小细节:
1.以.vue结尾的文件可以通过快捷键def快速创建vue的构建模板,需在vscode中安装vetur插件
<template>
</template>
<script>
export default {
}
</script>
<style>
</style>
2.搭建vue工程,首先需要下载vue,@vue/cli(建议安装vue/cli@4.5.0,否则可能会因为版本太高,兼容性不好而报错)
创建项目
第一步:vue create testCase (testCase为创建项目的名称)
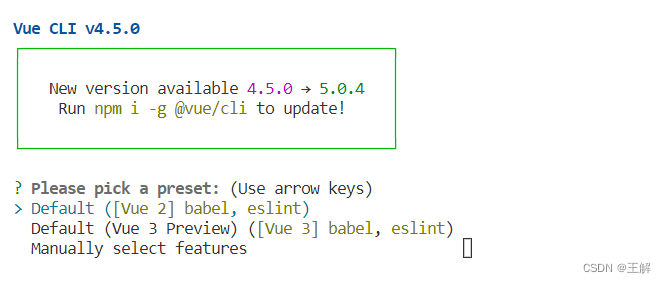
第二步:选择vue的版本,通过上下箭头来跳转选项,空格键来确定选项

第三步:
开发过程:
打开工程,鼠标右键单击工程中的src文件夹,在终端打开,输入指令vue serve打开工程
运行过程:(项目已经完成)
打开工程,鼠标右键单击工程中的src文件夹,在终端打开,输入指令vue build打包工程,打包完成之后会在src目录下生成一个dist文件,dist文件即可单独使用,将它抽离出来
3.组件的测试
为提高组件的测试效率,我们可以在vue为我们搭建的开发服务器中直接运行组件,从而对组件进行单独的调试。在引入文件时,可以不用填写后缀,而是之间填写文件名,系统会自动找到该文件夹下的index.vue文件,在该文件夹下在创建一个.vue文件(如:test.vue),来对组件进行测试。test.vue填写规则同在app.vue文件填写规则一致即可。运行单个组件通过vue serve 文件路径或者在package.json文件中scripts下创建快捷键,通过npm run 快捷键名称来实现





















 4425
4425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








