文章目录
一、初始化项目:
【1】创建项目
npx create-react-app xxx//xxx为项目名称
【法一】
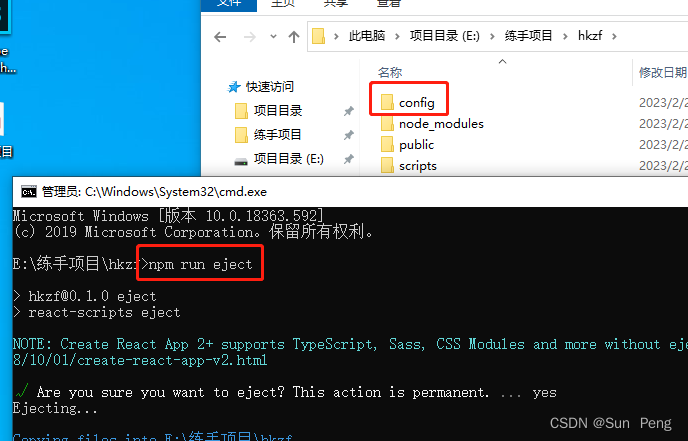
【1】暴露项目配置文件
npm run eject

【2】安装依赖
npm i react-router-dom axios -D
yarn add less less-loader@5.0.0 -D
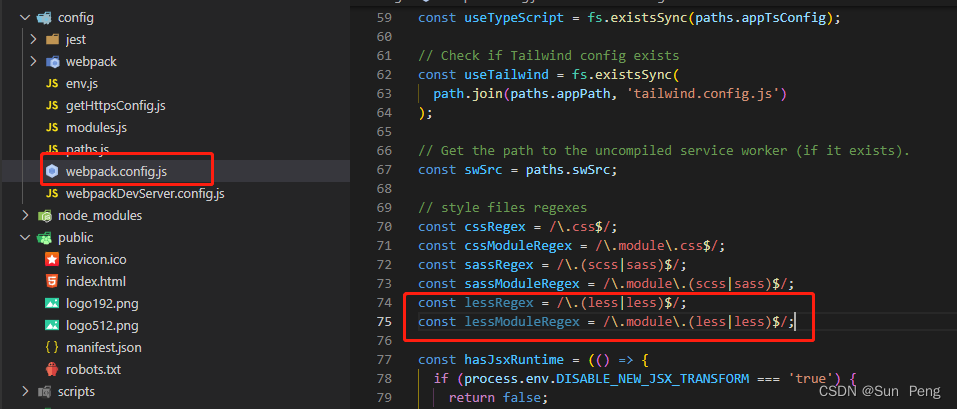
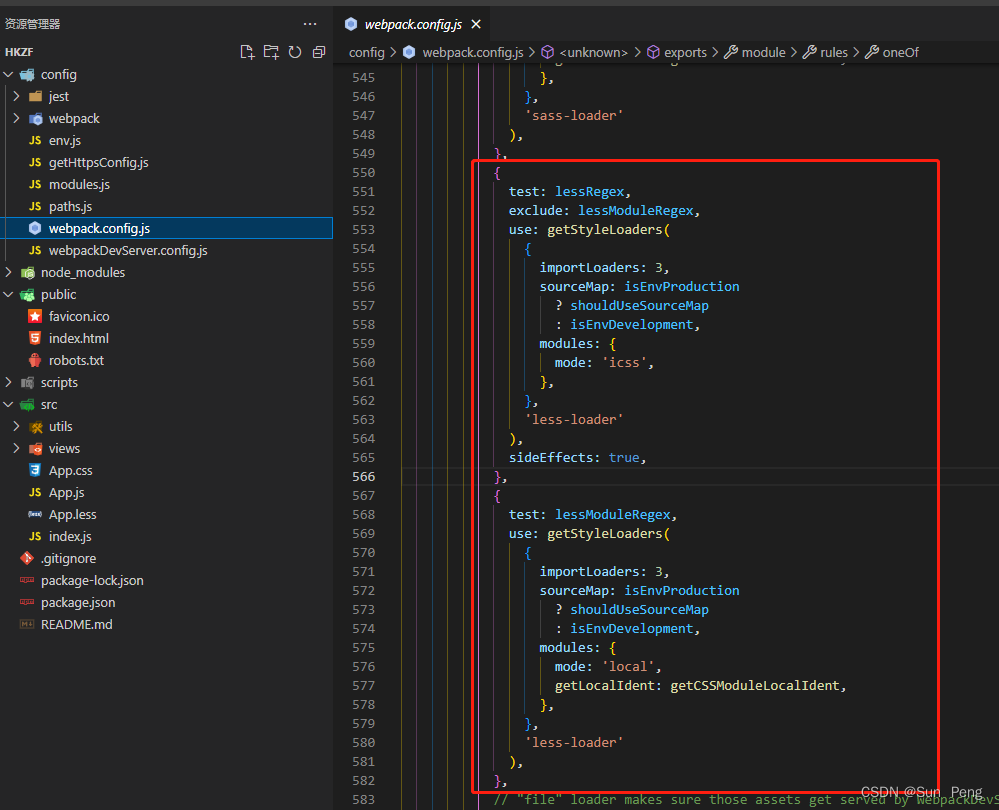
【3】配置less
复制sass的,改成less


