一、 什么是TinyMCE
TinyMCE是一款易用、且功能强大的所见即所得的富文本编辑器。同类程序有:UEditor、Kindeditor、Simditor、CKEditor、wangEditor、Suneditor、froala等等。
TinyMCE的优势:
开源可商用,基于LGPL2.1
插件丰富,自带插件基本涵盖日常所需功能(示例看下面的Demo-2)
接口丰富,可扩展性强,有能力可以无限拓展功能
界面好看,符合现代审美
提供经典、内联、沉浸无干扰三种模式(详见“介绍与入门”)
对标准支持优秀(自v5开始)
多语言支持,官网可下载几十种语言。
- tinymce英文文档:https://www.tiny.cloud/docs/api/tinymce/root_tinymce/
- tinymce中文文档:http://tinymce.ax-z.cn/
拓展:
除了TinyMCE,还有一款适用于Vue的富文本编辑器:Vue-Quill-Editor,使用方法请参考文档。
二、如何使用TinyMCE
1. 安装TinyMCE
若项目是vue3.x,则:
npm install tinymce -S
如项目是vue2.x,则:
npm install tinymce@5.1.0 -S
2. 安装tinymce-vue
若项目是vue3.x,则:
npm install @tinymce/tinymce-vue -S
若项目是vue2.x,则:
npm install @tinymce/tinymce-vue@3.0.1 -S
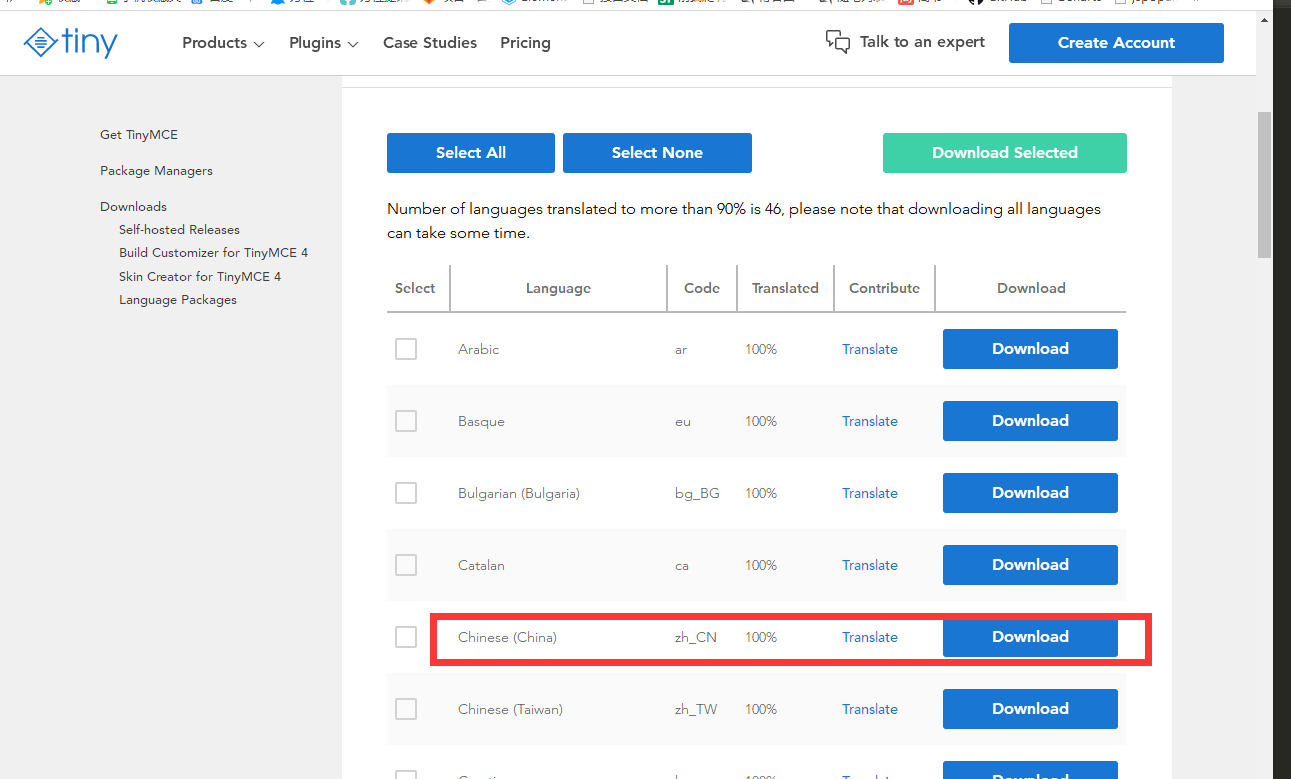
3. 下载中文语言包
tinymce提供了很多的语言包,这里我们下载中文语言包
地址:https://www.tiny.cloud/get-tiny/language-packages/

image
4. Vue项目集成TinyMCE
1)封装成组件
<template>
<div class="tinymce-box">
<editor v-model="myValue"
:init="init"
:disabled="disabled"
@onClick="onClick">
</editor>
</div>
</template>
<script>
import tinymce from 'tinymce/tinymce' //tinymce默认hidden,不引入不显示
import Editor from '@tinymce/tinymce-vue'
import 'tinymce/themes/silver'
// 编辑器插件plugins
// 更多插件参考:https://www.tiny.cloud/docs/plugins/
import 'tinymce/plugins/image'// 插入上传图片插件
import 'tinymce/plugins/media'// 插入视频插件
import 'tinymce/plugins/table'// 插入表格插件
import 'tinymce/plugins/lists'// 列表插件
import 'tinymce/plugins/wordcount'// 字数统计插件
export default {
components:{
Editor
},
name:'tinymce',
props: {
value: {
type: String,
default: ''
},
disabled: {
type: Boolean,
default: false
},
plugins: {
type: [String, Array],
default: 'lists image media table wordcount'
},
toolbar: {
type: [String, Array],
