文章目录
一、介绍:
Vue中组件通信方式有很多,其中Vue2和Vue3实现起来也会有很多差异;本文将通过选项式API组合式API以及setup三种不同实现方式全面介绍Vue2和Vue3的组件通信方式。其中将要实现的通信方式如下表所示:
| 方式 | vue2 | vue3 |
|---|---|---|
| 父传子 | props | props |
| 子传父 | $emit | emits |
| 父传子 | $attrs | attrs |
| 子传父 | $listeners | 无(合并到 attrs方式) |
| 父传子 | provide | provide |
| 子传父 | inject | inject |
| 子组件访问父组件 | $parent | 无 |
| 父组件访问子组件 | $children | 无 |
| 父组件访问子组件 | $ref | expose&ref |
| 兄弟传值 | EventBus | mitt |
二、props
props是组件通信中最常用的通信方式之一。
父组件通过v-bind传入,子组件通过props接收,下面是它的三种实现方式
【1】选项式API

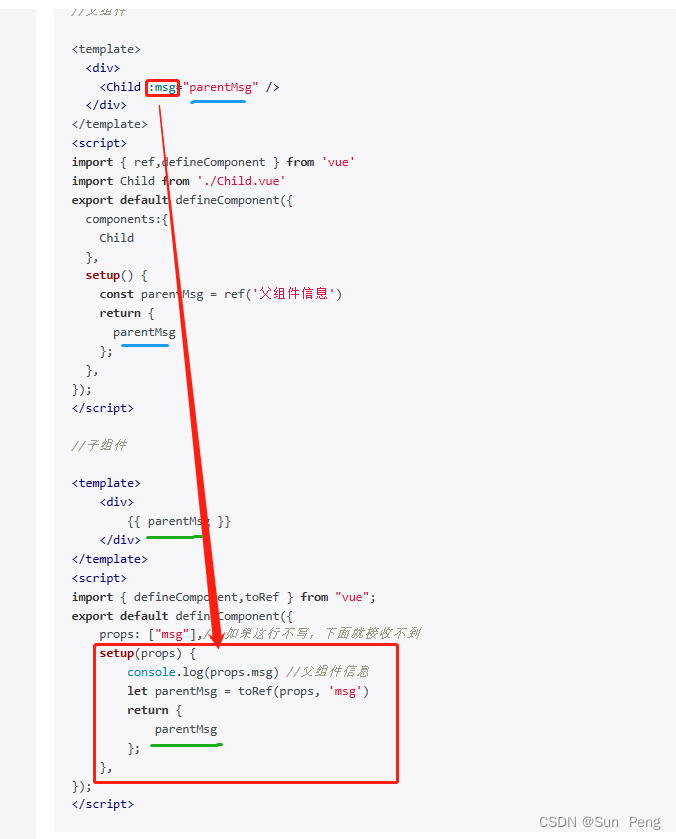
【2】组合式Api

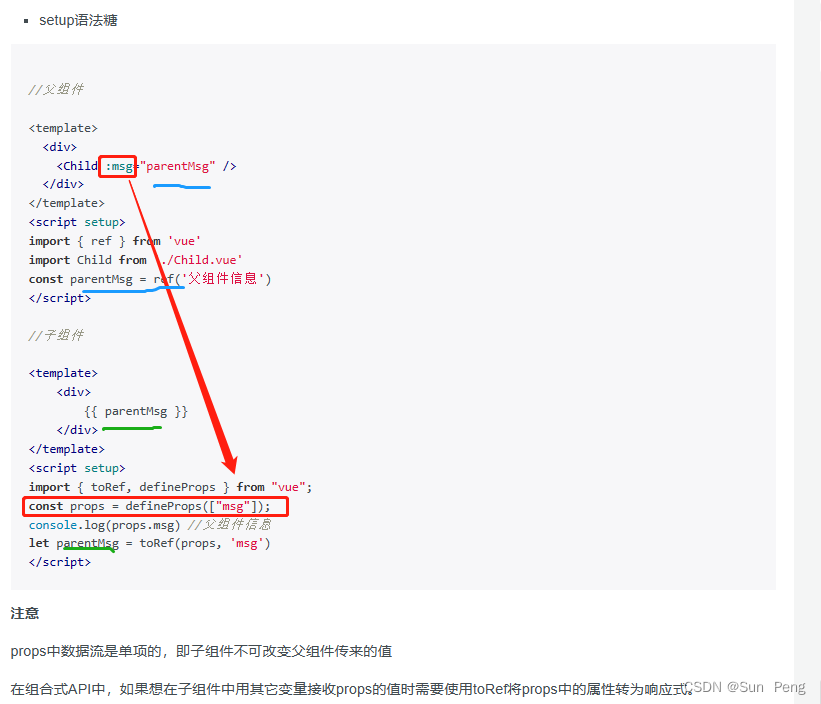
【3】setup语法糖

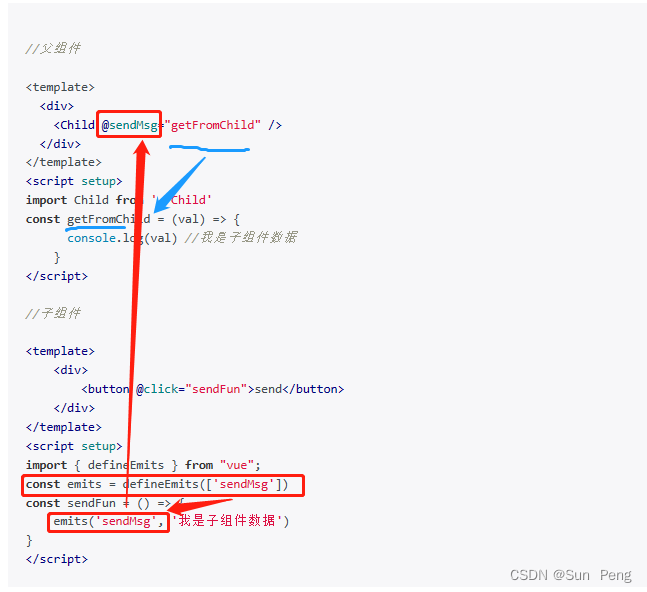
三、emit
子组件可以通过emit发布一个事件并传递一些参数,父组件通过v-on进行这个事件的监听.
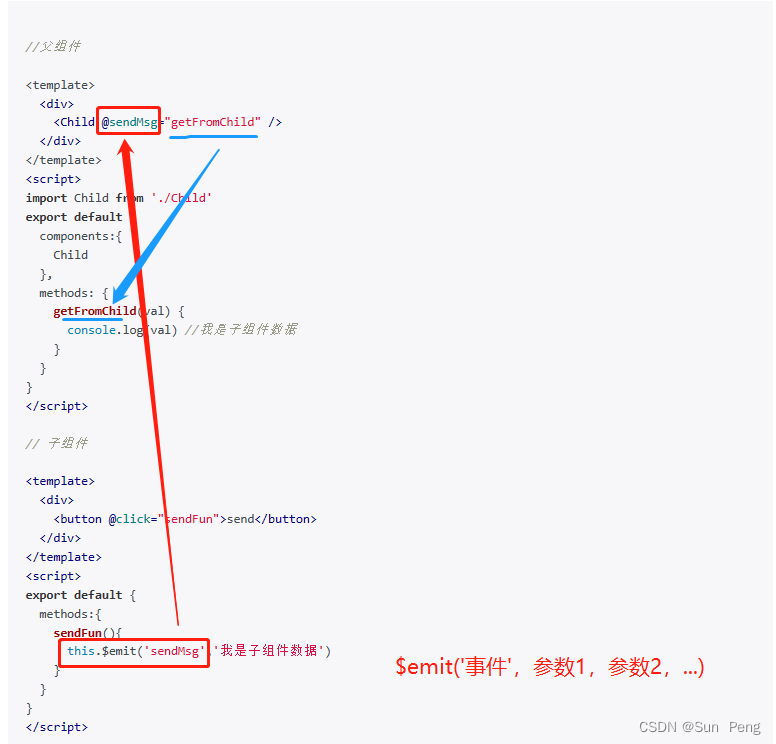
【1】选项式API

