HTML中的div布局与table的区别
div代码:
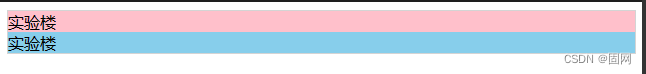
<div style="width:100%;border:1px solid #d4d4d4">
<div style="background-color:pink">实验楼</div>
<div style="background-color:skyblue">实验楼</div>
</div>
运行结果:

table代码:
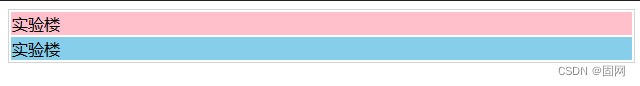
<table style="width:100%;border:1px solid #d4d4d4">
<tr>
<td style="background-color:pink">实验楼</td>
</tr>
<tr>
<td style="background-color:skyblue">实验楼</td>
</tr>
</table>
运行结果:

同样的效果,使用 div 布局能比表格更加灵活,但是我们需要根据不同的场景使用不同的布局方式,现在我们来看看两种布局的优缺点。
table 元素布局:
优点:
理解比较简单。
不同的浏览器看到的效果一般相同。
缺点:
显示样式和数据绑定在一起。
布局的时候灵活度不高。
一个页面可能会有大量的 table 元素,代码冗余度高。
增加带宽。
搜索引擎不喜欢这样的布局。
div 元素布局:
优点:
符合 W3C 标准。
搜索引擎更加友好。
样式的调整更加方便,内容和样式的分离,使页面和样式的调整变得更加方便。
节省代宽,代码冗余度低。
表现和结构分离,在团队开发中更容易分工合作而减少相互关联性。





















 959
959











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








