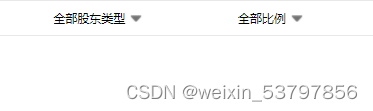
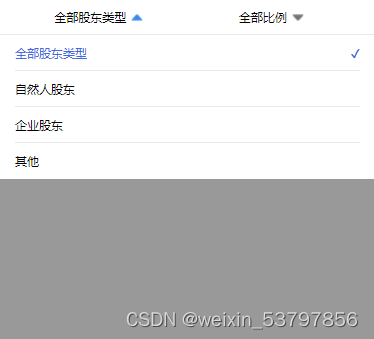
先看实现效果:



实现思路:
准备未激活和激活三角图标。
![]()
![]()
下拉菜单默认是第一项,字体黑色,三角图标灰色;点击下拉菜单弹出层显示(这里使用的是uniapp扩展组件popup弹出层),同时三角图标更新为激活蓝色,让他做个旋转;
点击下拉菜单的每一项,当前项样式激活,更新菜单栏当前选择项;关闭弹出层;
特别点:当前选择项不是默认第一项时,字体颜色为激活样式蓝色。
接下来就是看实现代码:
export default {
data() {
return {
// 当前选择项,默认第一项
selIndex1: 0,
// 图标是否激活旋转
rotate1: false,
holderType: [{
id: 0,
label: '全部股东类型',
select: true
},
{
id: 1,
label: '自然人股东',
select: false
},
{
id: 2,
label: '企业股东',
select: false
},
{
id: 3,
label: '其他',
select: false
},
],
};
},
methods: {
open1() {
// 打开弹出层
this.$refs.dropOne.open('top')
// popup弹出层显示,图标激活旋转
this.rotate1 = true
},
close1() {
// 关闭弹出层
this.$refs.dropOne.close()
this.rotate1 = false
},
// 点击下拉菜单每一项
selectOption1(index) {
// 更新当前选择项
this.selIndex1 = index
// 更新数据选择状态
this.holderType.forEach((item) => {
item.select = false
// 点击项选择状态为true
if (index === item.id) {
item.select = true
}
})
// 每次点击选择下拉菜单项都不要忘记关闭弹出层
this.close1()
},
// 点击遮罩层关闭弹出层
dropClose() {
this.close1()
},
}
}<view class="dropdown">
<!-- open1点击显示弹出层 -->
<view class="it" @click="open1">
<text :class="{active2: selIndex1 !== 0}">{{holderType[selIndex1].label}}</text>
<image v-if="rotate1" class="im im2" src="@/static/images/down.png" mode="">
</image>
<image v-else class="im" src="@/static/images/xiala.png" mode=""></image>
</view>
</view>
<!-- 下拉菜单1 -->
<uni-popup ref="dropOne" type="top" @maskClick="dropClose">
<view class="popup1">
<view class="hol-panel" :class="{active2 : item.select}" v-for="(item,index) in holderType" :key="item.id" @click="selectOption1(index)">
<text>{{item.label}}</text>
<!-- ✔为html特殊符号对勾 -->
<text v-show="item.select">✔</text>
</view>
</view>
</uni-popup>// 下拉菜单
.dropdown {
position: fixed;
top: 90rpx;
z-index: 999;
width: 100%;
height: 70rpx;
background-color: #FFFFFF;
box-sizing: border-box;
border-bottom: 1rpx solid #e8e8e8;
padding: 0 30rpx;
display: flex;
align-items: center;
.it {
width: 50%;
font-size: 25rpx;
display: flex;
align-items: center;
justify-content: center;
}
// 灰色三角图标
.im {
width: 24rpx;
height: 15rpx;
margin: 0 10rpx;
}
// 蓝色激活三角图标,做个旋转
.im2 {
transform: rotate(180deg);
}
}
// 弹出层
.popup1 {
padding-top: 160rpx;
background-color: #FFFFFF;
box-sizing: border-box;
padding-left: 30rpx;
padding-right: 30rpx;
.hol-panel {
display: flex;
align-items: center;
justify-content: space-between;
font-size: 25rpx;
}
}
.active2 {
color: royalblue;
}有任何问题可以评论留言





















 216
216











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