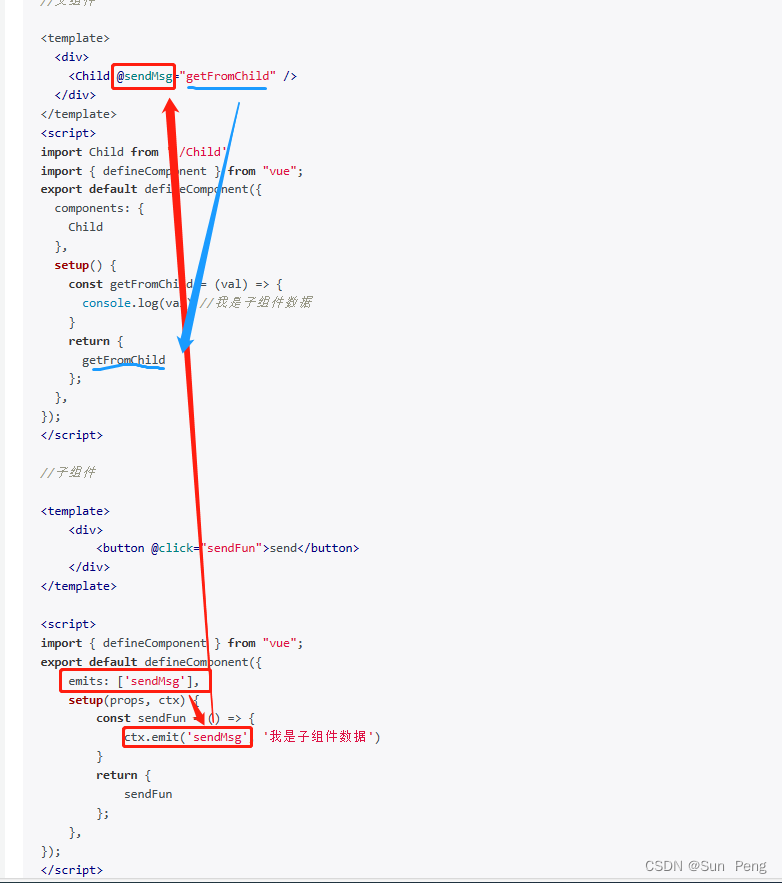
【2】组合式Api

【3】setup语法糖

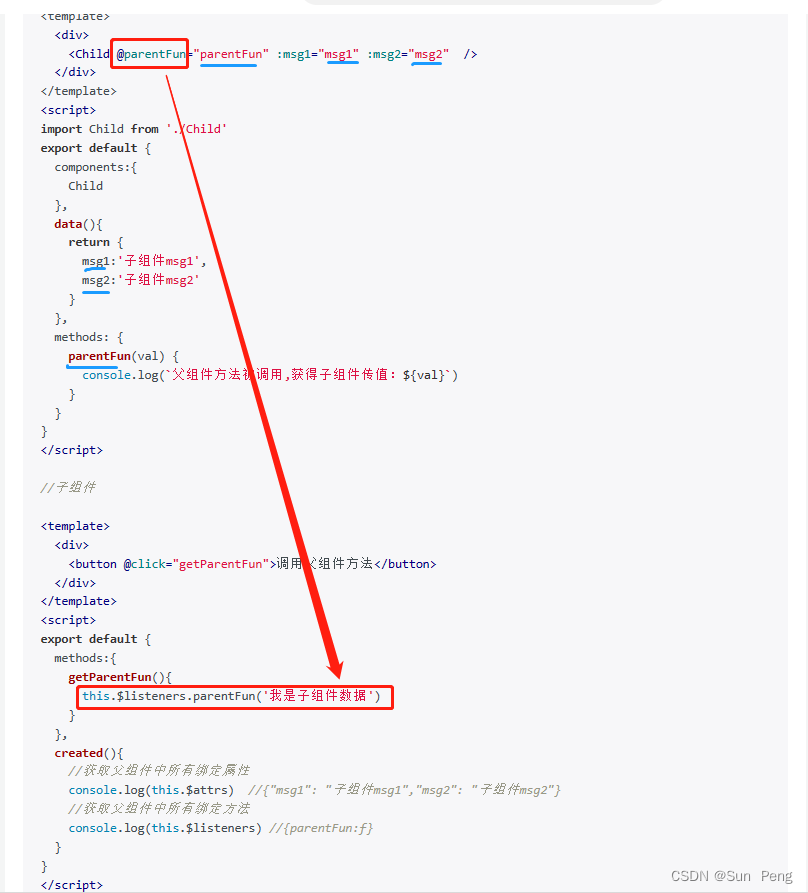
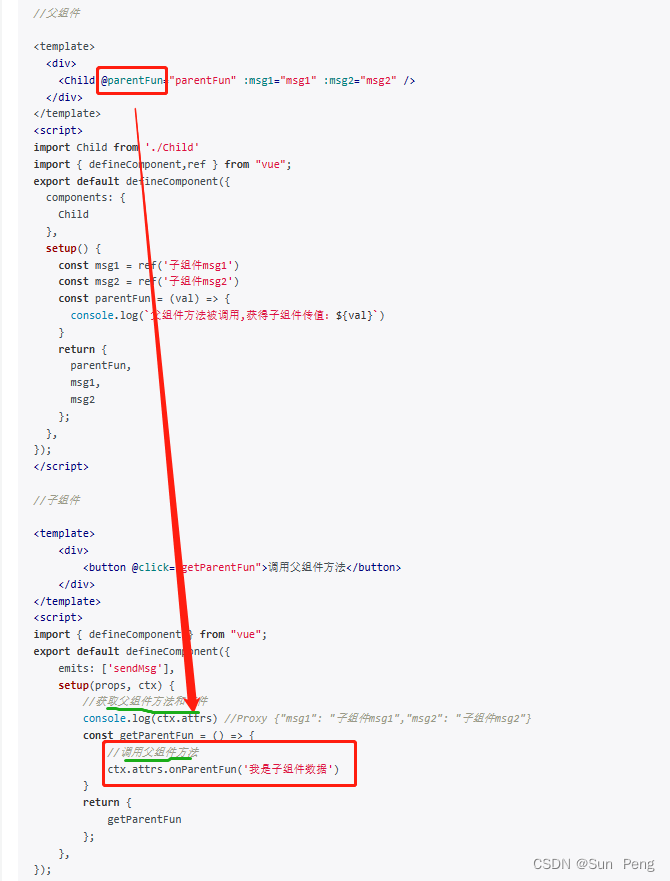
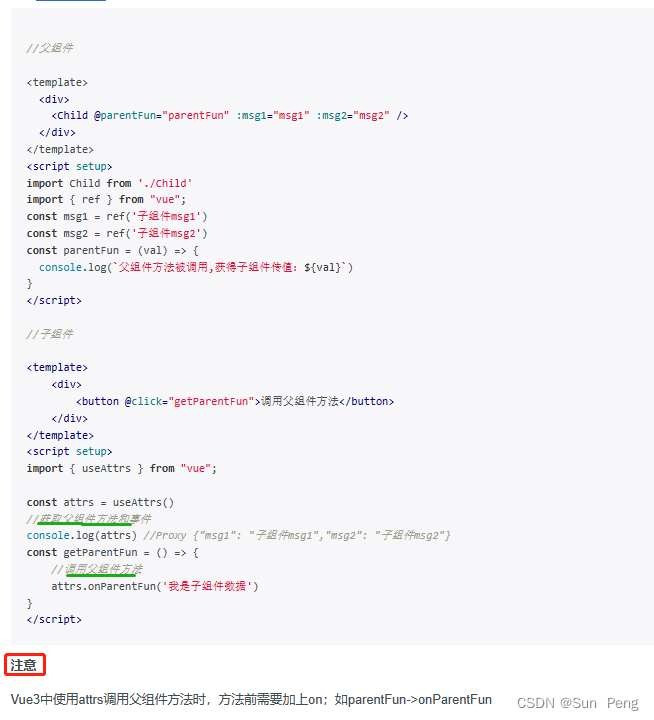
四、attrs和listeners
子组件使用
$attrs可以获得父组件除了props传递的属性和特性绑定属性 (class和 style)之外的所有属性。
子组件使用
$listeners可以获得父组件(不含.native修饰器的)所有v-on事件监听器,在Vue3中已经不再使用;但是Vue3中的attrs不仅可以获得父组件传来的属性也可以获得父组件v-on事件监听器
【1】选项式API