default: 'undo redo | formatselect | bold italic forecolor backcolor | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | lists image media table | removeformat'
}
},
data(){
return{
init: {
language_url: '/tinymce/langs/zh_CN.js',
language: 'zh_CN',
skin_url: '/tinymce/skins/ui/oxide',
// skin_url: 'tinymce/skins/ui/oxide-dark',//暗色系
height: 300,
plugins: this.plugins,
toolbar: this.toolbar,
branding: false,
menubar: false,
// 此处为图片上传处理函数,这个直接用了base64的图片形式上传图片,
// 如需ajax上传可参考https://www.tiny.cloud/docs/configure/file-image-upload/#images_upload_handler
images_upload_handler: (blobInfo, success, failure) => {
const img = 'data:image/jpeg;base64,' + blobInfo.base64()
success(img)
}
},
myValue: this.value
}
},
mounted () {
tinymce.init({})
},
methods: {
// 添加相关的事件,可用的事件参照文档=> https://github.com/tinymce/tinymce-vue => All available events
// 需要什么事件可以自己增加
onClick (e) {
this.$emit('onClick', e, tinymce)
},
// 可以添加一些自己的自定义事件,如清空内容
clear () {
this.myValue = ''
}
},
watch: {
value (newValue) {
this.myValue = newValue
},
myValue (newValue) {
this.$emit('input', newValue)
}
}
}
</script>
<style scoped>
</style>
2)组件引用
<template>
<div class="home">
<tinymce
ref="editor"
v-model="msg"
:disabled="disabled"
@onClick="onClick"
/>
<button @click="clear">清空内容</button>
<button @click="disabled = true">禁用</button>
</div>
</template>
<script>
import tinymce from '@/components/tinymce.vue'
export default {
name: 'home',
components: {
tinymce
},
data(){
return{
msg: 'Welcome to Use Tinymce Editor',
disabled: false
}
},
methods: {
// 鼠标单击的事件
onClick (e, editor) {
console.log('Element clicked')
console.log(e)
console.log(editor)
},
// 清空内容
clear () {
this.$refs.editor.clear()
}
}
}
</script>




















 399
399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








