1.思路:
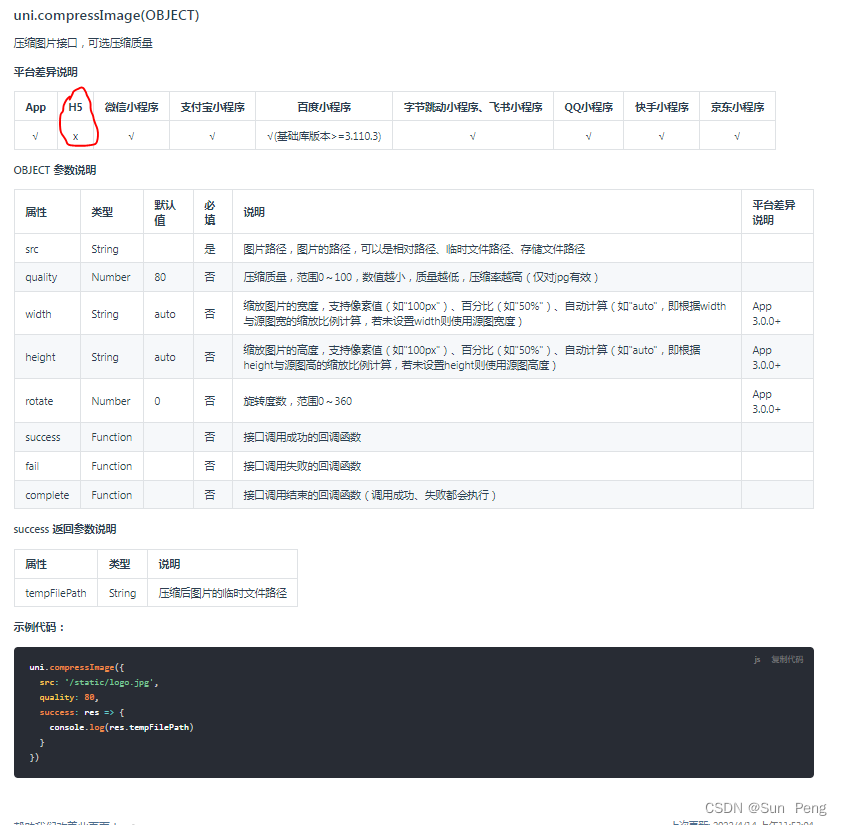
发现uniapp自带图片压缩功能 ,但是并不通用,会出现下面的错误



2.案例:
/**
* H5端图片压缩
* 参数说明:
* imgSrc 图片url
* scale缩放比例 0-1
* 返回base64
* callback 回调设置返回值
*/
translate(imgSrc, scale, callback) {
var img = new Image();
img.src = imgSrc;
img.onload = function() {
var that = this;
var h = that.height; // 默认按比例压缩
var w = that.width;
var canvas = document.createElement('canvas');
var ctx = canvas.getContext('2d');
var width = document.createAttribute("width");
width.nodeValue = w;
var height = document.createAttribute("height");
height.nodeValue = h;
canvas.setAttributeNode(width);
canvas.setAttributeNode(height);
ctx.drawImage(that, 0, 0, w, h);
var base64 = canvas.toDataURL('image/jpeg', scale); //压缩比例
canvas = null;
callback(base64);
}
},
//选择图片、视频
//选择图片、视频
selectFileFun(e) {
const that = this
console.log('压缩前', e.tempFiles[0].size)
e.tempFilePaths.forEach(item => {
that.imageList.push({
name: 'imageList',
uri: imgUrl
})
})
},
//上传
uploadFile(){
const that = this
if (this.imageList.length > 0) {
this.imageList.forEach(item => {
that.translate(item.uri, 0.5, imgURL => {
//查看压缩后的大小
uni.getFileInfo({
filePath: imgUrl,
success: imgInfo => {
console.log('压缩后', imgInfo.size);
}
})
item.uri = imgURL
})
})
}
...
}
3.效果:
























 2332
2332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