【2】组合式API

【3】setup语法糖

五、provide/inject
provide:是一个对象,或者是一个返回对象的函数。里面包含要给子孙后代属性
inject:一个字符串数组,或者是一个对象。获取父组件或更高层次的组件provide的值,既在任何后代组件都可以通过inject获得
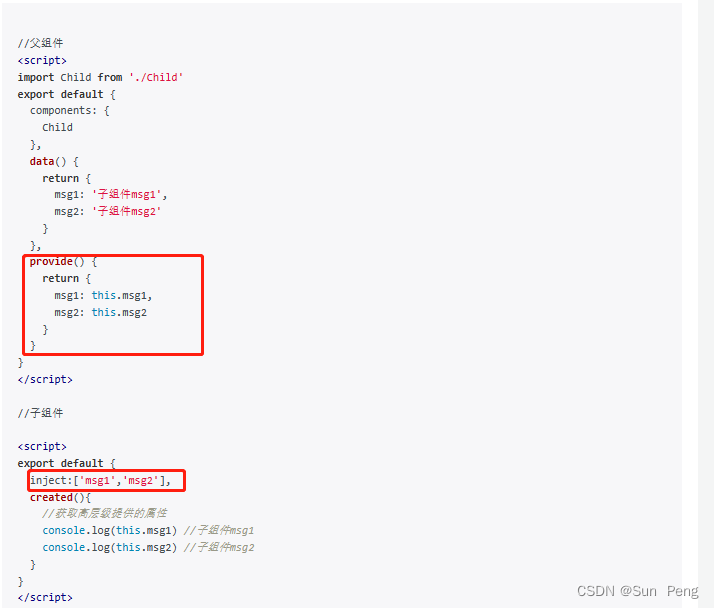
【1】选项式API

