在前端html网页中进行拨打电话是用<a href="tel:123456789">联系我们</a>即可直接拨打电话 但是在抖音小程序中 是a标签事件的。那么该如何实现在小程序拨打电话呢?
一、bindtap语法的使用
1、在小程序中,HTML中的onclick鼠标点击事件,而是通过tap事件来响应用户的触摸行为,而bindtap语法就是小程序中的click事件
① 通过bindtap,可以为组件绑定,
<button class="f-pay-button" bindtap="freeTell">联系我们</button>②在javascript文件中定义对应的事件处理函数,事件参数通过形参event(一般简写成e)来接收:
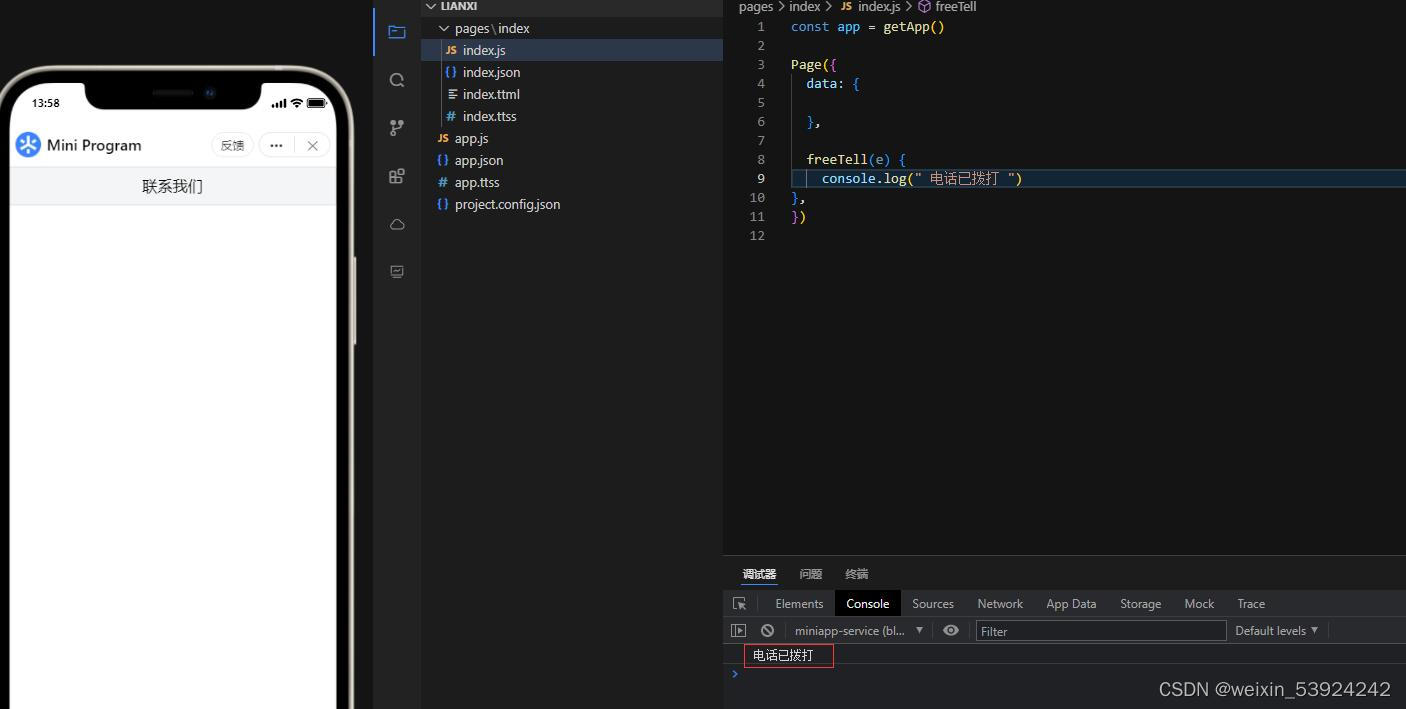
Page({
freeTell(e){
console.log(" 电话已拨打 ")
}
})
/* 当点击事件在组件里时 Page({})需改成 Component({})*/
这事可以尝试点击按钮输出

