一、首先引入vue.js和element,这里我是用的CDN直接引入:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>tabs标签页</title>
<link rel="stylesheet" href="/css/index.css" />
</head>
<body>
<div id="app">
</div>
<script src="/js/vue.global.js"></script>
<script src="/js/element-plus.js"></script>
<script>
const App = {
data() {
return {
};
},
methods: {
},
};
const app = Vue.createApp(App);
app.use(ElementPlus);
app.mount("#app");
</script>
</body>
</html>
二、使用for循环栏目,并将Tabs 标签页引入。
<div class="box" style="max-width: 1200px;margin: 0 auto;">
<div class="is-flex is-align-center is-justify-space-between">
<div class="list">
<ul>
<li v-for="item in navItems"
class="dropdown-item"
:key="item.id"
@click="handleNavClick(item)">
<a href="javascript">
<span>{{ item.name }}</span>
</a>
</li>
</ul>
</div>
</div>
</div>
<el-tabs
v-model="activeTab"
type="card"
class="page_tabs_top"
@tab-remove="removeTab"
>
<el-tab-pane
v-for="item in tabs"
:key="item.id"
:label="item.name"
:closable="item.id > 1" // 除第一页外 其他标签页可关闭
:name="item.id"
>
<p>{{item.urls}}</p>
</el-tab-pane>
</el-tabs>
<script>
const App = {
data() {
return {
navItems:[
{
id: "1",
name: "栏目一",
urls: "栏目一栏目一栏目一栏目一栏目一栏目一",
},
{
id: "2",
name: "栏目二",
urls: "栏目二栏目二栏目二栏目二栏目二栏目二",
},
{
id: "3",
name: "栏目三",
urls: "栏目三栏目三栏目三栏目三栏目三栏目三",
},
{
id: "4",
name: "栏目四",
urls: "栏目四栏目四栏目四栏目四栏目四栏目四",
},
],
tabs: [
{
id: "1",
