查看电脑版本
按下Win+R调出运行窗口,然后直接输入dxdiag
下载
打开官网:
https://code.visualstudio.com/

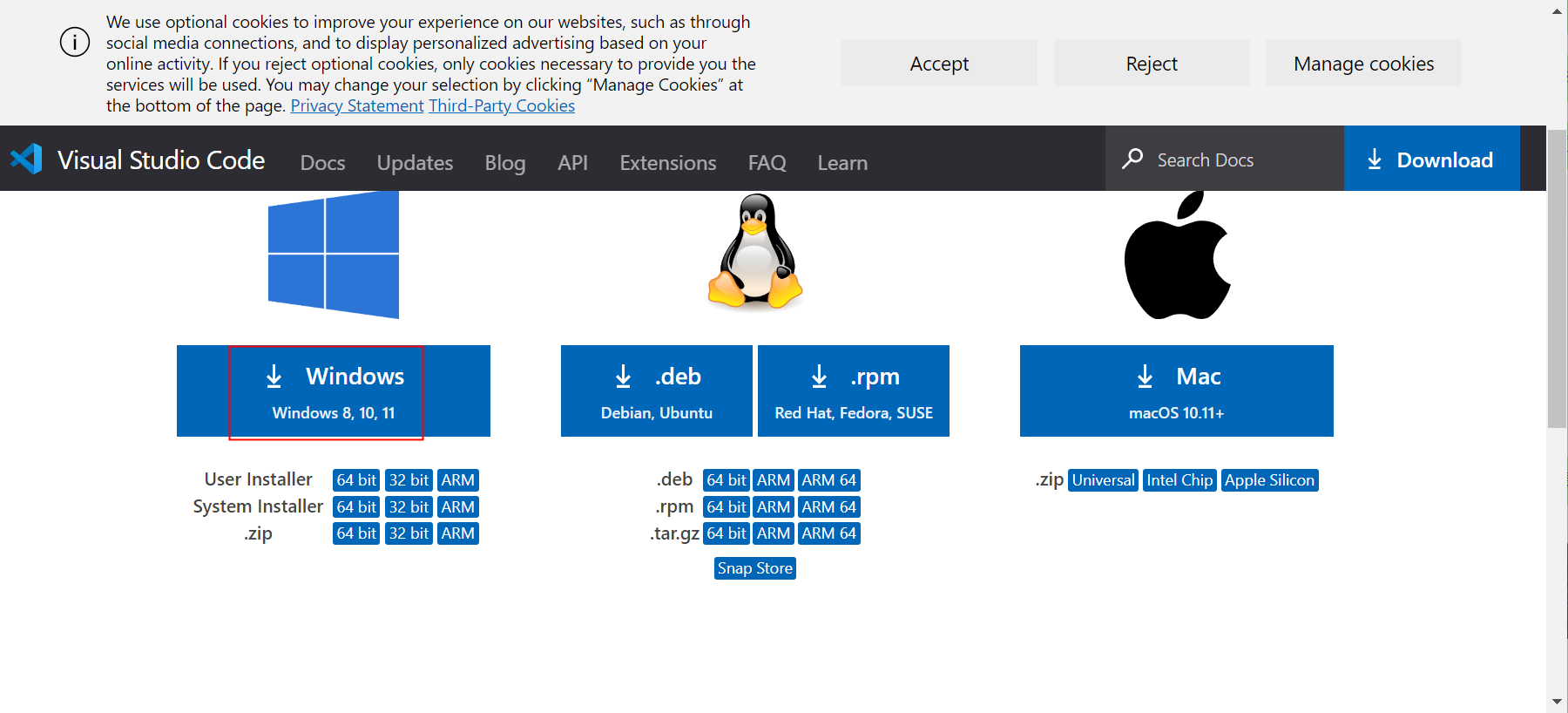
