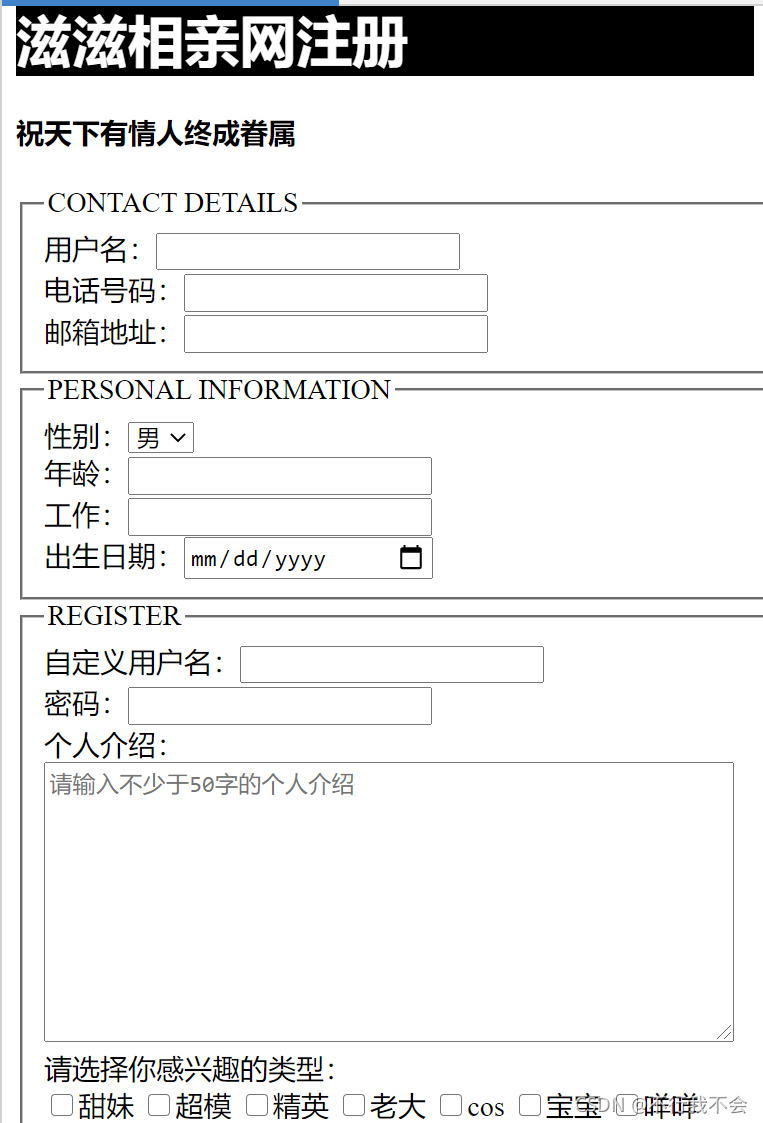
</html>结果展示:
虽然它很简单,还是很开心今天学的知识被运用
希望进来的家人们可以留下宝贵意见!谢谢























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










