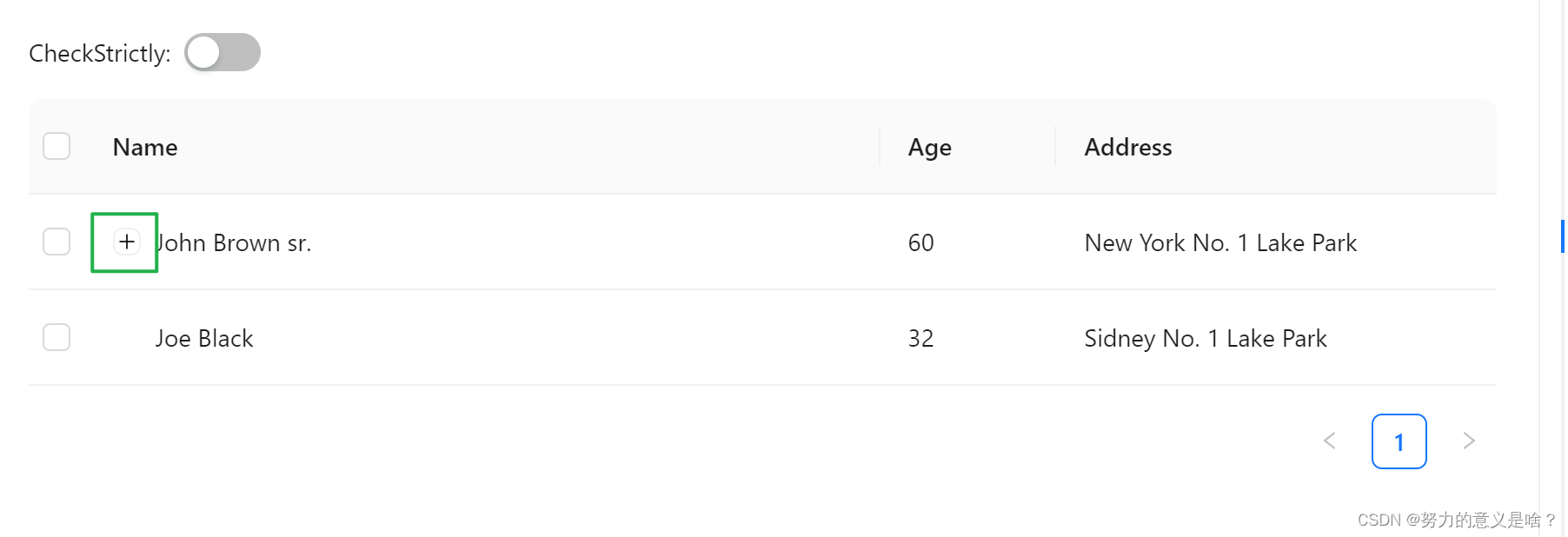
antd +table 原本的样式

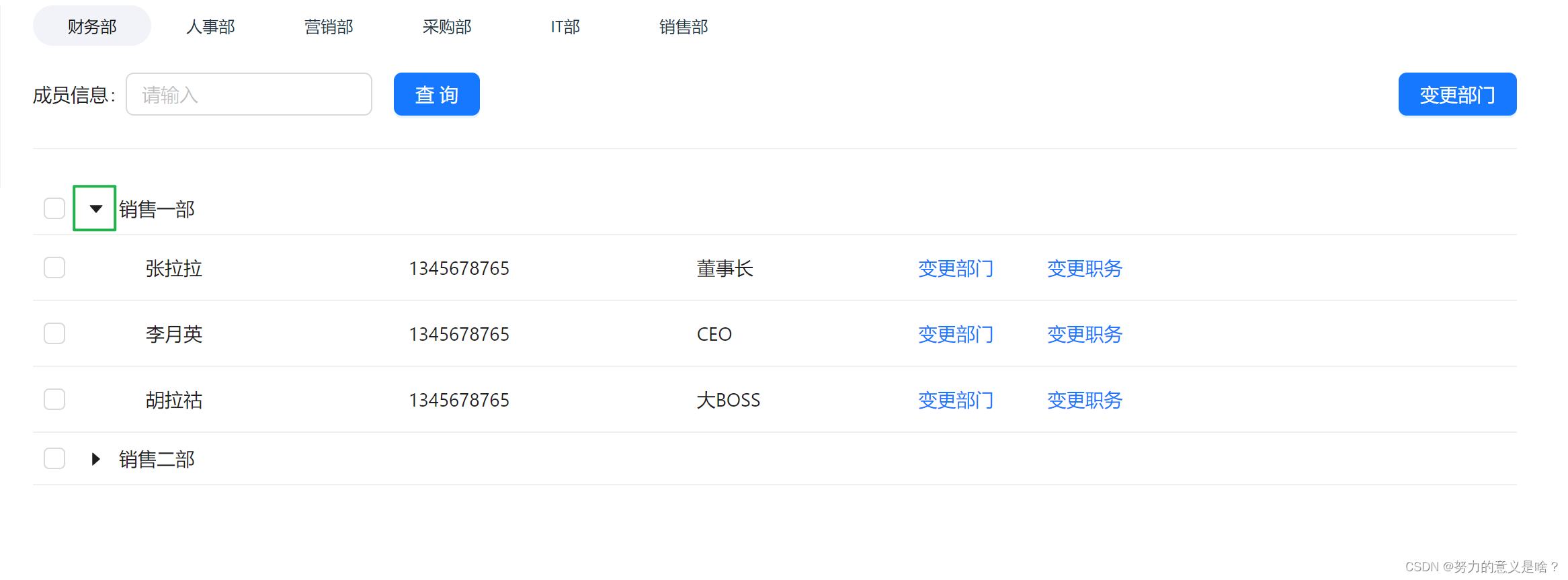
修改如下:


