//页面



d代码如下
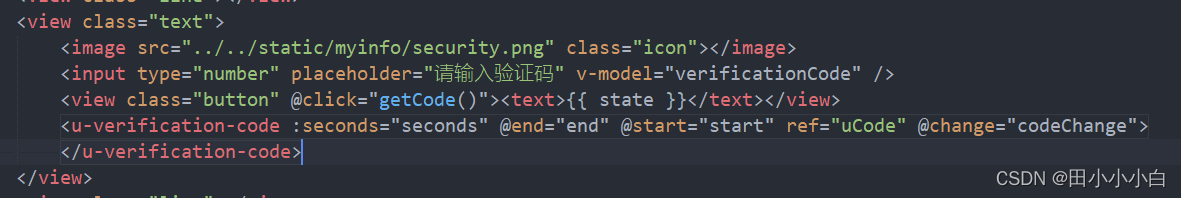
<view class="text">
<image src="../../static/myinfo/security.png" class="icon"></image>
<input type="number" placeholder="请输入验证码" v-model="verificationCode" />
<view class="button" @click="getCode()"><text>{{ state }}</text></view>
<u-verification-code :seconds="seconds" @end="end" @start="start" ref="uCode" @change="codeChange">
</u-verification-code>
</view>
在<script>标签中如下
data() {
return {
isChecked: false,
state: "获取验证码",//页面上显示的文字
seconds: 60,//设置的需要倒计时的秒数
memberPhone: '',
verificationCode: ''
}
},
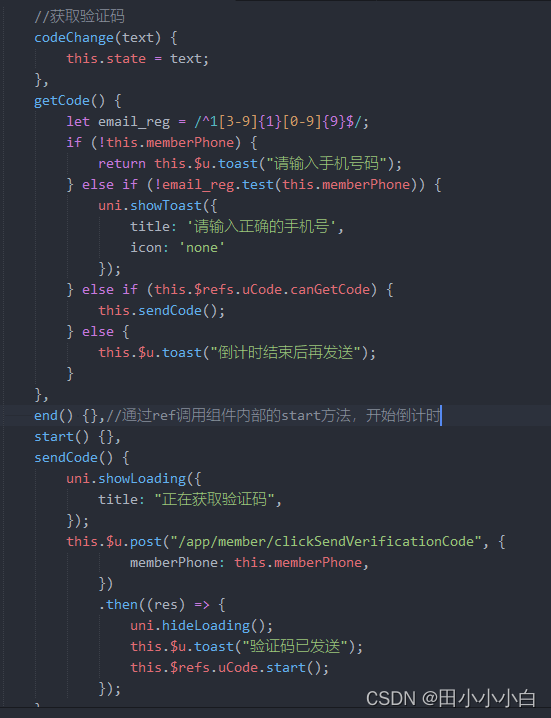
//获取验证码
//获取验证码
codeChange(text) {
this.state = text;
},
getCode() {
let email_reg = /^1[3-9]{1}[0-9]{9}$/;
if (!this.memberPhone) {
return this.$u.toast("请输入手机号码");
} else if (!email_reg.test(this.memberPhone)) {
uni.showToast({
title: '请输入正确的手机号',
icon: 'none'
});
} else if (this.$refs.uCode.canGetCode) {
this.sendCode();
} else {
this.$u.toast("倒计时结束后再发送");
}
},
end() {},//通过ref调用组件内部的start方法,开始倒计时
start() {},
sendCode() {
uni.showLoading({
title: "正在获取验证码",
});
this.$u.post("/app/member/clickSendVerificationCode", { //后端获取验证码的接口
memberPhone: this.memberPhone,
})
.then((res) => {
uni.hideLoading();
this.$u.toast("验证码已发送");
this.$refs.uCode.start();
});
},






















 2314
2314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








