文章目录
1.官方文档:
https://cli.vuejs.org/zh/guide/css.html
2.创建配置文件
在根目录下创建 .env.development(开发环境)、.env.production(生产环境)文件,这里的.env后面的名字可以自己随便起,
但是默认是有2种环境(development、production),如果想多增加别的环境就手动创建新的.env文件即可。
也就是你想要什么文件只需要 .env.xxxx 就行,xxx 就是你可以随便定义的文件名。
同样的 .env.development、.env.production 后面的名字也是可以随便换的,例如 .env.dev、.env.pro,.env.dev1、.env.pro2 都是可以的。
只需要添加好文件之后,到 package.json 文件里面,手动配置好我们添加上的配置文件。
当你运行serve时,会使用开发环境.env.development文件中的地址;当你运行build时,会使用正式环境.env.production文件中的地址。
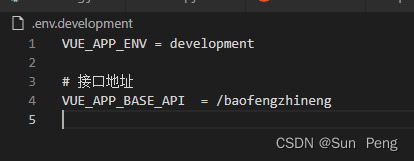
.env.development
NODE_ENV = 'development' //或者VUE_APP_ENV = 'development'
VUE_APP_BASE_URL = 'http://www.baidu.com'
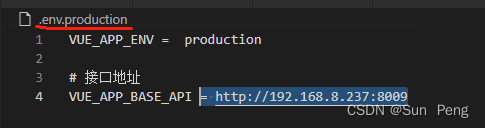
.env.production
NODE_ENV = 'production'
VUE_APP_BASE_URL = 'http://www.baidu.com'
文件里面的 VUE_APP_xxx 是固定写法,后面的 xxx 自己可以随便起名字。

3. package.json(这里可以不用设置,测试时使用)
"scripts": {
"serve": "vue-cli-service serve --mode development",
"build": "vue-cli-service build --mode production"
},
–mode 是固定参数,后面的 development、production 参数则就是你创建 .env.development、.env.production 文件后面的参数,.env.xxx 文件后面的xxx你写的什么,这里你就配置上去什么 --mode xxx。

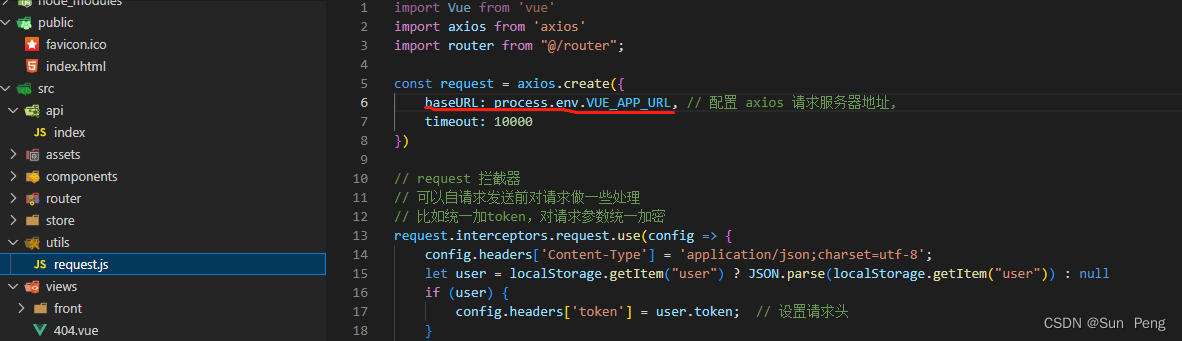
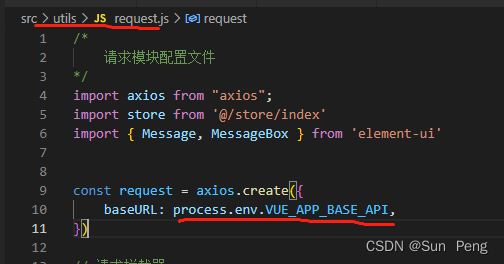
4.request.js通过环境变量配置 axios
process.env.VUE_APP_BASE_URL与.env.production的VUE_APP_BASE_URL(VUE_APP_BASE_URL是一致的,下面图片里漏了BASE)
baseURL: process.env.VUE_APP_BASE_URL // 配置 axios 请求服务器地址

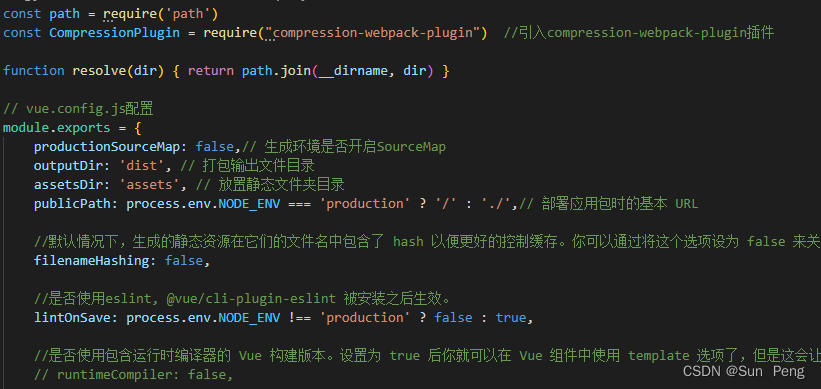
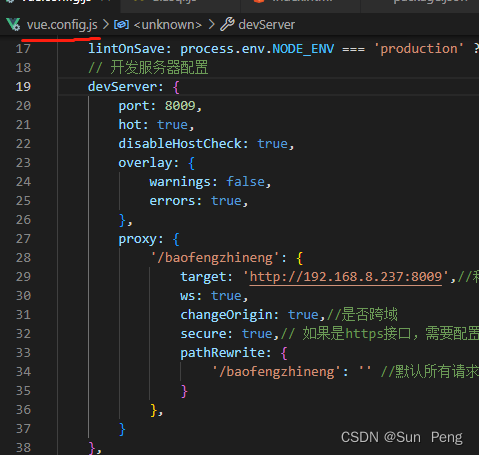
5.vue.config.js配置

6.运行测试;
npm run serve
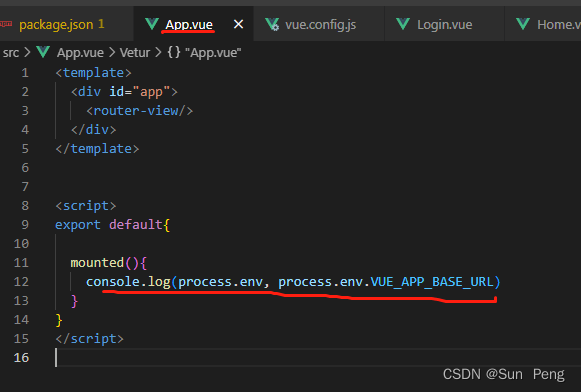
mounted() {
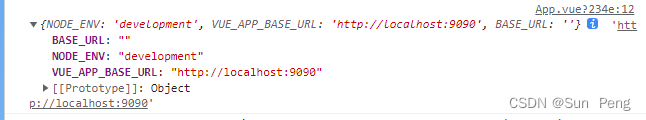
// console.log('env', process.env)
// console.log(process, process.env.VUE_APP_BASE_API)
}


7.案例:





























 575
575











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










