5. vuex
5.1 理解vuex
5.1.1 vuex是什么
- 概念:专门在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
- Github 地址: https://github.com/vuejs/vuex
5.1.2 什么时候使用 Vuex
- 多个组件依赖于同一状态
- 来自不同组件的行为需要变更同一状态
5.1.3 案例
效果:

代码:
Count.vue组件
<template>
<div>
<h1>当前求和为:{{ $store.state.sum }}</h1>
<select v-model="n">
<option :value="1">1</option>
<option :value="2">2</option>
<option :value="3">3</option>
</select>
<button @click="incremnt">+</button>
<button @click="decrement">-</button>
<button @click="incrementOdd">当前和为奇数再加</button>
<button @click="incrementWait">等一等再加</button>
</div>
</template>
<script>
export default {
name: 'Count',
data(){
return {
n: 1, //用户选择的数据
}
},
methods: {
incremnt(){
this.$store.commit('JIA', this.n)
},
decrement(){
this.$store.commit('JIAN', this.n)
},
incrementOdd(){
this.$store.dispatch('jiaOdd', this.n)
},
incrementWait(){
this.$store.dispatch('jiaWait', this.n)
},
},
mounted(){
console.log('Count', this);
}
}
</script>
<style scoped>
button {
margin-left: 5px;
}
</style>
store/index.js
//该文件用于创建vuex中最为核心的 store
import { setTimeout } from 'core-js';
import Vue from 'vue'
//引入vuex
import Vuex from 'vuex'
//准备actions ---- 用于响应组件中的动作
const actions = {
/* jia(context, value){
console.log('actions中的jia被调用了');
context.commit('JIA', value)
},
jian(context, value){
console.log('actions中的jian被调用了');
context.commit('JIAN', value)
}, */
jiaOdd(context, value){
console.log('actions中的jiaOdd被调用了');
if(context.state.sum % 2){
context.commit('JIA', value)
}
},
jiaWait(context, value){
console.log('actions中的jiaWait被调用了');
setTimeout(() => {
context.commit('JIA', value)
}, 500);
},
}
// 准备mutations ---- 用于操作数据(state)
const mutations = {
JIA(state, value){
console.log('mutations中的JIA被调用了');
state.sum += value
},
JIAN(state, value){
console.log('mutations中的JIAN被调用了');
state.sum -= value
},
}
// 准备state ---- 用于存储数据
const state = {
sum: 0, //当前的和
}
//应用vuex插件
Vue.use(Vuex)
//创建store并导出store
export default new Vuex.Store({
actions,
mutations,
state,
})
App.vue
<template>
<div>
<Count></Count>
</div>
</template>
<script>
import Count from './components/Count.vue'
export default {
name:'App',
components: { Count },
}
</script>
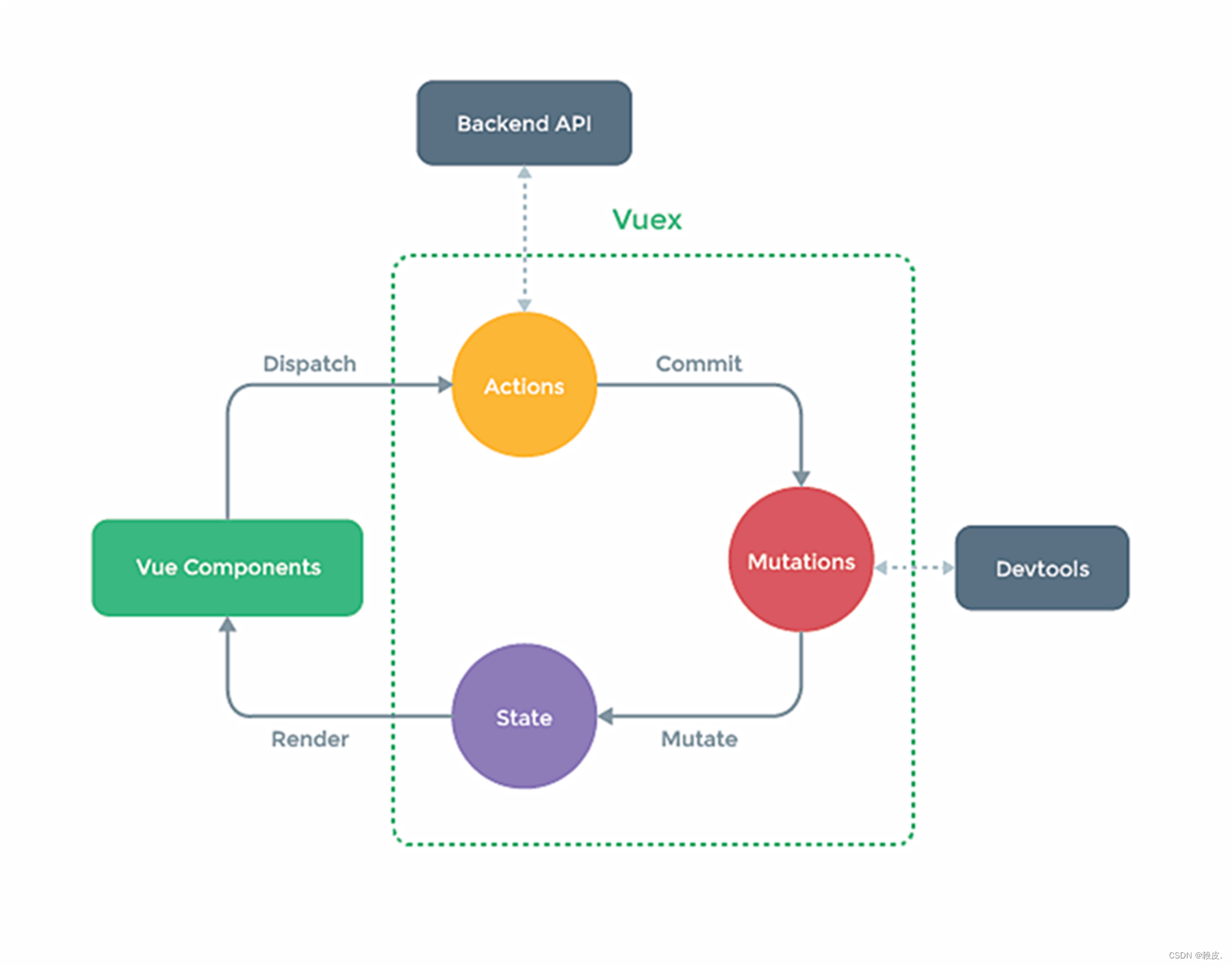
5.2 Vuex 工作原理图

说明:
- state:
- vuex 管理的状态对象
- 它应该是唯一的
- 示例代码:
const state = {
xxx: initValue
}
- actions:
- 值为一个对象,包含多个响应用户动作的回调函数
- 通过 commit( )来触发 mutation 中函数的调用, 间接更新 state
- 如何触发 actions 中的回调?
在组件中使用:$store.dispatch('对应的 action 回调名')触发 - 可以包含异步代码(定时器, ajax 等等)