name: "栏目一",
urls: "栏目一栏目一栏目一栏目一栏目一栏目一",
},
],
};
},
methods: {
},
};
const app = Vue.createApp(App);
app.use(ElementPlus);
app.mount("#app");
</script>三、添加 handleNavClick点击和removeTab删除 标签页事件
<script>
const App = {
data() {
return {
navItems:[
{
id: "1",
name: "栏目一",
urls: "栏目一栏目一栏目一栏目一栏目一栏目一",
},
{
id: "2",
name: "栏目二",
urls: "栏目二栏目二栏目二栏目二栏目二栏目二",
},
{
id: "3",
name: "栏目三",
urls: "栏目三栏目三栏目三栏目三栏目三栏目三",
},
{
id: "4",
name: "栏目四",
urls: "栏目四栏目四栏目四栏目四栏目四栏目四",
},
],
tabs: [
{
id: "1",
name: "栏目一",
urls: "栏目一栏目一栏目一栏目一栏目一栏目一",
},
],
};
},
methods: {
handleNavClick(nav) {
if (!this.tabs.find((tab) => tab.id === nav.id)) {
this.tabs.push(nav);
}
this.activeTab = nav.id; //绑定栏目id
},
removeTab(nav) {
let tabs = this.tabs;
let activeName = this.activeTab;
if (activeName === nav) {
tabs.forEach((tab, index) => {
if (tab.id === nav) {
let nextTab = tabs[index + 1] || tabs[index - 1];
if (nextTab) {
activeName = nextTab.id;
}
}
});
}
this.activeTab = activeName;
this.tabs = tabs.filter((tab) => tab.id !== nav);
},
},
};
const app = Vue.createApp(App);
app.use(ElementPlus);
app.mount("#app");
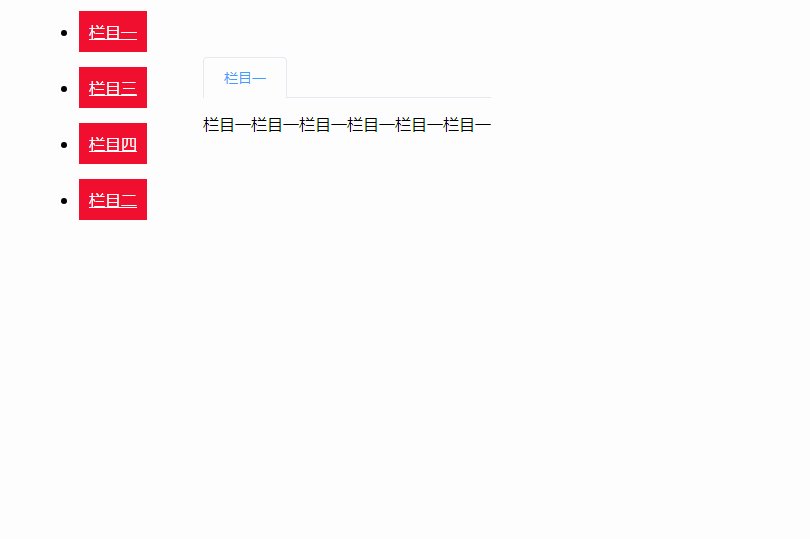
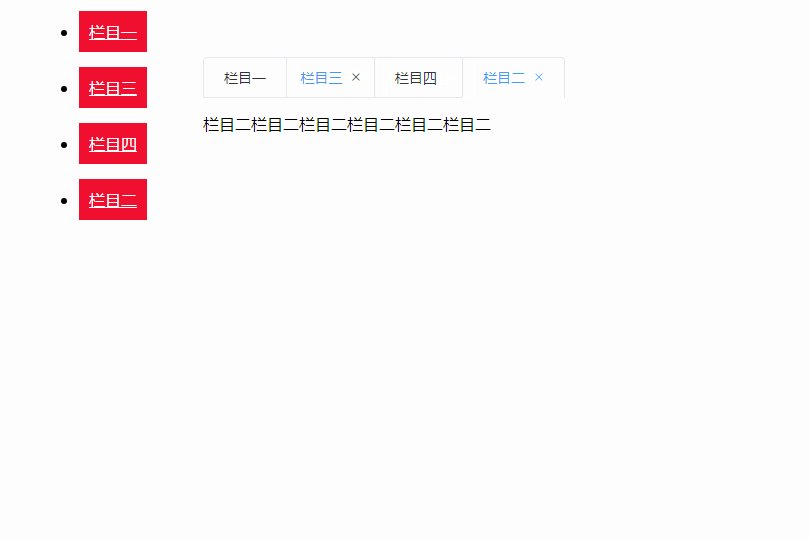
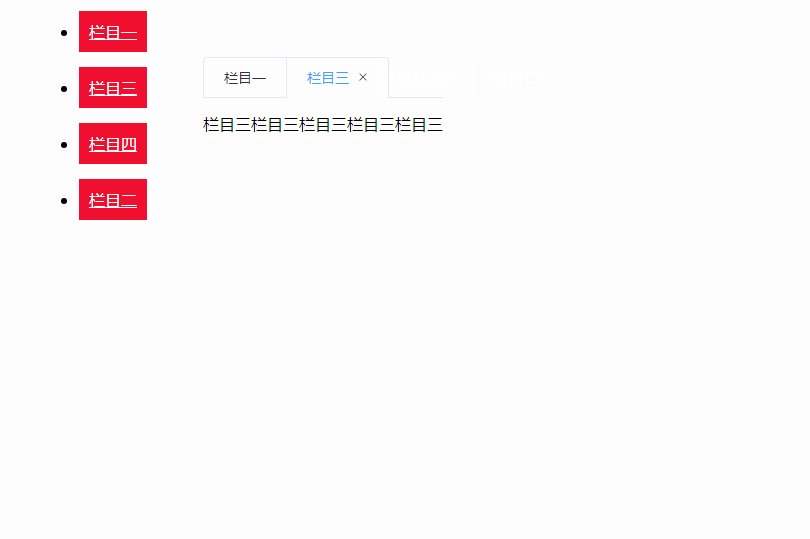
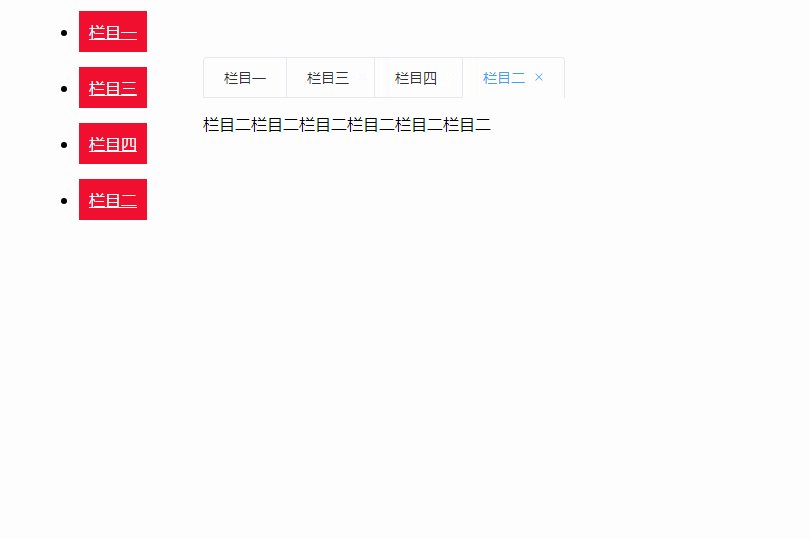
</script>示例:























 6753
6753

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








