一、按需引入ElementPlus
【1】
yarn add element-plus
【2】npm install -D unplugin-vue-components unplugin-auto-import
【3】vite.config.js=>
二、自定义主题
【1】
yarn add sass -D
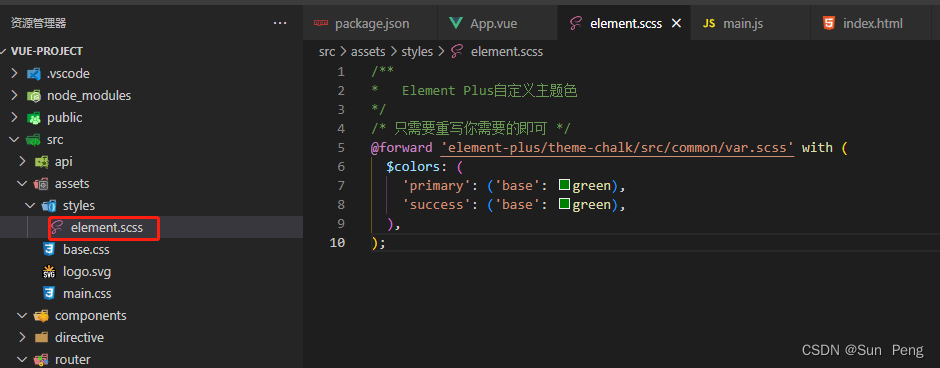
【2】element.scss
/**
* Element Plus自定义主题色
*/
/* 只需要重写你需要的即可 */
@forward 'element-plus/theme-chalk/src/common/var.scss' with (
$colors: (
'primary': ('base': green),
'success': ('base': green),
),
);
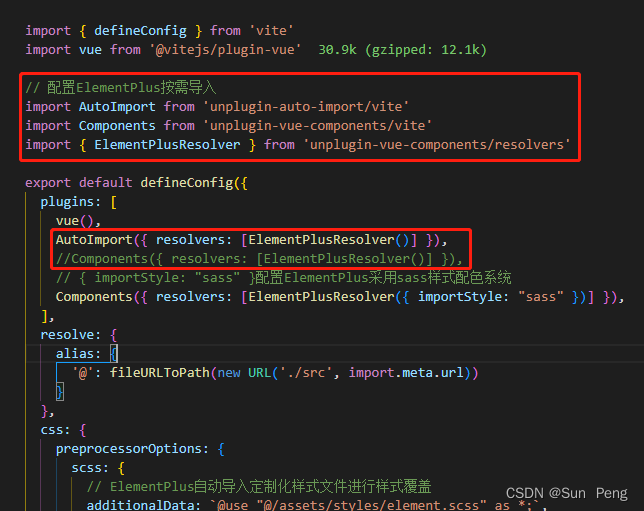
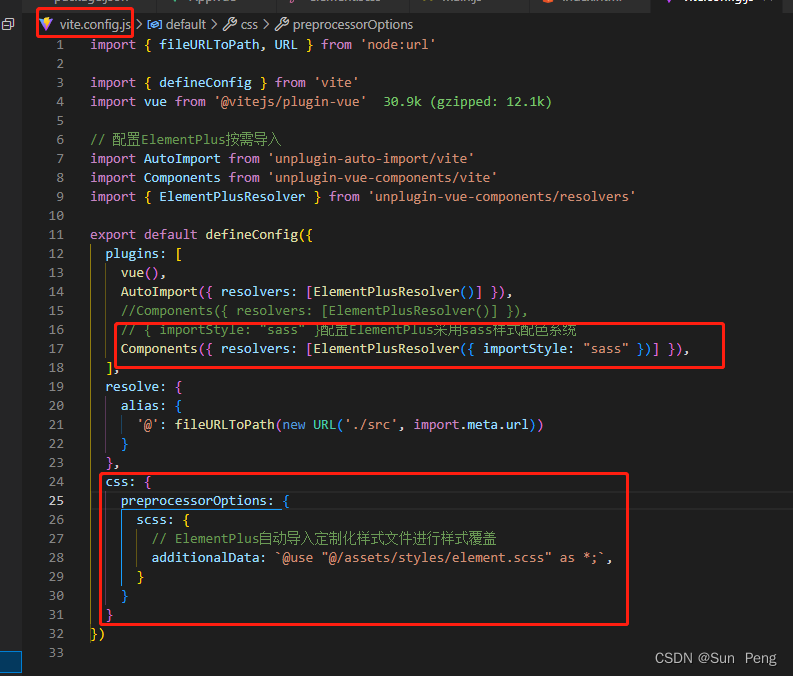
【3】vite.config.js=>
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// 配置ElementPlus按需导入
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
plugins: [
vue(),
AutoImport({ resolvers: [ElementPlusResolver()] }),
//Components({ resolvers: [ElementPlusResolver()] }),
// { importStyle: "sass" }配置ElementPlus采用sass样式配色系统
Components({ resolvers: [ElementPlusResolver({ importStyle: "sass" })] }),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
css: {
preprocessorOptions: {
scss: {
// ElementPlus自动导入定制化样式文件进行样式覆盖
additionalData: `@use "@/assets/styles/element.scss" as *;`,
}
}
}
})
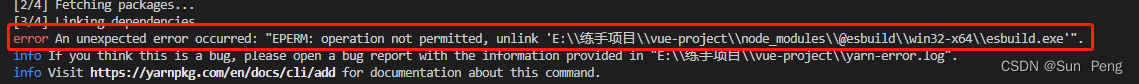
注意:
解决:把node_modules删除=》再重新安装
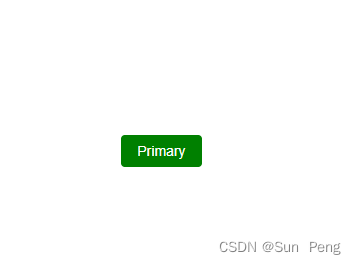
三、效果:





























 130
130











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