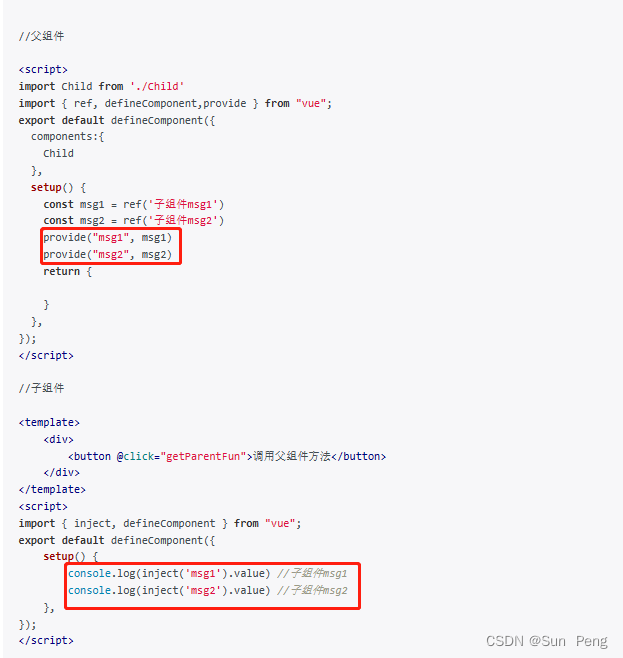
【2】组合式API

【3】setup语法糖

六、parent/children
$parent: 子组件获取父组件Vue实例,可以获取父组件的属性方法等
$children: 父组件获取子组件Vue实例,是一个数组,是直接儿子的集合,但并不保证子组件的顺序

七、expose&ref
$refs可以直接获取元素属性,同时也可以直接获取子组件实例
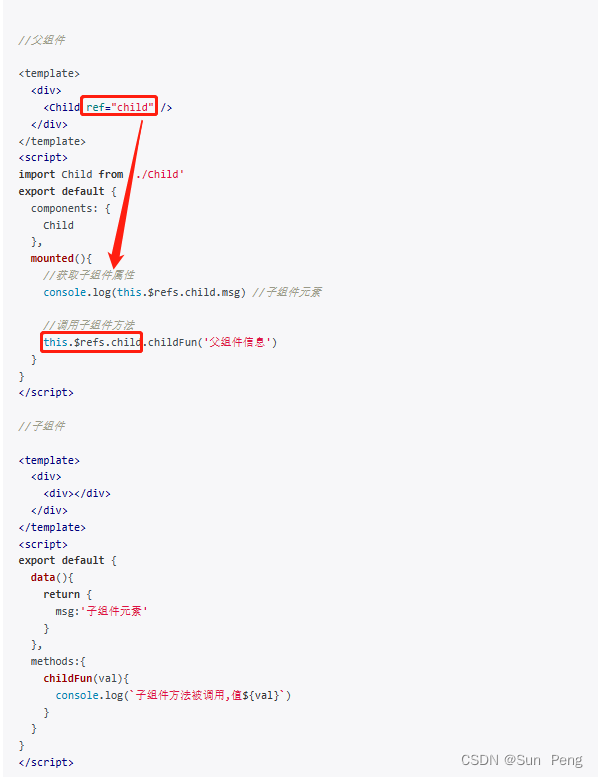
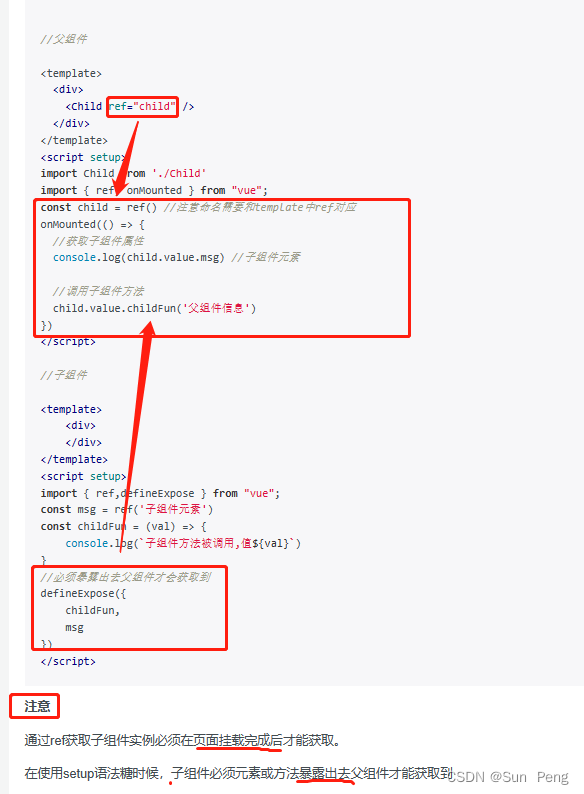
【1】选项式API

