首先是官网地址 antVue Tabl
这里可以看到 ,官网里面说的有两种自定义展开图标的方式
第一种是通过函数,第二种是直接写插槽。用插槽的话方便一点。但是很奇怪的是我写的插槽没有生效。只有写函数才行,不知道是我语法有问题还是说这是一个坑。
// 在这里把 customExpandIcon函数绑定expand-icon,
//并定义好 rowKey。 因为自定义展开图标,那图标上面的展开事件也是需要自己定义的
<a-table :expand-icon="customExpandIcon" rowKey="id"
:expandedRowKeys = 'expandedRowKeys'>
</a-table>
customExpandIcon({ record, expanded }) {
//clickExpandIcon 函数其实可以写到外面去。
//不过写到外面的话,那onClick的写法也要变 onClick={e=>this.clickExpandIcon(record, expanded)}
const clickExpandIcon = (record, expanded)=>{
if(expanded){
// 如果已经展开,就把这一行关闭。
const index = this.expandedRowKeys.findIndex(key => key === record.id);
this.expandedRowKeys.splice(index, 1);
}else {
// tableExpand 这个函数就是对展开行的处理,一般展开行的数据都是临时获取的
this.tableExpand(record)
// 否则就把这一行 的ID放到展开行里
this.expandedRowKeys.push(record.id)
}
}
// 最重要的就是这个返回的 jsx 语法的标签了, 这个地方就是定义的图标还有 点击事件
return <a-icon type={expanded ? 'caret-down' : 'caret-right'}
onClick={e=>clickExpandIcon(record, expanded)}/>
},
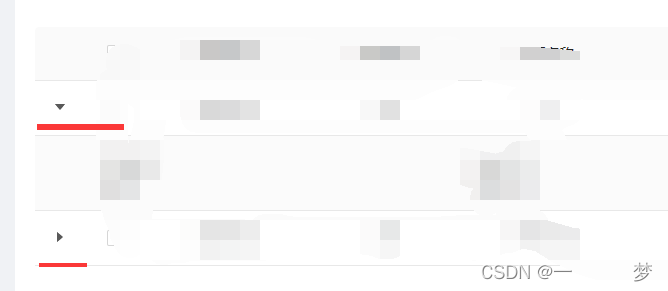
主要的代码就是这么配置了。修改后的样式如下






















 2869
2869











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








