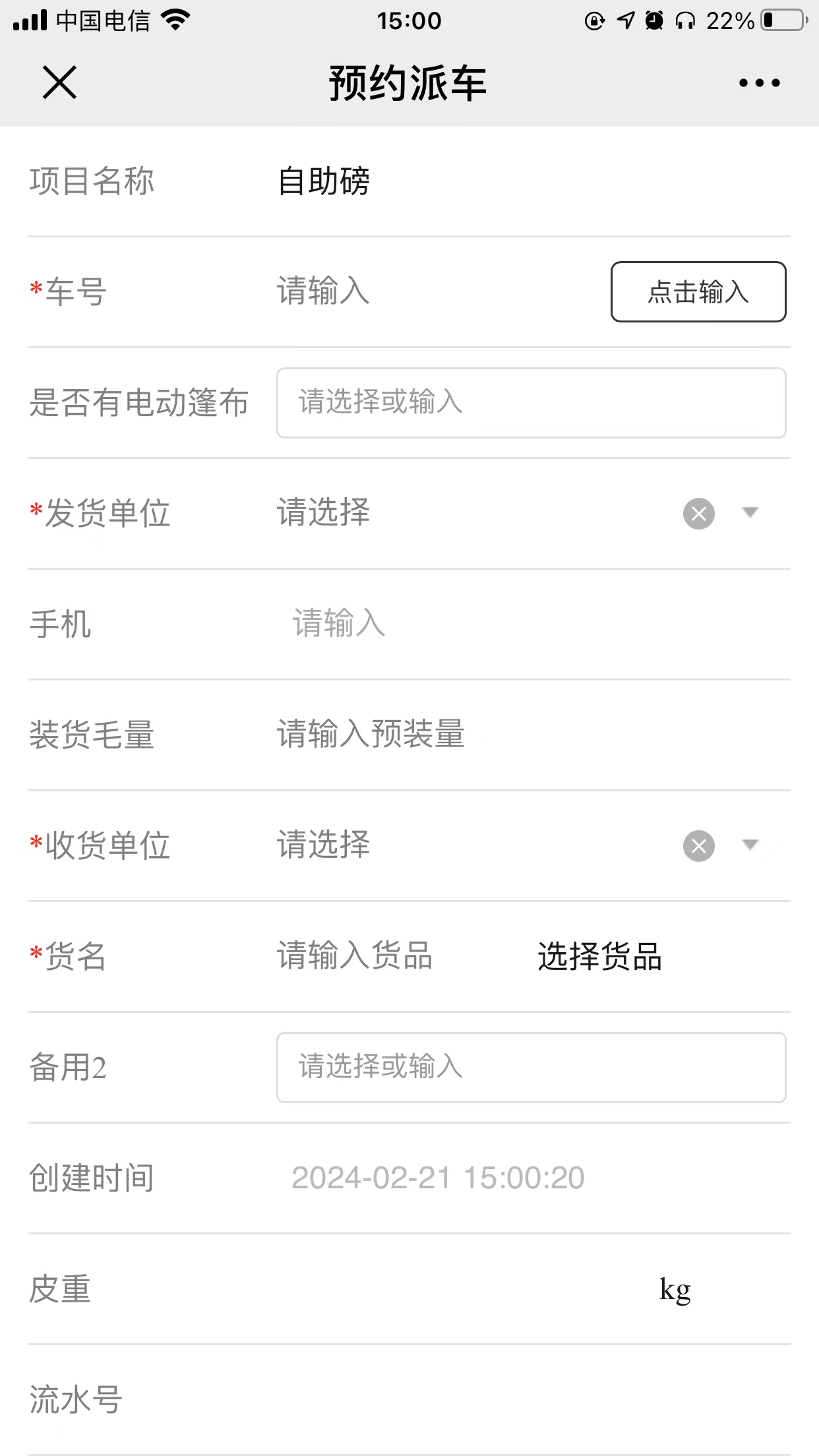
一、问题及效果:


二、解决:
在uniapp的app.vue的script标签内添加以下代码:
(function(){
//安卓端
function handleFontSize () {
// 设置网页字体为默认大小
WeixinJSBridge.invoke('setFontSizeCallback', { fontSize: 0 })
// 重写设置网页字体大小的事件
WeixinJSBridge.on('menu:setfont', function () {
WeixinJSBridge.invoke('setFontSizeCallback', { fontSize: 0 })
})
}
// 禁止页面改变字体大小
if (typeof WeixinJSBridge === 'object' && typeof WeixinJSBridge.invoke === 'function') {
handleFontSize()
} else {
if (document.addEventListener) {
document.addEventListener('WeixinJSBridgeReady', handleFontSize, false)
} else if (document.attachEvent) {
document.attachEvent('WeixinJSBridgeReady', handleFontSize)
document.attachEvent('onWeixinJSBridgeReady', handleFontSize)
}
}
})()
ios 在style标签内添加样式,通过修改样式进行配置:
page { /* IOS禁止微信调整字体大小 */
-webkit-text-size-adjust: 100% !important;
text-size-adjust: 100% !important;
-moz-text-size-adjust: 100% !important;
}









 本文介绍了如何在uniapp的app.vue文件中,通过JavaScript在Android和iOS平台上阻止微信内核自动调整字体大小,确保页面一致性。方法包括在Android设备上利用WeixinJSBridge和在iOS上使用CSS样式设置固定字体大小。
本文介绍了如何在uniapp的app.vue文件中,通过JavaScript在Android和iOS平台上阻止微信内核自动调整字体大小,确保页面一致性。方法包括在Android设备上利用WeixinJSBridge和在iOS上使用CSS样式设置固定字体大小。



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