- 示例代码:
const actions = {
zzz ({commit, state}, data1) {
commit('yyy', {data1})
}
- mutations
- 值是一个对象,包含多个直接更新 state 的方法
- 谁能调用 mutations 中的方法?如何调用?
在 action 中使用:commit('对应的 mutations 方法名')触发 - mutations 中方法的特点:不能写异步代码、只能单纯的操作 state
- 示例代码:
const mutations = {
yyy (state, {data1}){
//更新state的某个属性
}
}
注意:Actions、Mutations、State这三个都是对象;都要经过 store 的领导
5.3 搭建vuex环境
安装vuex:npm install vuex@3
注意:vue2使用vuex3版本;vue3使用vuex4版本。
- 创建文件:src/store/index.js
//该文件用于创建vuex中最为核心的 store
import Vue from 'vue'
//引入vuex
import Vuex from 'vuex'
//准备actions ---- 用于响应组件中的动作
const actions = {}
// 准备mutations ---- 用于操作数据(state)
const mutations = {}
// 准备state ---- 用于存储数据
const state = {}
//应用vuex插件
Vue.use(Vuex)
//创建store并导出store
export default new Vuex.Store({
actions,
mutations,
state,
})
- 在main.js中创建vm时传入store配置项
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//引入插件
import vueResource from 'vue-resource'
//引入store
import store from './store/index'
//关闭Vue的生产提示
Vue.config.productionTip = false
//使用插件
Vue.use(vueResource)
//创建vm
new Vue({
el:'#app',
render: h => h(App),
store,
beforeCreate() {
Vue.prototype.$bus = this
},
})
5.4 基本使用
- 初始化数据、配置
actions、配置mutations、操作文件store.js
//该文件用于创建vuex中最为核心的 store
import { setTimeout } from 'core-js';
import Vue from 'vue'
//引入vuex
import Vuex from 'vuex'
//准备actions ---- 用于响应组件中的动作
const actions = {
/* jia(context, value){
console.log('actions中的jia被调用了');
context.commit('JIA', value)
},
jian(context, value){
console.log('actions中的jian被调用了');
context.commit('JIAN', value)
}, */
jiaOdd(context, value){
console.log('actions中的jiaOdd被调用了');
if(context.state.sum % 2){
context.commit('JIA', value)
}
},
jiaWait(context, value){
console.log('actions中的jiaWait被调用了');
setTimeout(() => {
context.commit('JIA', value)
}, 500);
},
}
// 准备mutations ---- 用于操作数据(state)
const mutations = {
JIA(state, value){
console.log('mutations中的JIA被调用了');
state.sum += value
},
JIAN(state, value){
console.log('mutations中的JIAN被调用了');
state.sum -= value
},
}
// 准备state ---- 用于存储数据
const state = {
sum: 0, //当前的和
}
//应用vuex插件
Vue.use(Vuex)
//创建store并导出store
export default new Vuex.Store({
actions,
mutations,
state,
})
- 组件中读取vuex中的数据:
$store.state.sum - 组件中修改vuex中的数据:
$ store.dispatch('action中的方法名',数据)或$store.commit('mutations中的方法名',数据)
备注:若没有网络请求或其他业务逻辑,组件中也可以越过actions,即不写dispatch,直接编写commit
5.5 getters的使用
- 概念:当state中的数据需要经过加工后再使用时,可以使用getters加工
- 在 store.js 中追加 getters 配置
......