下载

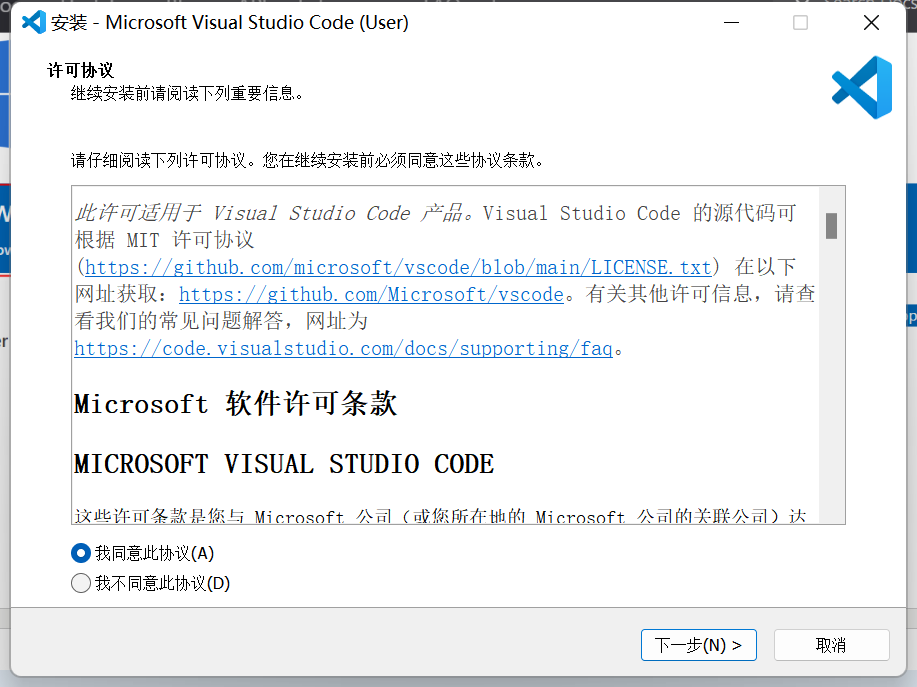
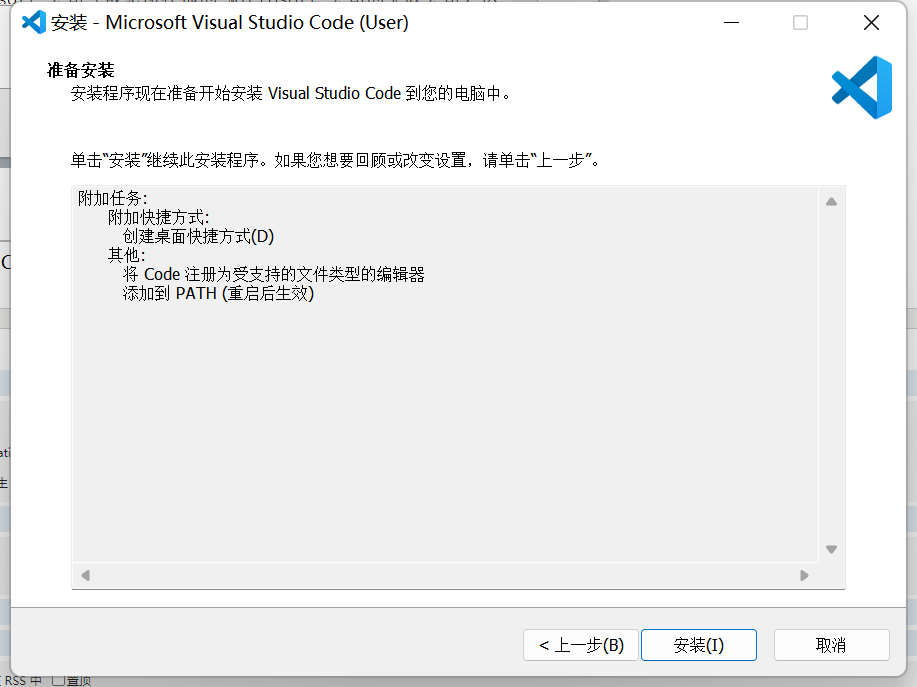
安装