直接贴代码
<a-table
:columns="columns"
:show-header="false"
:data-source="data"
:row-selection="rowSelection"
size="small"
:pagination="false"
>
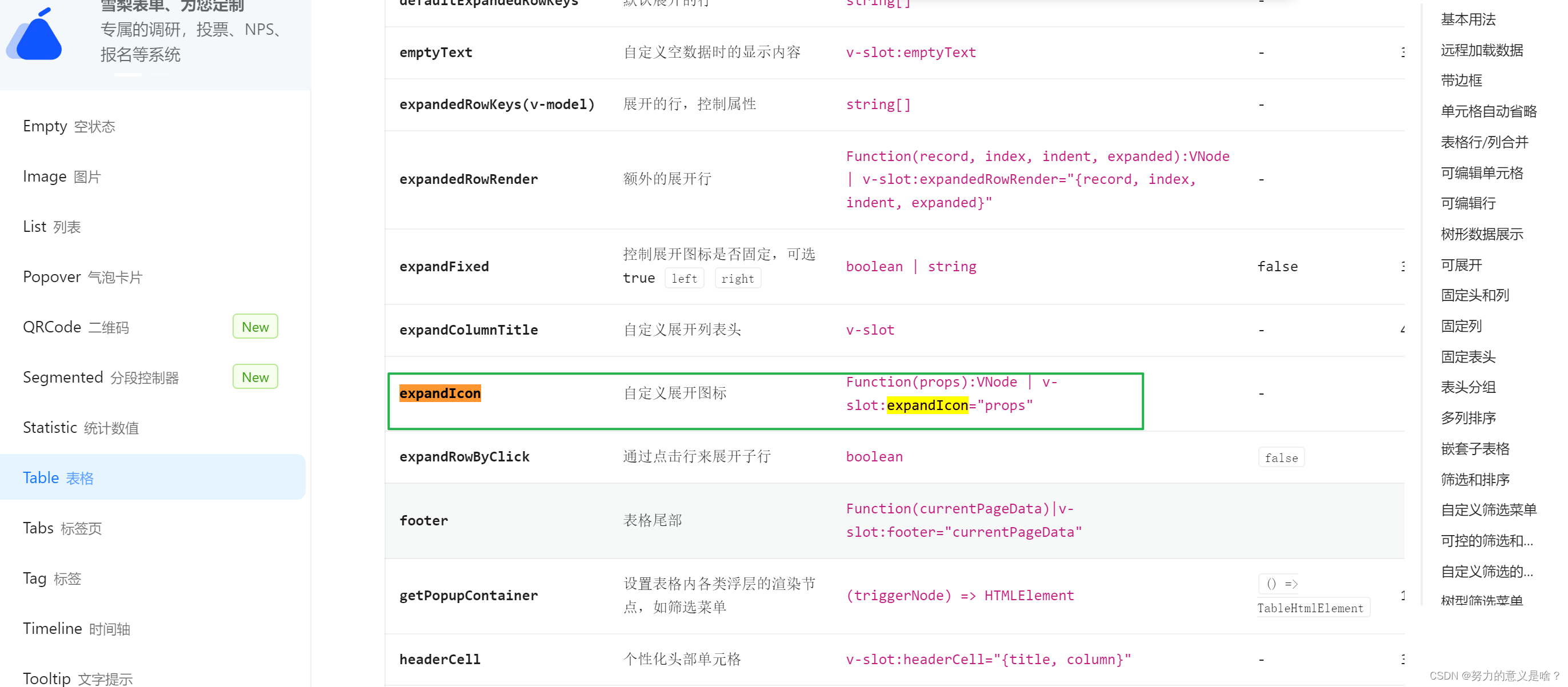
<template #expandIcon="props">
<span v-if="props.record.children">
<div
v-if="props.expanded"
style="display: inline-block; margin-right: 10px"
@click="
(e) => {
props.onExpand(props.record, e)
}
"
>
<CaretDownOutlined />
</div>
<div
v-else
style="display: inline-block; margin-right: 10px"
@click="
(e) => {
props.onExpand(props.record, e)
}
"
>
<CaretRightOutlined />
</div>
</span>
<span v-else style="margin-right: 29px"></span>
</template>
<template #operation="{ record }">
<a-space v-if="!record.children">
<a-button type="link" block @click="onChange('single', record)"
>变更部门</a-button
>
<a-button type="link" block @click="onChange('duties', record)"
>变更职务</a-button
>
</a-space>
</template>
</a-table>








 本文介绍了如何在使用AntDesign的表格组件中,对`
本文介绍了如何在使用AntDesign的表格组件中,对`













 3536
3536











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








