1.需求:

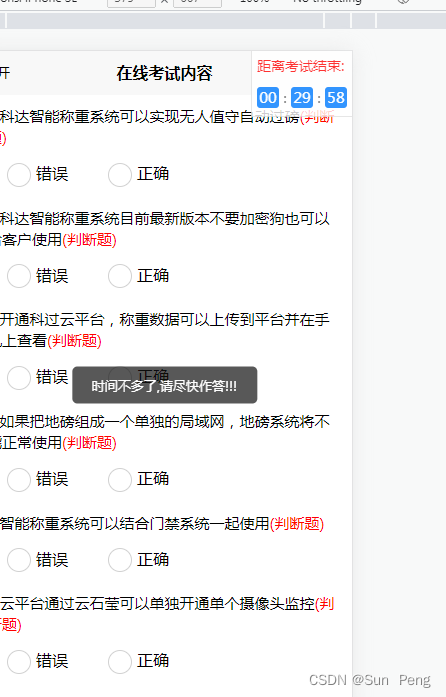
2.案例:

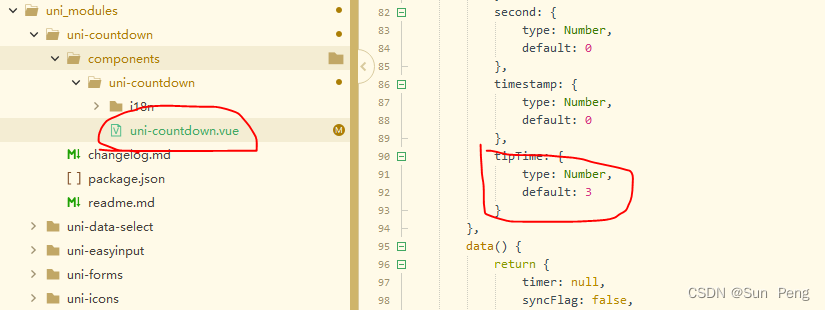
tipTime: {
type: Number,
default: 3
}
这里写成uni-countdown的属性方便其它地方使用(测试时,不要隔太开)

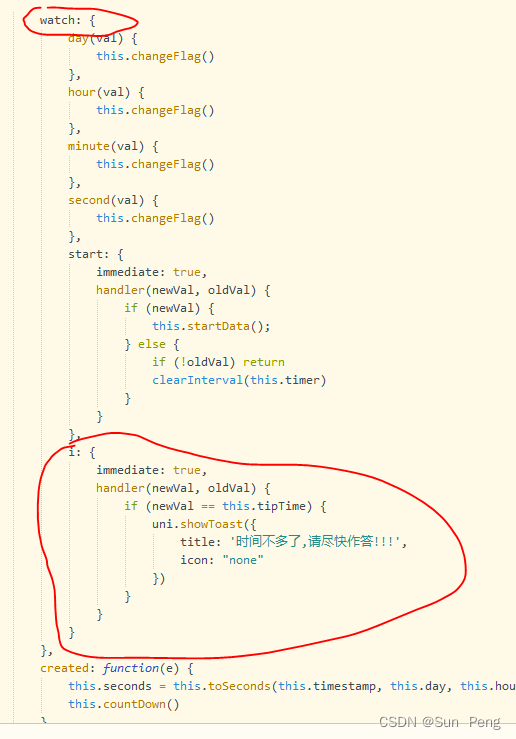
i: {//监听分钟的变化
immediate: true,
handler(newVal, oldVal) {
if (newVal == this.tipTime) {
uni.showToast({
title: '时间不多了,请尽快作答!!!',
icon: "none"
})
}
}
}
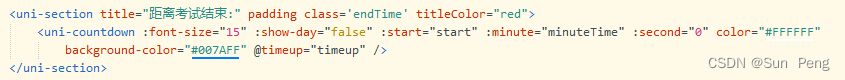
3.注意:
使用uni-countdown时,点击提交按钮时,别给实现绑定的数据置0,否则会执行到时间的方法

提交时,设置this.minuteTime=0需要慎重,会执行到时间的方法@timeup
























 5966
5966











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