const getters = {
bigSum(state){
return state.sum * 10
}
}
//创建并暴露store
export default new Vue.Store({
......
getters
})
- 组件中读取数据:
$store.getters.bigSum
5.6 四个map方法的使用
mapState方法:用于帮助我们映射state中的数据为计算属性
computed: {
//借助mapState生成计算属性:sum、school、subject(对象写法)
...mapState({sum:'sum',school:'school',subject:'subject'}),
//借助mapState生成计算属性:sum、school、subject(数组写法)
...mapState(['sum','school','subject']),
},
mapGetters方法:用于帮助我们映射getters中的数据为计算属性
computed: {
//借助mapGetters生成计算属性:bigSum(对象写法)
...mapGetters({bigSum:'bigSum'}),
//借助mapGetters生成计算属性:bigSum(数组写法)
...mapGetters(['bigSum'])
},
mapActions方法:用于帮助我们生成与actions对话的方法,即:包含$store.dispatch(xxx)的函数
methods:{
//靠mapActions生成:incrementOdd、incrementWait(对象形式)
...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'})
//靠mapActions生成:incrementOdd、incrementWait(数组形式)
...mapActions(['jiaOdd','jiaWait'])
}
mapMutations方法:用于帮助我们生成与mutations对话的方法,即:包含$store.commit(xxx)的函数
methods:{
//靠mapActions生成:increment、decrement(对象形式)
...mapMutations({increment:'JIA',decrement:'JIAN'}),
//靠mapMutations生成:JIA、JIAN(对象形式)
...mapMutations(['JIA','JIAN']),
}
备注:mapActions与mapMutations使用时,若需要传递参数需要:在模板中绑定事件时传递好参数,否则参数是事件对象。
5.7 模块化+命名空间
- 目的:让代码更好维护,让多种数据分类更加明确。
- 修改
store.js
const countAbout = {
namespaced:true,//开启命名空间
state:{x:1},
mutations: { ... },
actions: { ... },
getters: {
bigSum(state){
return state.sum * 10
}
}
}
const personAbout = {
namespaced:true,//开启命名空间
state:{ ... },
mutations: { ... },
actions: { ... }
}
const store = new Vuex.Store({
modules: {
countAbout,
personAbout
}
})
- 开启命名空间后,组件中读取state数据:
//方式一:自己直接读取
this.$store.state.personAbout.list
//方式二:借助mapState读取:
...mapState('countAbout',['sum','school','subject']),
- 开启命名空间后,组件中读取getters数据:
//方式一:自己直接读取
this.$store.getters['personAbout/firstPersonName']
//方式二:借助mapGetters读取:
...mapGetters('countAbout',['bigSum'])
- 开启命名空间后,组件中调用dispatch:
//方式一:自己直接dispatch
this.$store.dispatch('personAbout/addPersonWang',person)
//方式二:借助mapActions:
...mapActions('countAbout',{incrementOdd:'jiaOdd',incrementWait:'jiaWait'})
- 开启命名空间后,组件中调用commit:
//方式一:自己直接commit
this.$store.commit('personAbout/ADD_PERSON',person)
//方式二:借助mapMutations:
...mapMutations('countAbout',{increment:'JIA',decrement:'JIAN'}),
效果:

源代码如下:
Count.vue组件
<template>
<div>
<h1>当前求和为:{{ sum }}</h1>
<h3>当前求和放大10倍为: {{ bigSum }}</h3>
<h3>我在{{ school }}, 学习{{ subject }}</h3>
<h3 style="color: red">Person组件的总人数是:{{ personList.length }}</h3>
<select v-model="n">
<option :value="1">1</option>
<option :value="2">2</option>
<option :value="3">3</option>
</select>
<button @click="increment(n)">+</button>
<button @click="decrement(n)">-</button>
<button @click="incrementOdd(n)">当前和为奇数再加</button>
<button @click="incrementWait(n)">等一等再加</button>
</div>
</template>
<script>
import {mapState, mapGetters, mapMutations, mapActions} from 'vuex'
export default {
name: 'Count',
data(){
return {
n: 1, //用户选择的数据
}
},
computed: {
//借助mapState生成计算属性,从state中读取数据。(数组写法)
...mapState('countAbout', ['sum', 'school', 'subject']),
...mapState('personAbout', ['personList']),
//借助mapGetters生成计算属性,从getters中读取数据。(数组写法)
...mapGetters('countAbout', ['bigSum'])
},
methods: {
//借助mapMutations生成对应的方法,方法中会调用commit去联系mutations(对象写法)
...mapMutations('countAbout', {increment: 'JIA', decrement: 'JIAN'}),
//借助mapActions生成对应的方法,方法中会调用dispatch去联系actions(对象写法)