下一步

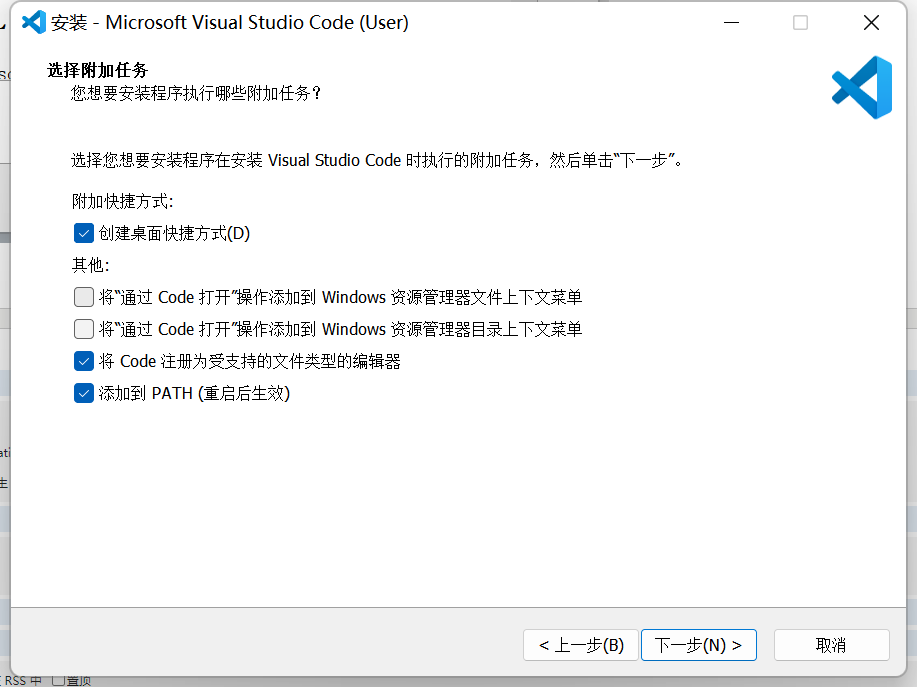
下一步

安装后默认是C盘
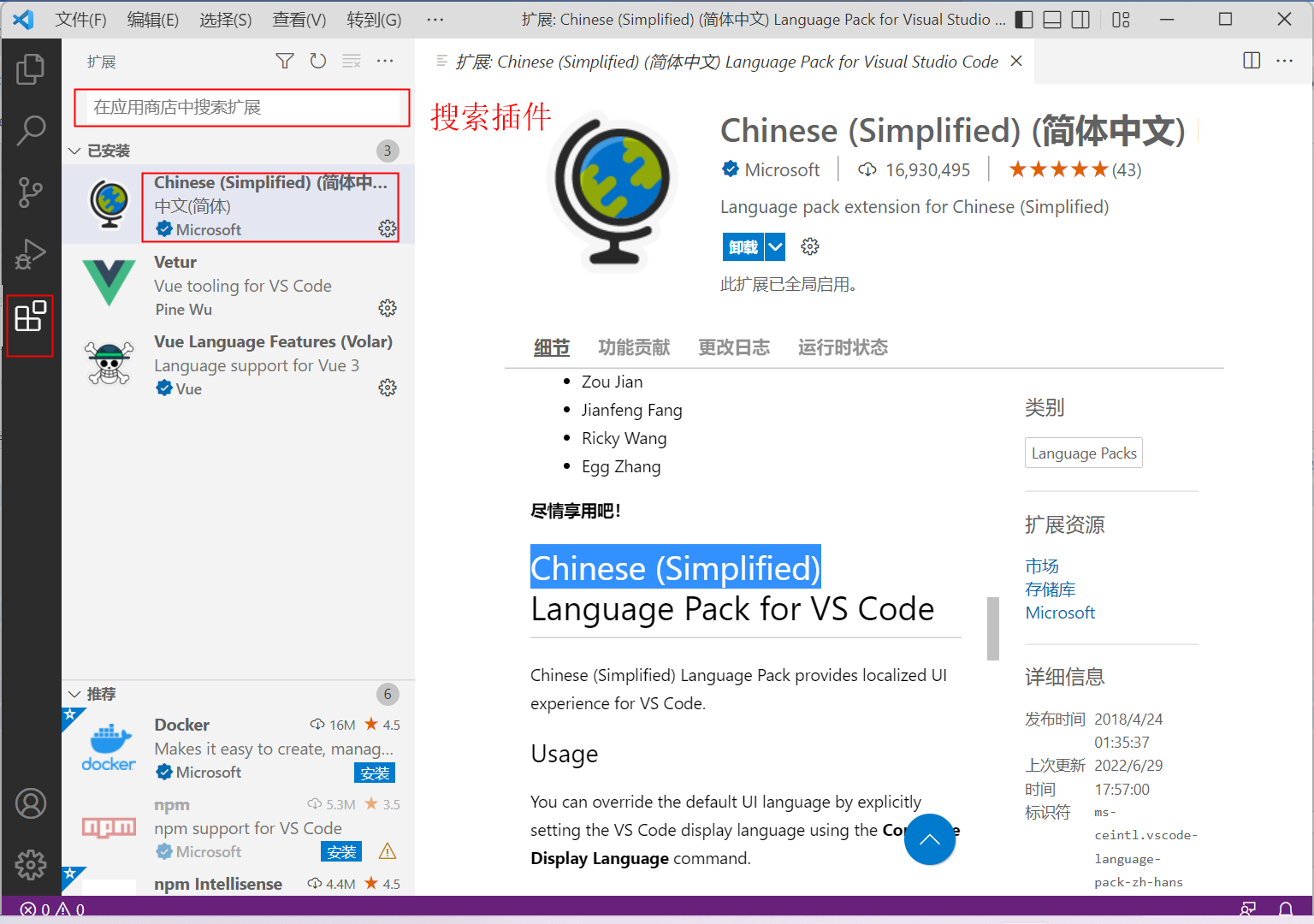
设置中文Chinese (Simplified)