二、tt.makePhoneCall语法的使用
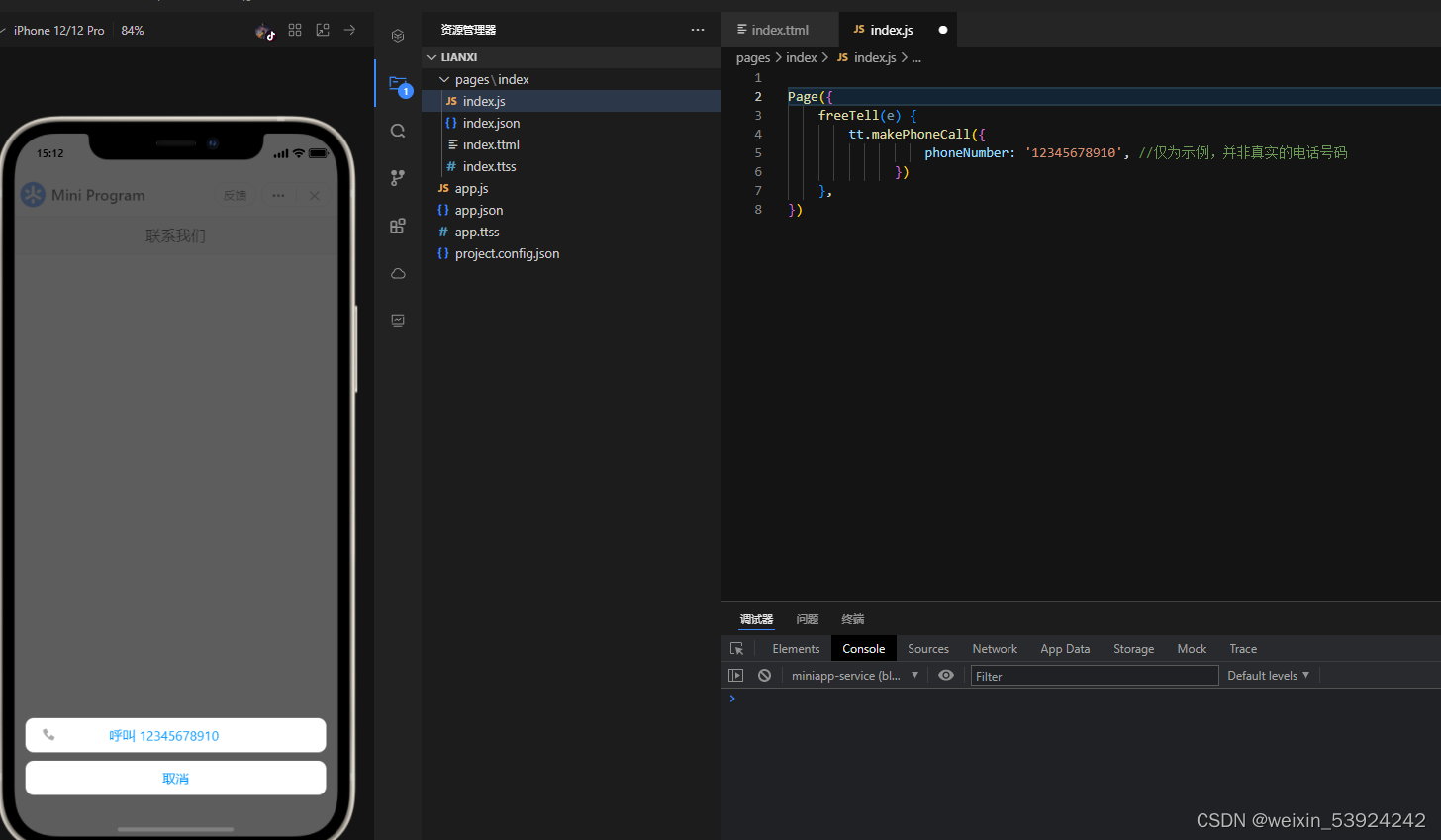
调用拨打电话功能,用户选择拨打电话或取消。
<button class="f-pay-button" bindtap="freeTell">联系我们</button>
Page({
freeTell(e) {
tt.makePhoneCall({
phoneNumber: '12345678910', //仅为示例,并非真实的电话号码
})
},
})






















 8013
8013











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








