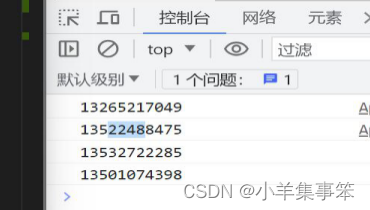
想要生成这样的模拟数据

# 安装 npm install mockjs (Mock.js)
// 使用 Mock
var Mock = require('mockjs')
var data = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
// 属性 id 是一个自增数,起始值为 1,每次增 1
'id|+1': 1
}]
})
// 输出结果
console.log(JSON.stringify(data, null, 4))
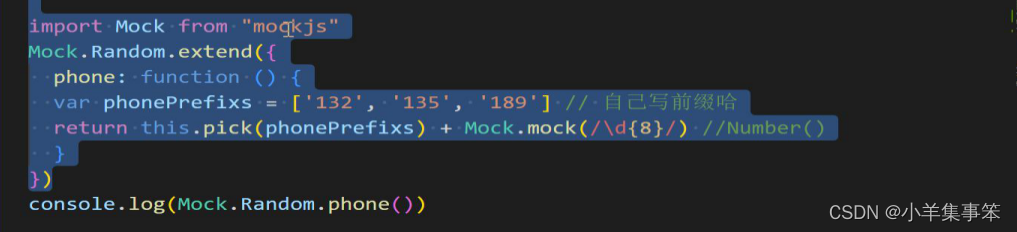
利用mock编写的一段代码如下:
import Mock from "mockjs"
// 内存模拟数据
const arr = []
for (let i = 0; i < 10; i++) {
arr.push({
id: Mock.mock("@id"),
name: Mock.mock("@cname"),
place: Mock.mock("@county(true)"),
})
}
export default [
{
url: "/list",
method: "get",
response: () => {
return arr
},
},
{
url: "/del/:id",
method: "delete",
response: (req) => {
const index = arr.findIndex((item) => item.id === req.query.id)
if (index > -1) {
arr.splice(index, 1)
return { success: true }
} else {
return { success: false }
}
},
},
{
url: "/edit/:id",
method: "patch",
response: ({ query, body }) => {
const item = arr.find((item) => item.id === query.id)
if (item) {
item.name = body.name
item.place = body.place
return { success: true }
} else {
return { success: false }
}
},
},
{
url: "/add",
method: "post",
response: ({ body }) => {
const newItem = {
id: Mock.mock("@id"),
name: body.name,
place: body.place
};
arr.push(newItem);
return { success: true };
},
}
]
生成的数据可以进行增删改查,静态效果如下:

想要更多mock生成更多有趣数据,可查看Mock.js





















 3497
3497











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