到此安装成功
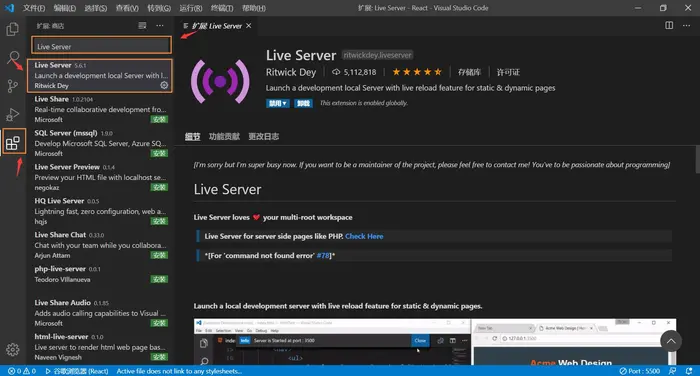
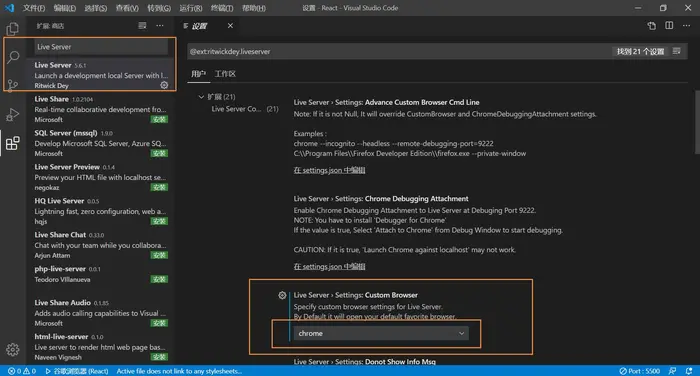
安装插件 Live Server

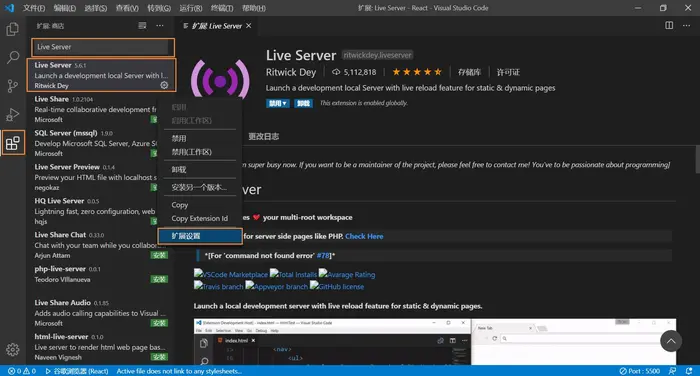
设置打开的默认浏览器


chrome打开
然后用Visual Studio Code打开html,然后右击Open with Live Server就可以了
测试
在桌面上新建一个文件夹

拖入进入前端开发工具中
新建一个文件起名为cs.html
快捷键!
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
测试页面
</body>
</html>























 1257
1257











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








