<div @click="startLClick(index, $event)">
<img src="@/assets/images/start.png">
</div>
<div @click="stopLClick(index, $event)">
<img src="@/assets/images/stop.png" style="height: 30px;" alt="">
</div>
import FFmpeg from "@ffmpeg/ffmpeg";
const { createFFmpeg, fetchFile } = FFmpeg;
const ffmpeg = createFFmpeg({
corePath: "../../../../ffmpeg-core.js", // 核心文件的路径
log: true, // 是否在控制台打印日志,true => 打印
});
开始和结束录制
const startLClick = (index) => {
// 给下载地方使用以及flag标识
downNameObj.value = url.value.find(item => item.index == Indexcol.value)
点击的视频对象
refff.value = videoRef.value[Indexcol.value]
var options = {
// videoBitsPerSecond: 2500000,
mimeType: "video/webm;codecs=vp9"//webm类型一定要加codecs=vp8,opus,否则会导致录制时候时而可以用时而不能用
}
mediaRecorder.value = new MediaRecorder(refff.value.captureStream(25), options) // 生成的MediaRecorder对象
mediaRecorder.value.ondataavailable = function (e) {
videoData.value = []
videoData.value.push(e.data) // 添加视频流
}
mediaRecorder.value.start()
videoVis.value = true
url.value = url.value.map(item => {
if (item.index == index) {
return { ...item, flag: true };
}
return item;
});
//当点击开始时falg为true,则当前的图标变化
}
// 结束
// const duration = ref('')
const stopLClick = async (index) => {
// 异步加载 ffmpeg
console.log(ffmpeg,'ffmpeg9999')
if(!ffmpeg.isLoaded()){
await ffmpeg.load();
}
mediaRecorder.value.stop()
showCapture()
url.value = url.value.map(item => {
if (item.index == index) {
return { ...item, flag: false };
}
return item;
});
}
const showCapture = async () => {
setTimeout(async () => {
let blob = new Blob(videoData.value, {
type: mediaRecorder.mimeType,
});
let name = "demo"
ffmpeg.FS("writeFile", name, await fetchFile(blob))
// ysFixWebmDuration(blob, duration.value, (fixedBlob) => {
// downloadVideo(fixedBlob);
// });
// 执行 ffmpeg ('-r', '10' 表示设置视频帧率为 10fps)('output.avi' 表示生成视频的格式为 .avi)
await ffmpeg.run('-i', name, '-r', '10', 'output.avi');
// 读取刚刚执行的文件,存放到 data 中
const data = ffmpeg.FS('readFile', 'output.avi');
console.log(data,'data1111111')
// 把 data 的 buffer 数据传入 blob 实例中,创建一个包含所需数据的 URL
const downloadUrl = window.URL.createObjectURL(new Blob([data.buffer], { type: 'video/avi' }));
const link = document.createElement("a");
// 获取或设置链接的 URL 属性
link.href = downloadUrl;
// 点击链接时,浏览器下载文件
link.download = `${downNameObj.value.shename}.avi`;
// 向节点的子节点列表的末尾添加新的子节点
document.body.appendChild(link);
// 模拟用户点击链接的操作
link.click();
// 删除 HTML 文档中的链接元素
link.remove();
videoVis.value = false
})
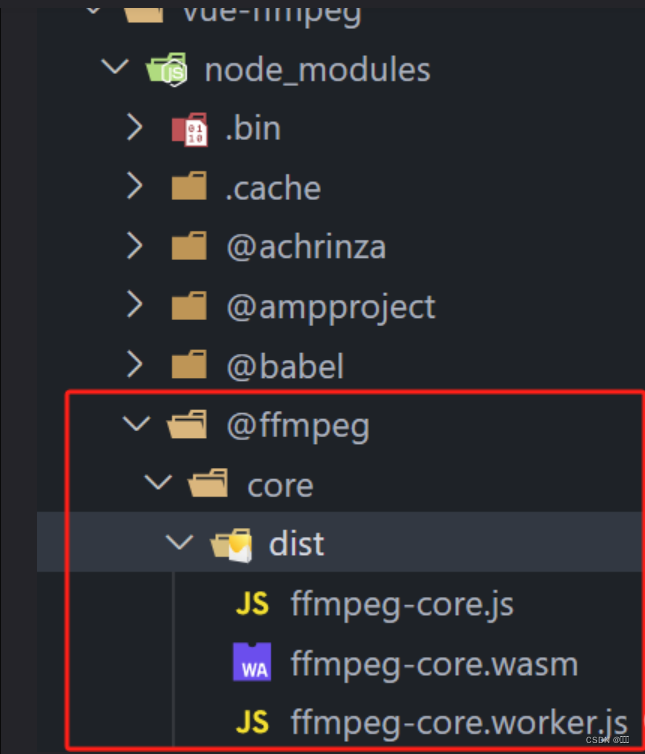
}下载插件

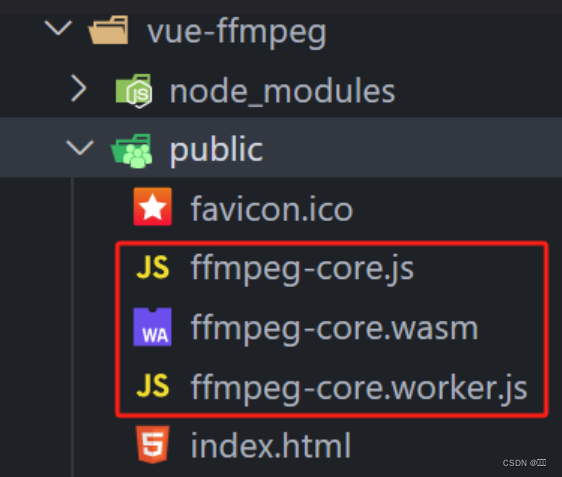
把下载的nodemoudle中的放到public下,项目中引入


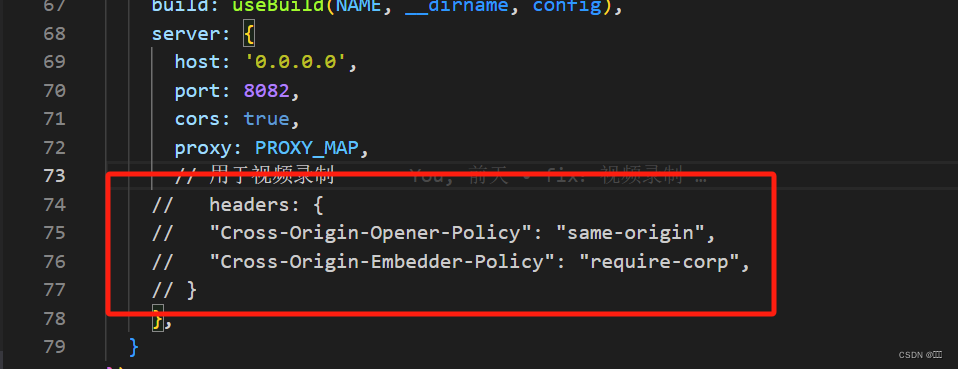
会出现报错,跨域隔离SharedArrayBuffer 报错问题
在vue.config中解决。布到线上会有问题






















 314
314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








