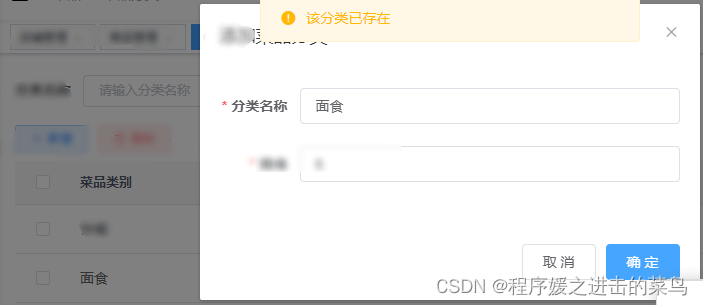
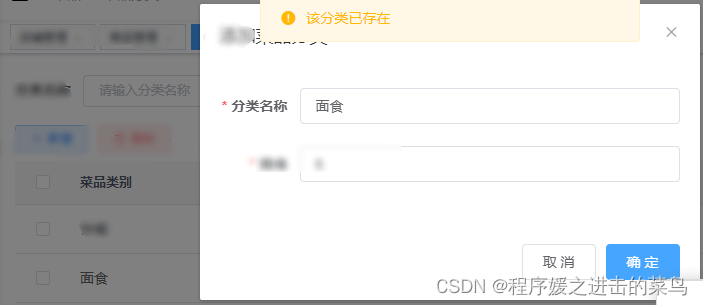
先上效果图

template代码,新增数据时,点击出现弹框
<el-form-item label="分类名称"
prop="cateName">
<el-input v-model="form.cateName"
placeholder="请输入分类名称" />
点击确定按钮,提交时作判断
submitForm: function () {
this.$refs["form"].validate(valid => {
if (valid) {
// 判断
//this.foodCateList是列表的数据
//cateName是分类的字段
//this.form.cateName是输入的值
if (this.foodCateList.findIndex((item) => { return item.cateName == this.form.cateName }) == -1) {
if (this.form.id != undefined && this.form.id != "" && this.form.id != null) {
updateFoodCate(this.form).then(response => {
this.$modal.msgSuccess("修改成功");
this.open = false;
this.getList();
});
} else {
this.isSubmitForm = false;
addFoodCate(this.form).then(response => {
this.$modal.msgSuccess("新增成功");
this.open = false;
this.getList();
});
}
} else {
this.$message.warning('该分类已存在')
}
}
});
},























 1519
1519











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