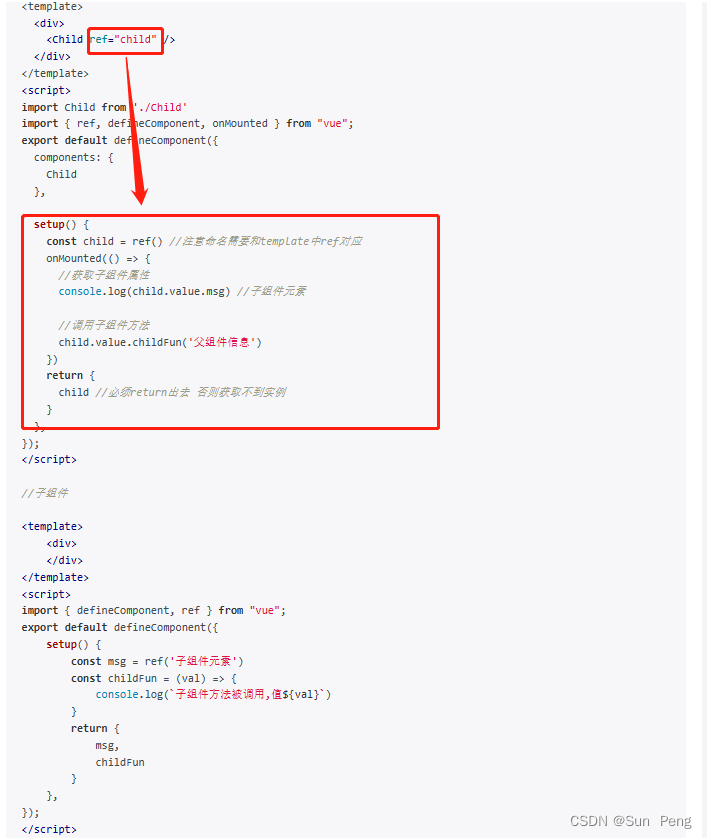
【2】组合式API

【3】setup语法糖

八、EventBus/mitt
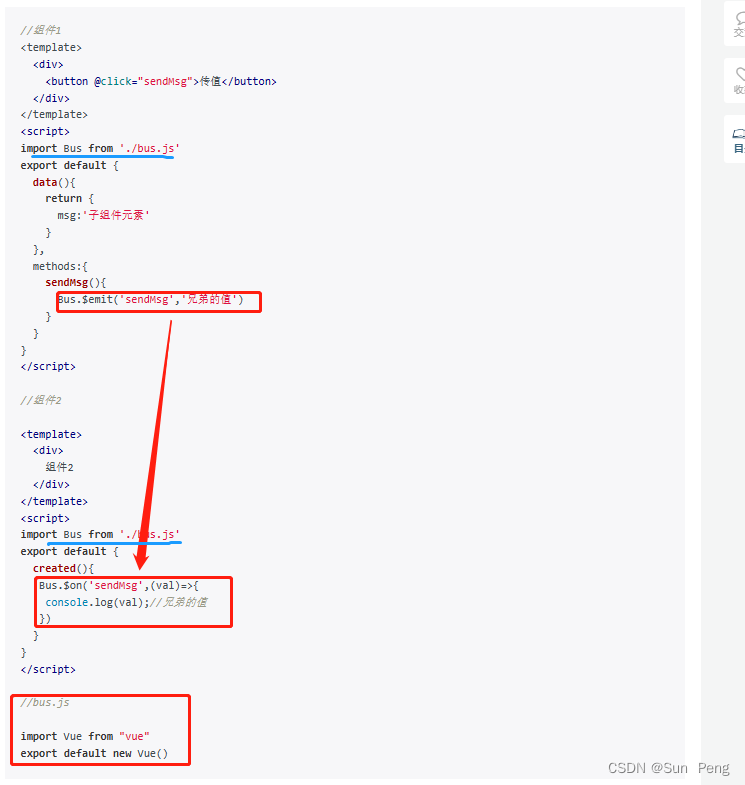
兄弟组件通信可以通过一个事件中心EventBus实现,既新建一个Vue实例来进行事件的监听,触发和销毁。
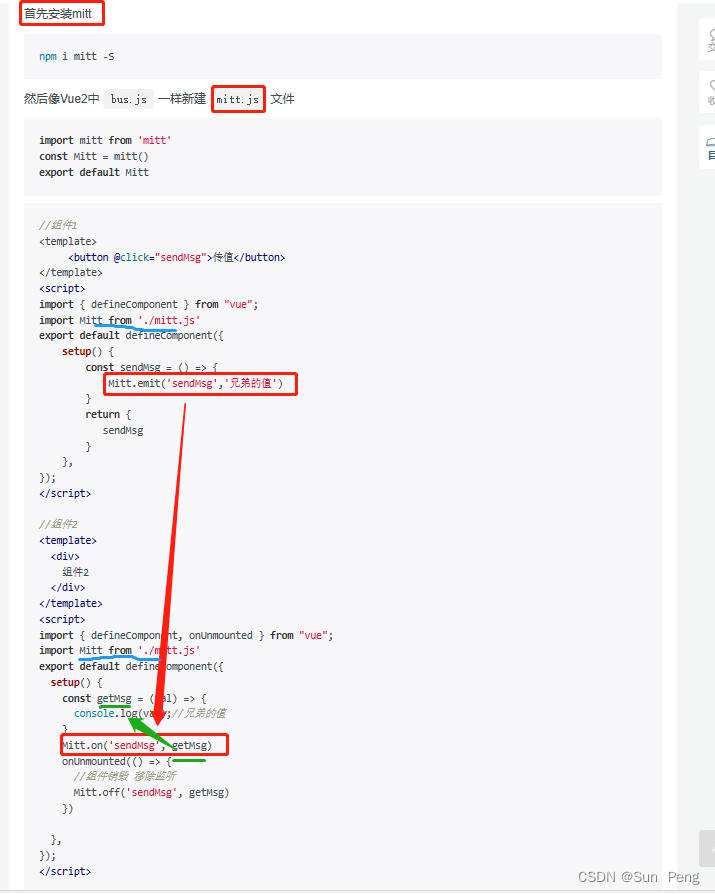