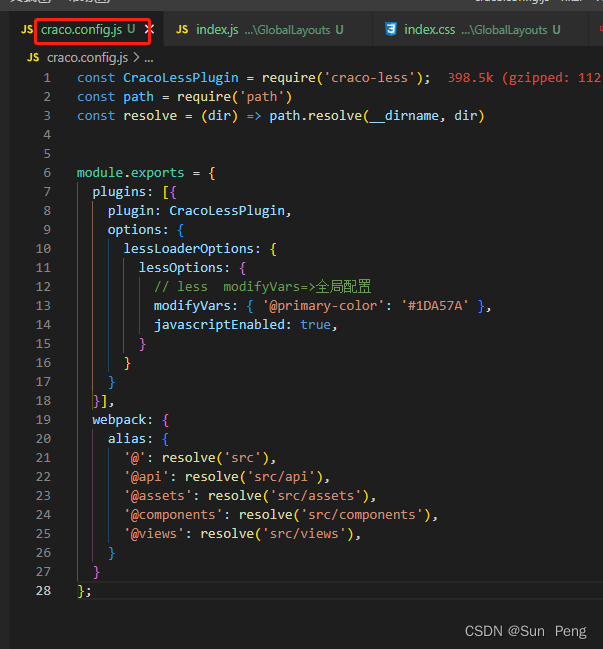
【法二】


const CracoLessPlugin = require('craco-less');
const path = require('path')
const resolve = (dir) => path.resolve(__dirname, dir)
module.exports = {
plugins: [{
plugin: CracoLessPlugin,
options: {
lessLoaderOptions: {
lessOptions: {
// less modifyVars=>全局配置
modifyVars: { '@primary-color': '#1DA57A' },
javascriptEnabled: true,
}
}
}
}],
webpack: {
alias: {
'@': resolve('src'),
'@api': resolve('src/api'),
'@assets': resolve('src/assets'),
'@components': resolve('src/components'),
'@views': resolve('src/views'),
}
}
};
二、快捷键:
【1】rcc+tab

三、安装AntD组件库:
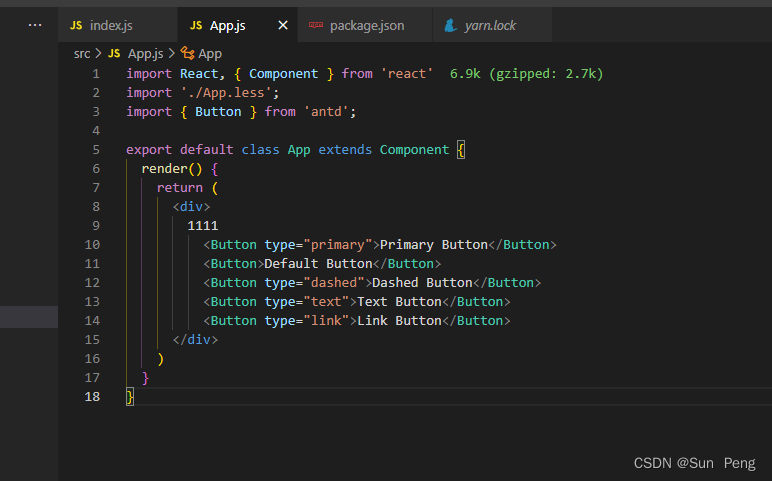
【1】安装
npm install antd --save
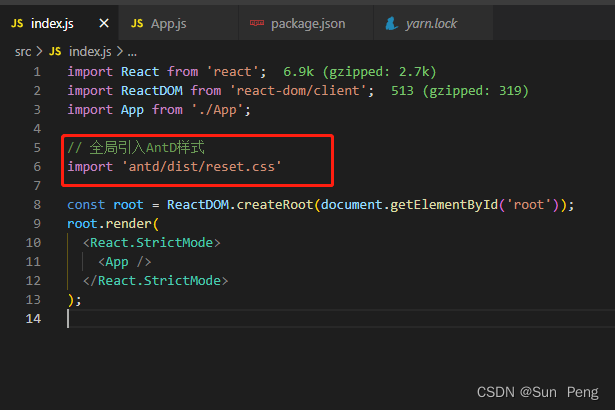
【2】index.js

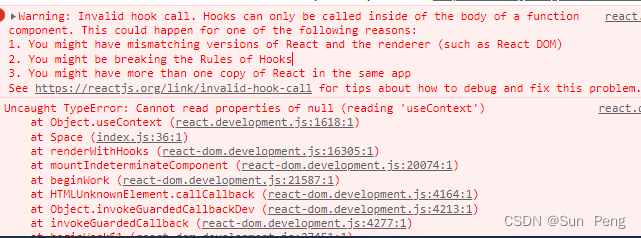
【3】问题:
【解决办法】:http://t.csdn.cn/dlh8U
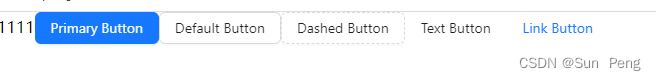
【4】效果:



























 1689
1689











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