...mapActions('countAbout', {incrementOdd: 'jiaOdd', incrementWait: 'jiaWait'}),
},
mounted(){
// console.log('Count', this.$store);
const x = mapState({sum:'sum', school: 'school', subject: 'subject'})
console.log(x);
}
}
</script>
<style scoped>
button {
margin-left: 5px;
}
</style>
Person.vue组件
<template>
<div>
<h1>人员列表</h1>
<h3 style="color: blue">Count组件求和为: {{ sum }}</h3>
<h3>列表中第一个人的名字是:{{ firstPersonName }}</h3>
<input type="text" placeholder="请输入名字" v-model="name">
<button @click="add">添加</button>
<button @click="addWang">添加一个姓王的人</button>
<button @click="addPersonServer">添加一个人,名字随机</button>
<ul>
<li v-for="p in personList" :key="p.id">{{ p.name }}</li>
</ul>
</div>
</template>
<script>
import {nanoid} from 'nanoid'
// import {mapState} from 'vuex'
export default {
name: 'Person',
data() {
return {
name: ''
}
},
computed: {
personList(){
return this.$store.state.personAbout.personList
},
sum(){
return this.$store.state.countAbout.sum
},
// ...mapState(['personList'])
firstPersonName(){
return this.$store.getters['personAbout/firstPersonName']
}
},
methods: {
add(){
const personObj = {id: nanoid(), name: this.name}
this.$store.commit('personAbout/ADD_PERSON', personObj)
this.name = ''
},
addWang(){
const personObj = {id: nanoid(), name: this.name}
this.$store.dispatch('personAbout/addPersonWang', personObj)
this.name = ''
},
addPersonServer(){
this.$store.dispatch('personAbout/addPersonServer')
}
},
}
</script>
store/index.js
//该文件用于创建vuex中最为核心的 store
import { setTimeout } from 'core-js';
import Vue from 'vue'
//引入vuex
import Vuex from 'vuex'
//求和相关的配置
const countOptions = {
namespaced: true,
actions: {
jiaOdd(context, value){
console.log('actions中的jiaOdd被调用了');
if(context.state.sum % 2){
context.commit('JIA', value)
}
},
jiaWait(context, value){
console.log('actions中的jiaWait被调用了');
setTimeout(() => {
context.commit('JIA', value)
}, 500);
},
},
mutations: {
JIA(state, value){
console.log('mutations中的JIA被调用了');
state.sum += value
},
JIAN(state, value){
console.log('mutations中的JIAN被调用了');
state.sum -= value
},
},
state: {
sum: 0, //当前的和
school: '西安文理',
subject: '前端',
},
getters: {
bigSum(state){
return state.sum * 10
}
},
}
//人员相关的配置
import axios from 'axios'
const personOptions = {
namespaced: true,
actions: {
addPersonWang(context, value){
if(value.name.indexOf('王') === 0){
context.commit('ADD_PERSON', value)
}else{
alert('添加的人必须姓王!')
}
},
addPersonServer(context){
axios.get('https://api.uixsj.cn/hitokoto/get?type=social').then(
response => {
context.commit('ADD_PERSON', {id:nanoid(), name:response.data})
},
error => {
alert(error.message)
}
)
}
},
mutations: {
ADD_PERSON(state, value){
console.log('mutations中的ADD_PERSON被调用了');
state.personList.unshift(value)
}
},
state: {
personList: [
{id: '001', name: '张三'}
]
},
getters: {
firstPersonName(state){
return state.personList[0].name
}
},
}
//应用vuex插件
Vue.use(Vuex)
//创建store并导出store
export default new Vuex.Store({
modules: {
countAbout: countOptions,
personAbout: personOptions
}
})
App.vue
<template>
<div>
<Count></Count>
<hr>
<Person></Person>
</div>
</template>
<script>
import Count from './components/Count.vue'
import Person from './components/Person.vue'
export default {
name:'App',
components: { Count, Person },
}
</script>




















 7853
7853











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