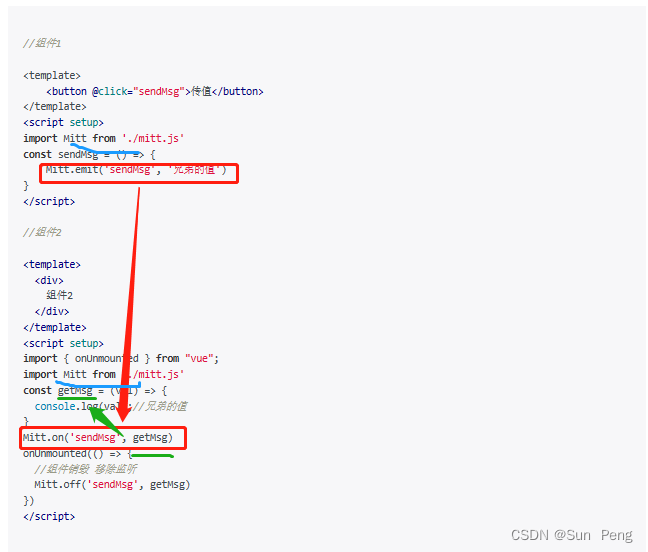
在Vue3中没有了EventBus兄弟组件通信,但是现在有了一个替代的方案mitt.js,原理还是 EventBus
【1】选项式API

【2】组合式API

【3】setup语法糖


























 7245
7245

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










