HTML中实现表格的合并列(colspan)和合并行(rowspan)
首先是程序的代码
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>表格</title>
</head>
<body>
<table border="2" height="150px" width="300px" bgcolor="yellow">
<tbody align="center" valign="center">
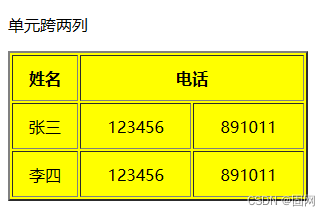
<p>单元跨两列</p>
<tr>
<th>姓名</th>
<th colspan="2">电话</th>
</tr>
<tr>
<td>张三</td>
<td>123456</td>
<td>891011</td>
</tr>
<tr>
<td>李四</td>
<td>123456</td>
<td>891011</td>
</tr>
</tbody>
</table>
<p>单元跨两行</p>
<table border="2" bgcolor="blue" width="300px" height="150px">
<tr>
<th>姓名</th>
<td>张三</td>
<td>李四</td>
</tr>
<tr>
<th rowspan="2">电话</th>
<td>123456</td>
<td>123456</td>
</tr>
<tr>
<td>891011</td>
<td>891011</td>
</tr>
</table>
</body>
</html>
程序运行结果:


总结
本次程序用到了如下标签:
colspan:合并列
rowspan:合并行
bgcolor:设置表格的背景颜色,用在table标签里,具体看我的程序
border:设置表格的边框的宽度
width:宽
height:高
td:列
tr:行
tbody:修改表格的单元格属性,我在程序里使用它设置了表格里文本的居中
align:设置内容的水平对齐方式,常用的是center、left、right
valign:设置内容的垂直对齐方式,常用的是center、left、right
th:设置单元格标题





















 1482
1482











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








