一、表单上传【$(“#form-change-info”).serialize()】:
<!--修改资料表单开始-->
<form id="form-change-info" class="form-horizontal" role="form">
<div class="form-group">
<label class="col-md-2 control-label">用户名:</label>
<div class="col-md-8">
<input id="username" type="text" class="form-control" value="孙悟空" readonly="readonly">
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">电话号码:</label>
<div class="col-md-8">
<input id="phone" name="phone" type="text" class="form-control" placeholder="请输入电话号码" value="13311311313">
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">电子邮箱:</label>
<div class="col-md-8">
<input id="email" name="email" type="text" class="form-control" placeholder="请输入电子邮箱" value="sunwk@qq.com">
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">性别:</label>
<div class="col-md-8">
<label class="radio-inline">
<input id="gender-male" type="radio" name="gender" value="1" >男
</label>
<label class="radio-inline">
<input id="gender-female" type="radio" name="gender" value="0">女
</label>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<input id="btn-change-info" type="button" class="btn btn-primary" value="修改" />
</div>
</div>
</form>
<script type="text/javascript">
$(document).ready(function() {
$.ajax({
url: "/users/get_by_uid",
type: "GET",
dataType: "json",
success: function(json) {
if (json.state == 200) {
console.log("username=" + json.data.username);
console.log("phone=" + json.data.phone);
console.log("email=" + json.data.email);
console.log("gender=" + json.data.gender);
$("#username").val(json.data.username);
$("#phone").val(json.data.phone);
$("#email").val(json.data.email);
let radio = json.data.gender == 0 ? $("#gender-female") : $("#gender-male");
radio.prop("checked", "checked");
} else {
alert("获取用户信息失败!" + json.message);
}
}
});
});
$("#btn-change-info").click(function() {
$.ajax({
url: "/users/change_info",
type: "POST",
data: $("#form-change-info").serialize(),
dataType: "json",
success: function(json) {
if (json.state == 200) {
alert("修改成功!");
location.href = "login.html";
} else {
alert("修改失败!" + json.message);
}
},
error: function(xhr) {
alert("您的登录信息已经过期,请重新登录!HTTP响应码:" + xhr.status);
location.href = "login.html";
}
});
});
</script>
二、文件上传【new FormData($(“#form-change-avatar”)[0])】:
<!--上传头像表单开始-->
<form id="form-change-avatar" class="form-horizontal" role="form">
<div class="form-group">
<label class="col-md-2 control-label">选择头像:</label>
<div class="col-md-5">
<img id="img-avatar" src="../images/index/user.jpg" class="img-responsive" />
</div>
<div class="clearfix"></div>
<div class="col-md-offset-2 col-md-4">
<input type="file" name="file">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<input id="btn-change-avatar" type="button" class="btn btn-primary" value="上传" />
</div>
</div>
</form>
<script type="text/javascript">
$(document).ready(function () {
console.log("cookie中的avatar=" + $.cookie("avatar"));
$("#img-avatar").attr("src", $.cookie("avatar"));
});
$("#btn-change-avatar").click(function() {
$.ajax({
url: "/users/change_avatar",
type: "POST",
data: new FormData($("#form-change-avatar")[0]),
dataType: "JSON",
processData: false, // processData处理数据
contentType: false, // contentType发送数据的格式
success: function(json) {
if (json.state == 200) {
$("#img-avatar").attr("src", json.data);
$.cookie("avatar", json.data, {expires: 7});
} else {
alert("修改失败!" + json.message);
}
},
error: function(xhr) {
alert("您的登录信息已经过期,请重新登录!HTTP响应码:" + xhr.status);
location.href = "login.html";
}
});
});
</script>
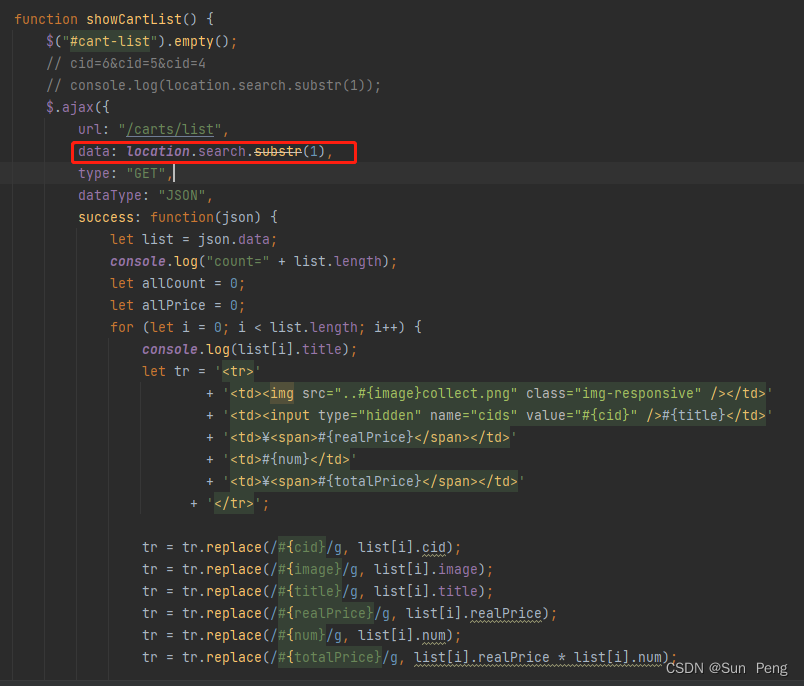
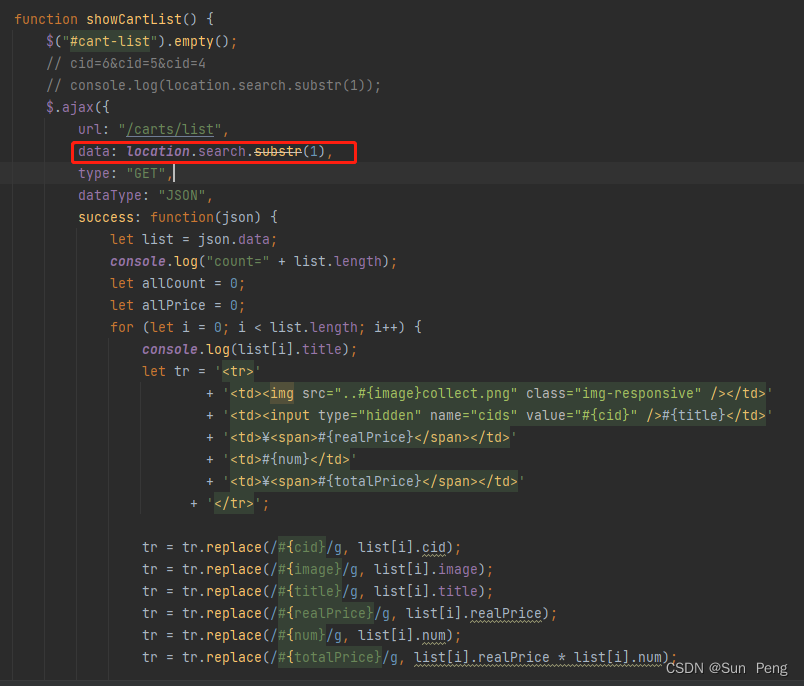
三、获取地址栏参数传给后台【 location.search.substr(1)】:

























 5088
5088











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










